Rumah >hujung hadapan web >tutorial css >css设置表格某一行固定不动
css设置表格某一行固定不动
- 藏色散人asal
- 2021-02-03 11:09:284992semak imbas
css设置表格某一行固定不动的方法:1、使用css定位th,并根据父级滚动条scrolltop的偏移量获取值,然后用js把偏移量赋值到th的定位top上;2、使用jq插件设置表格某一行固定不动。

本文操作环境:windows7系统、HTML5&&CSS3版本、Dell G3电脑。
css如何让表格某一行固定不动?
css如何让表格某一行固定不动?下面本篇文章给大家介绍一下使用CSS设置表格第一行(表头)固定不动的方法。
一、使用css + js来实现表头固定

使用css定位th 根据父级滚动条scrolltop的偏移量获取值,在用js把偏移量赋值到th的定位top上。就做到了表头固定。(此方法需要固定高度)
推荐:《css视频教程》
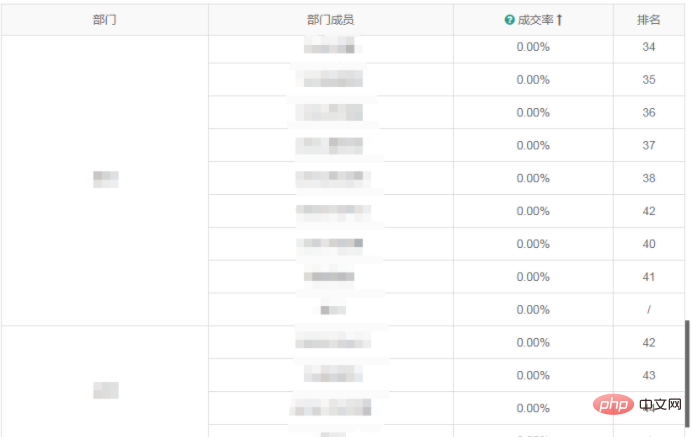
项目demo
css样式部分 主要是出现滚动条和定位th还有固定高度。
<style>
.table-responsive {
overflow: auto !important;
}
.table-th-css {
background: #EFEFF4 !important;
position: relative !important;
text-align: center;
top: 0;
}
.section-scroll{
height:417px;
}
</style>html部分 自己做肯定内容超级多 demo我就不复制那么多内容了。
<div class="table-responsive section-scroll">
<table class="table table-bordered">
<thead class="table-header">
<tr>
<th class="table-th-css">
<div>部门</div>
</th>
<th class="table-th-css">
<div>用户名称</div>
</th>
<th class="text-center table-th-css">
<div>1月</div>
</th>
<th class="text-center table-th-css">
<div>2月</div>
</th>
<th class="text-center table-th-css">
<div>3月</div>
</th>
<th class="text-center table-th-css">
<div>4月</div>
</th>
<th class="text-center table-th-css">
<div>5月</div>
</th>
<th class="text-center table-th-css">
<div>6月</div>
</th>
<th class="text-center table-th-css">
<div>7月</div>
</th>
<th class="text-center table-th-css">
<div>8月</div>
</th>
<th class="text-center table-th-css">
<div>9月</div>
</th>
<th class="text-center table-th-css">
<div>10月</div>
</th>
<th class="text-center table-th-css">
