Rumah >rangka kerja php >Workerman >谈谈利用workerman实现即时聊天功能的方法
谈谈利用workerman实现即时聊天功能的方法
- 青灯夜游ke hadapan
- 2021-02-03 18:26:235669semak imbas
本篇文章给大家介绍一下使用workerman实现即时聊天的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《workerman教程》
开发文档:http://doc2.workerman.net/
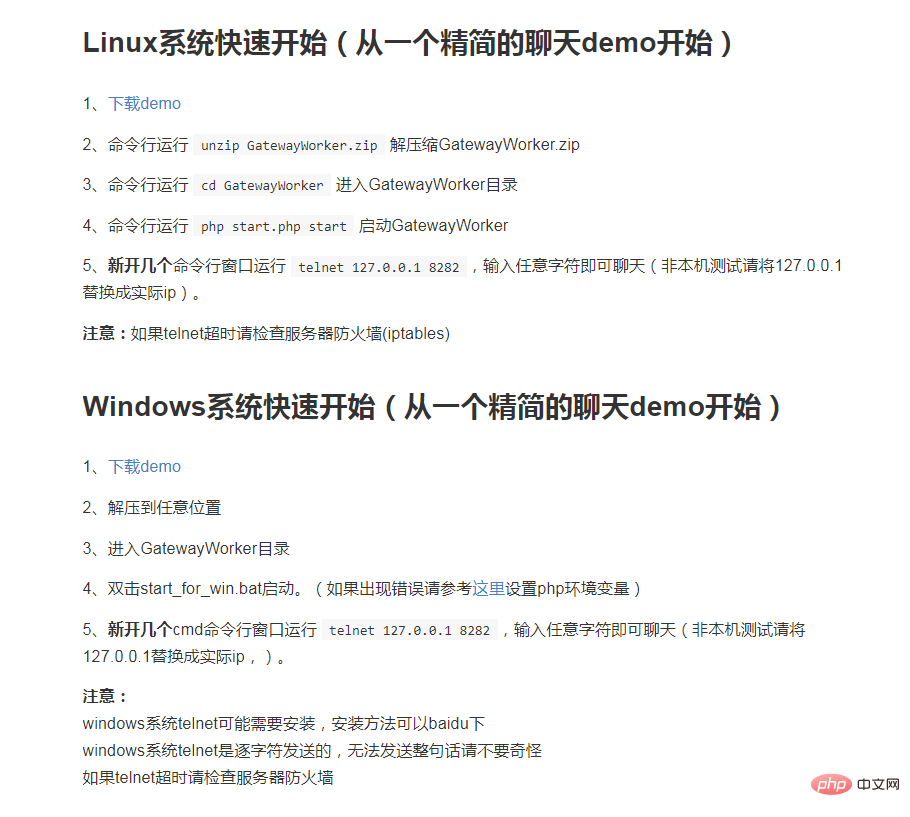
下载服务器端安装文件:

有windows版和linux版两个版本,我下载的linux版,在windows上也可以运行。
打开后有这些文件:

