Rumah >hujung hadapan web >tutorial js >原来ES6 module还可以这样用!(备忘单)
原来ES6 module还可以这样用!(备忘单)
- 青灯夜游ke hadapan
- 2021-01-29 19:15:282143semak imbas

这是一份备忘单,展示了不同的导出方式和相应的导入方式。 它实际上可分为3种类型:名称,默认值和列表 。
// 命名导入/导出
export const name = 'value'
import { name } from '...'
// 默认导出/导入
export default 'value'
import anyName from '...'
// 重命名导入/导出
export { name as newName }
import { newName } from '...'
// 命名 + 默认 | Import All
export const name = 'value'
export default 'value'
import * as anyName from '...'
// 导出列表 + 重命名
export {
name1,
name2 as newName2
}
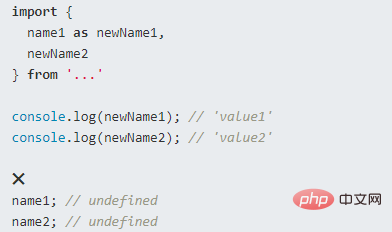
import {
name1 as newName1,
newName2
} from '...'接下来,我们来一个一个的看??
命名方式
这里的关键是要有一个name。
export const name = 'value';
import { name } from 'some-path/file';
console.log(name); // 'value'默认方式
使用默认导出,不需要任何名称,所以我们可以随便命名它
export default 'value'
import anyName from 'some-path/file' console.log(anyName) // 'value'
默认方式不用变量名
export default const name = 'value'; // 不要试图给我起个名字!
命名方式 和 默认方式 一起使用
命名方式 和 默认方式 可以同个文件中一起使用??
eport const name = 'value' eport default 'value'
import anyName, { name } from 'some-path/file'导出列表
第三种方式是导出列表(多个)
const name1 = 'value1'
const name2 = 'value2'
export {
name1,
name2
}import {name1, name2 } from 'some-path/file'
console.log(
name1, // 'value1'
name2, // 'value2'
)需要注意的重要一点是,这些列表不是对象。它看起来像对象,但事实并非如此。我第一次学习模块时,我也产生了这种困惑。真相是它不是一个对象,它是一个导出列表
// Export list ≠ Object
export {
name: 'name'
}重命名的导出
对导出名称不满意?问题不大,可以使用as关键字将其重命名。
const name = 'value'
export {
name as newName
}import { newName } from 'some-path/file'
console.log(newName); // 'value'
// 原始名称不可访问
console.log(name); // ? undefined不能将内联导出与导出列表一起使用
export const name = 'value'
// 你已经在导出 name ,请勿再导出我
export {
name
}重命名导入
同样的规则也适用于导入,我们可以使用as关键字重命名它。
const name1 = 'value1'
const name2 = 'value2'
export {
name1,
name2 as newName2
}
导入全部
export const name = 'value' export default 'defaultValue'
import * as anyName from 'some-path/file' console.log(anyName.name); // 'value' console.log(anyName.default); // 'defaultValue'
命名方式 vs 默认方式
是否应该使用默认导出一直存在很多争论。 查看这2篇文章。
就像任何事情一样,答案没有对错之分。正确的方式永远是对你和你的团队最好的方式。
命名与默认导出的非开发术语
假设你欠朋友一些钱。 你的朋友说可以用现金或电子转帐的方式还钱。 通过电子转帐付款就像named export一样,因为你的姓名已附加在交易中。 因此,如果你的朋友健忘,并开始叫你还钱,说他没收到钱。 这里,你就可以简单地向他们显示转帐证明,因为你的名字在付款中。 但是,如果你用现金偿还了朋友的钱(就像default export一样),则没有证据。 他们可以说当时的 100 块是来自小红。 现金上没有名称,因此他们可以说是你本人或者是任何人
那么采用电子转帐(named export)还是现金(default export)更好?
这取决于你是否信任的朋友??, 实际上,这不是解决这一难题的正确方法。 更好的解决方案是不要将你的关系置于该位置,以免冒险危及友谊,最好还是相互坦诚。 是的,这个想法也适用于你选择named export还是default export。 最终还是取决你们的团队决定,哪种方式对团队比较友好,就选择哪种,毕竟不是你自己一个人在战斗,而是一个团体??
英文原文地址:https://puppet.com/docs/puppet/latest/cheatsheet_module.html
作者:Samantha Ming
更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci 原来ES6 module还可以这样用!(备忘单). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

