Rumah >hujung hadapan web >View.js >vue.js用什么开发工具
vue.js用什么开发工具
- 藏色散人asal
- 2021-02-03 09:19:127908semak imbas
vue.js可以用vscode或者WebStorm开发工具;其中vscode是微软出的一款轻量级代码编辑器,而WebStorm是JetBrains出品的JavaScript编程语言集成开发环境。

本文操作环境:windows7系统、Visual Studio Code v1.52.0&&vue2.0版本、Dell G3电脑。
vue.js用什么开发工具?
用 vscode 或者 WebStorm都可以。
下面给大家介绍一下用vscode开发vue.js。
VSCode是微软出的一款轻量级代码编辑器,免费而且功能强大,对JavaScript和NodeJS的支持非常好,自带很多功能,例如代码格式化,代码智能提示补全、Emmet插件等。VSCode推荐一个项目以文件夹的方式打开。
不过想开发vue还需要下载插件。
vscode插件
安装
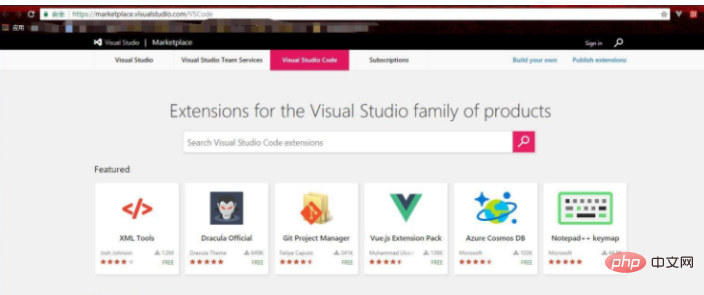
进入vscode官网插件商店(https://marketplace.visualstudio.com/VSCode)

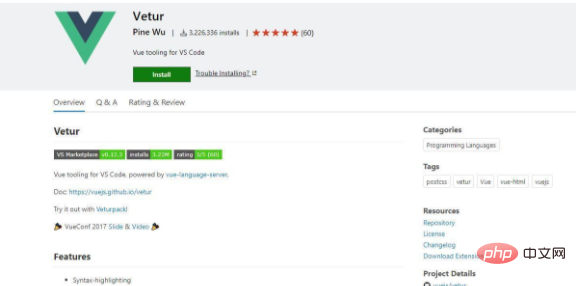
要安装Vetur插件为例

点击install,会启动vscode

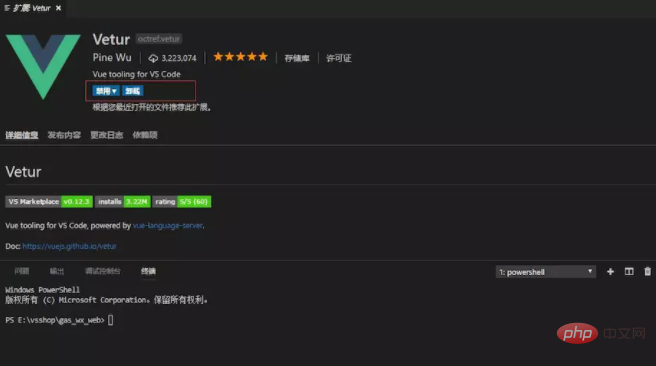
在vscode中点击安装即可
推荐:《vue教程》
Atas ialah kandungan terperinci vue.js用什么开发工具. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:前端vue.js是什么Artikel seterusnya:vue.use是什么