把这个文件放在服务器上或者项目中都可以,需要运行的就是最后一个start_for_win.bat文件。

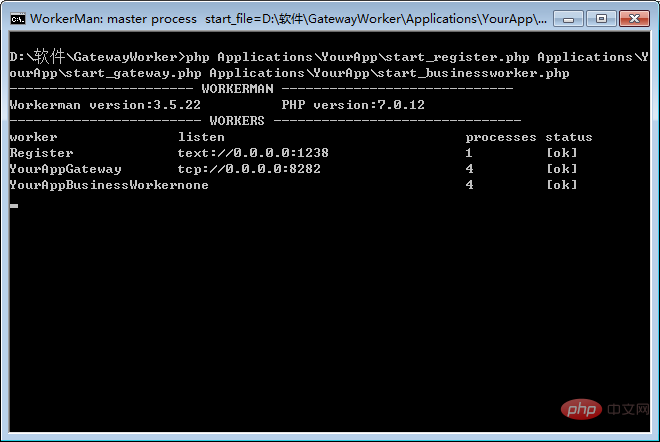
运行成功。
修改start_gateway.php文件:
<?php
/**
* This file is part of workerman.
*
* Licensed under The MIT License
* For full copyright and license information, please see the MIT-LICENSE.txt
* Redistributions of files must retain the above copyright notice.
*
* @author walkor<walkor@workerman.net>
* @copyright walkor<walkor@workerman.net>
* @link http://www.workerman.net/
* @license http://www.opensource.org/licenses/mit-license.php MIT License
*/
use \Workerman\Worker;
use \Workerman\WebServer;
use \GatewayWorker\Gateway;
use \GatewayWorker\BusinessWorker;
use \Workerman\Autoloader;
// 自动加载类
require_once __DIR__ . '/../../vendor/autoload.php';
// gateway 进程,这里使用Text协议,可以用telnet测试
$gateway = new Gateway("websocket://0.0.0.0:8282");
// gateway名称,status方便查看
$gateway->name = 'YourAppGateway';
// gateway进程数
$gateway->count = 4;
// 本机ip,分布式部署时使用内网ip
$gateway->lanIp = '127.0.0.1';
// 内部通讯起始端口,假如$gateway->count=4,起始端口为4000
// 则一般会使用4000 4001 4002 4003 4个端口作为内部通讯端口
$gateway->startPort = 2900;
// 服务注册地址
$gateway->registerAddress = '127.0.0.1:1238';
// 心跳间隔
$gateway->pingInterval = 60;
// 心跳数据
$gateway->pingData = '{"type":"ping"}';
/*
// 当客户端连接上来时,设置连接的onWebSocketConnect,即在websocket握手时的回调
$gateway->onConnect = function($connection)
{
$connection->onWebSocketConnect = function($connection , $http_header)
{
// 可以在这里判断连接来源是否合法,不合法就关掉连接
// $_SERVER['HTTP_ORIGIN']标识来自哪个站点的页面发起的websocket链接
if($_SERVER['HTTP_ORIGIN'] != 'http://kedou.workerman.net')
{
$connection->close();
}
// onWebSocketConnect 里面$_GET $_SERVER是可用的
// var_dump($_GET, $_SERVER);
};
};
*/
// 如果不是在根目录启动,则运行runAll方法
if(!defined('GLOBAL_START'))
{
Worker::runAll();
}第24行,把tcp协议改为websocket协议;
第38行和40行,设置服务器向客户端发送的心跳时间,检测客户端是否连接,未连接将会断开。
下面的内容都是默认注释掉的,根据自己的需要打开或者修改。
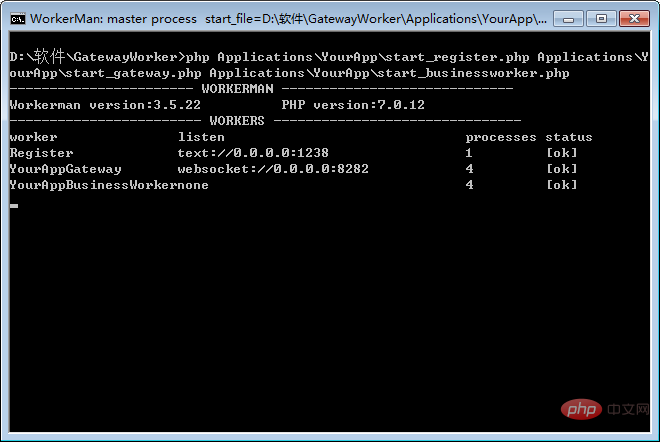
再次运行start_for_win.bat文件:

协议就变为websocket协议了,现在就可以做项目内的操作了。
还需要再下载一个文件:https://github.com/walkor/GatewayClient

把这几个文件放进thinkphp的extend文件夹下(我用的是thinkphp5.0版本):