<div>11月</div>
</th>
<th class="text-center table-th-css">
<div>12月</div>
</th>
<th class="text-center table-th-css">
<div>合计</div>
</th>
</tr>
</thead>
<tbody >
<tr class="text-center" >
<td >
西门庆
</td>
<td class="table-textWidth">
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
</tr>
</tbody>
</table>
</div>js内容 使用jq的on事件,监听滚动根据我自己项目的样式修改了下自己的样式。大家使用可自行调整。
var tableCont = $('.section-scroll tr th'); //获取th
var tableCont_child = $('.section-scroll tr th div'); //获取th下边的div
var tableScroll = $('.section-scroll'); //获取滚动条同级的class
function scrollHandle() {
var scrollTop = tableScroll.scrollTop();
// 当滚动距离大于0时设置top及相应的样式
if (scrollTop > 0) {
tableCont.css({
"top": scrollTop + 'px',
"marginTop": "-1px",
"padding": 0
});
tableCont_child.css({
"borderTop": "1px solid gainsboro",
"borderBottom": "1px solid gainsboro",
"marginTop": "-1px",
"padding": "8px"
})
} else {
// 当滚动距离小于0时设置top及相应的样式
tableCont.css({
"top": scrollTop + 'px',
"marginTop": "0",
});
tableCont_child.css({
"border": "none",
"marginTop": 0,
"marginBottom": 0,
})
}
}
tableScroll.on('scroll', scrollHandle);这样第一种方式的表头固定就完成了。在浏览器上看着基本没瑕疵,但是我用mui使用这种方法,可能是app的滚动有回弹所以效果会显得有点卡顿。本人菜鸡不喜勿喷(欢迎回复…)。
二、使用jq插件 (这是去年在公司让做表头固定找的jq插件 由于技术水平问题我在angular 中使用了jq 反正最后解决了 哈哈)
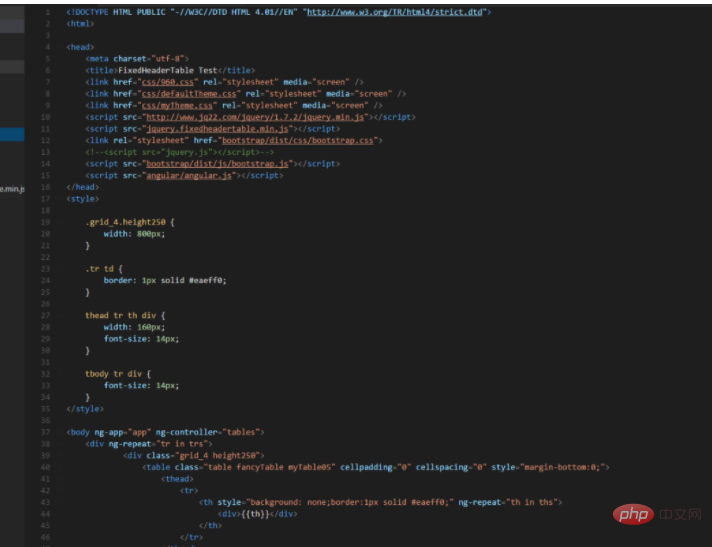
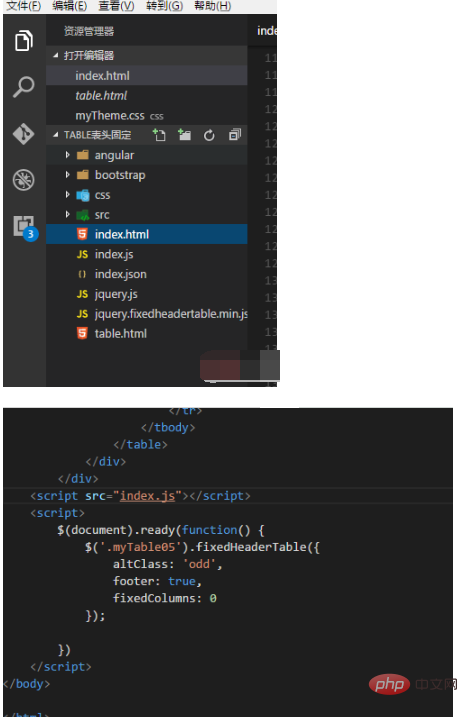
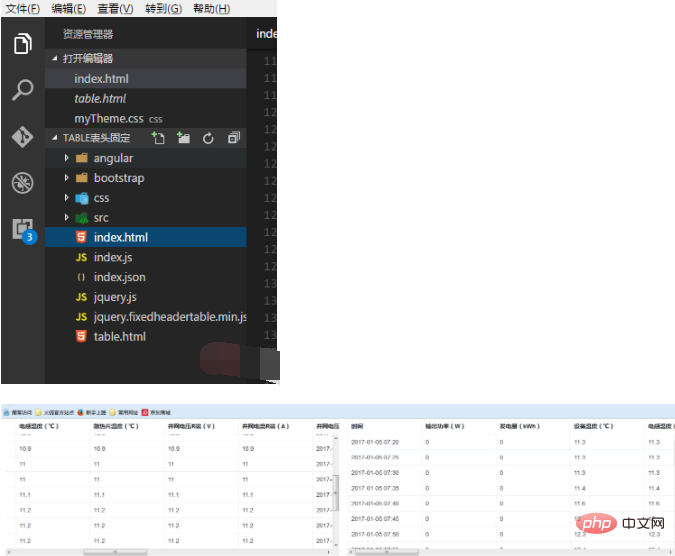
由于是去年简单草率的做了个demo 截了个图 主要使用了 jquery.fixedheadertable.min.js 这个插件 上图上demo (不喜勿喷,本人小白)
插件地址:http://www.jq22.com/jquery-info10153



Atas ialah kandungan terperinci css设置表格某一行固定不动. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