在Gateway.php的文件中方法几乎都写好了。
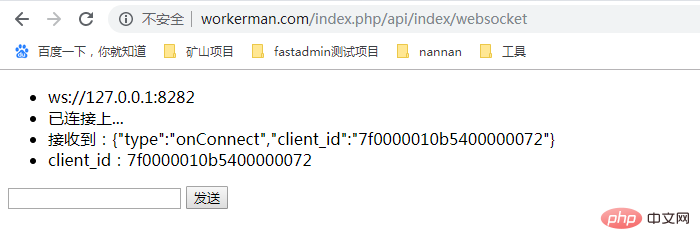
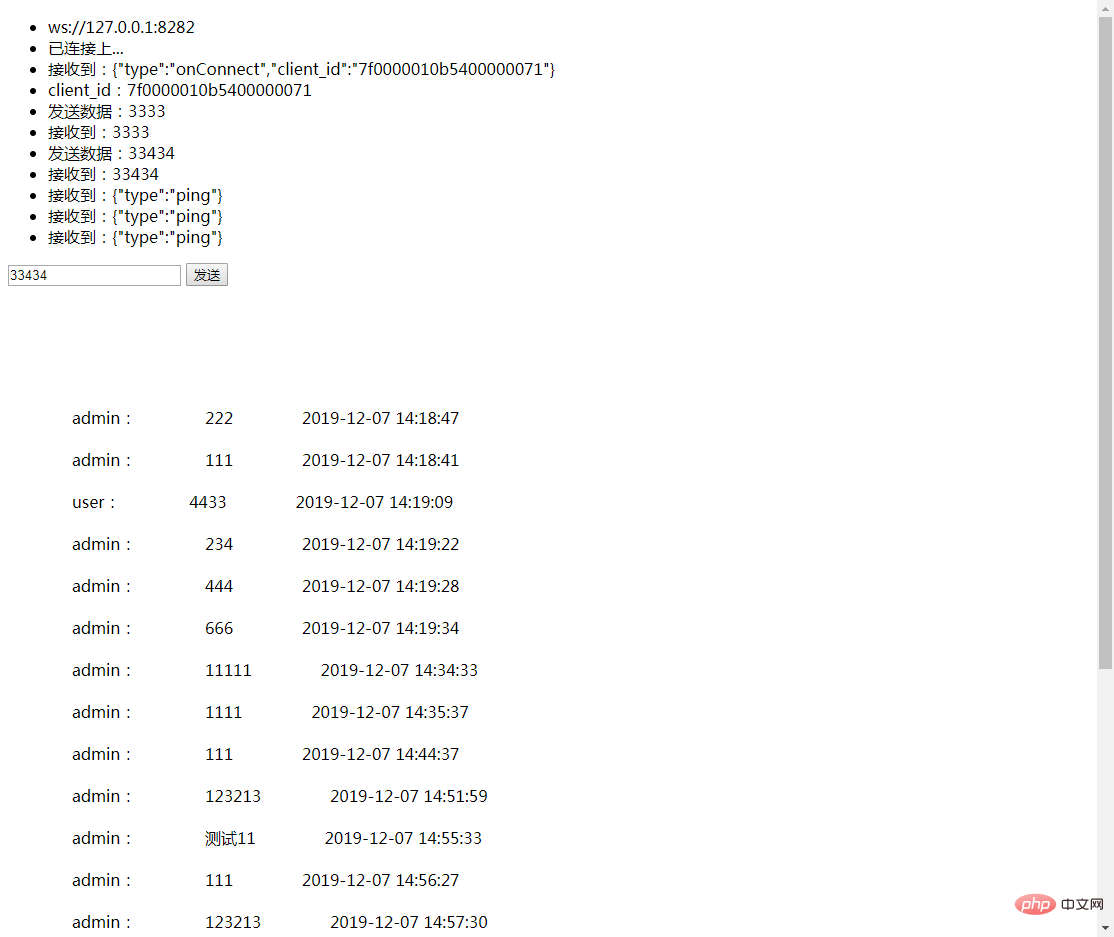
写了一个简单的前端页面:

76c82f278ac045591c9159d381de2c57
100db36a723c770d327fc0aef2ce13b1
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
8f6d5a544bbc0d98e0f297ef053f784d
ef0e6bda9678de73355aeb4407692a87
b2386ffb911b14667cb8f0f91ea547a76e916e0f7d1e588d4f442bf645aedb2f
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
c24d7c92ed65dbfb7bd634b687e1dea5
25edfb22a4f469ecb59f1190150159c6ws://127.0.0.1:8282bed06894275b65c1ab86501b08a632eb
929d1f5ca49e04fdcb27f9465b944689
2e28e29086dd9c4b82204ebfdc251d06
61b3d04ff93551ac7040ded7893c71b1发送65281c5ac262bf6d81768915a4a77ac0
74ad8927c575e1dfcf1ea2f1b648a4e8
{volist name="msg" id="vo" empty="这里没有数据" key ='s'}
076402276aae5dbec7f672f8f4e5cc81
45a2772a6b6107b401db3c9b82c049c2{$vo.user_name}:54bdf357c58b8a65c66d7c19c8e4d114
45a2772a6b6107b401db3c9b82c049c2{$vo.msg}54bdf357c58b8a65c66d7c19c8e4d114
45a2772a6b6107b401db3c9b82c049c2{$vo.createtime}54bdf357c58b8a65c66d7c19c8e4d114
076402276aae5dbec7f672f8f4e5cc81
{/volist}
16b28748ea4df4d9c2150843fecfba68
b8c1eeced15d40b30c682724624fc9672cacc6d41bbb37262a98f745aa00fbf0
3f1c4e4b6b16bbbd69b2ee476dc4f83a
// var ws = new WebSocket("ws://123.56.216.232:8282");
var ws = new WebSocket("ws://127.0.0.1:8282");
ws.onopen = function() {
$('#msgUl').append('25edfb22a4f469ecb59f1190150159c6已连接上...bed06894275b65c1ab86501b08a632eb')
sendValue();
};
ws.onmessage = function(evt) {
$('#msgUl').append('25edfb22a4f469ecb59f1190150159c6接收到:' + evt.data + 'bed06894275b65c1ab86501b08a632eb')
var obj = JSON.parse(evt.data);
if (obj.type == 'onConnect') {
// 连接成功
$('#msgUl').append('25edfb22a4f469ecb59f1190150159c6client_id:' + obj.client_id + 'bed06894275b65c1ab86501b08a632eb')
$.ajax({
type:"POST",
url:"/index.php/api/Index/user_bind",
data:{
client_id:obj.client_id
},
dataType: "html",
success: function(data){
console.log('成功')
}
});
} else if (obj.type == 'ping') {
// 心跳检测 不做任何处理
} else if (obj.type == 'chatGroup') {
// 群组聊天
$('#msgUl').append('25edfb22a4f469ecb59f1190150159c6接收到:' + evt.data + 'bed06894275b65c1ab86501b08a632eb')
}
};
ws.onclose = function() {
// console.log('连接已关闭...');
$('#msgUl').append('25edfb22a4f469ecb59f1190150159c6连接已关闭...bed06894275b65c1ab86501b08a632eb')
};
function sendValue() {
$('#sendButton').click(function() {
var thisValue = $('#sendValue').val();
if (thisValue) {
ws.send(thisValue);
$('#msgUl').append('25edfb22a4f469ecb59f1190150159c6发送数据:' + thisValue + 'bed06894275b65c1ab86501b08a632eb')
$.get("/index.php/api/Index/send_msg/msg/"+thisValue,function (data,status) {
console.log('成功:'+thisValue)
});
}
})
}
2cacc6d41bbb37262a98f745aa00fbf0
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e
第42—52行把client_id传到后台,与用户表中用户进行绑定。
后台代码:
a05afdcbf76fc61fddc1606647b89bbdwhere($where)->select();
foreach ($msg as $key=>$val){
$msg[$key]['createtime']=date('Y-m-d H:i:s',$val['createtime']);
$msg[$key]['user_name']=Db::name('user')->where(['id'=>$val['from_id']])->value('name');
}
$this->assign('msg',$msg);
return view();
}
//绑定用户
public function user_bind($user_id=1){
//$user_id=1; //发送人用户id
$client_id = input('post.client_id');
// $user=Db::name('user')->where(['id'=>$user_id])->find();
Gateway::bindUid($client_id, 1);
return $client_id;
}
//发送信息
public function send_msg(){
$msg=input('msg');
if($msg){
$data=[
'msg'=>$msg,
'from_id'=>1,
'to_id'=>2,
'createtime'=>time()
];
Db::name('msg')->insert($data);
Gateway::sendToUid(1,$msg);
Gateway::sendToUid(2,$msg);
}
return 'success';
}
}
发送消息存入数据库,页面显示即可。

更多计算机编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci 谈谈利用workerman实现即时聊天功能的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

