Rumah >hujung hadapan web >uni-app >介绍uni-app实战的社区交友:项目和环境搭建
介绍uni-app实战的社区交友:项目和环境搭建
- coldplay.xixike hadapan
- 2021-01-28 10:14:224116semak imbas

推荐(免费):uni-app开发教程
文章目录
- 前言
- 一、项目介绍
- 二、环境搭建和创建项目
- 1.开发环境搭建
- 2.创建uni-app项目
- 三、多端调试环境搭建
- 1.安卓手机调试配置
- 2.iOS真机调试配置
- 3.微信小程序调试配置
- 4.支付宝小程序调试配置
- 总结
前言
本文主要介绍项目的概况和环境搭建:
本项目是基于uni-app开发的社区交友APP;环境搭建以HbuilderX为主,创建项目即可测试运行;同时为了兼容多种平台,需要进行多端调试环境的搭建,包括Android、iOS、微信小程序和支付宝小程序等等。
一、项目介绍
本项目是基于uni-app,实战开发社区交友类app,实现一次开发、多端发布,同时发布到安卓端app、iOS端app、微信小程序和支付宝小程序等平台,其中后端接口采用Python Django实现。
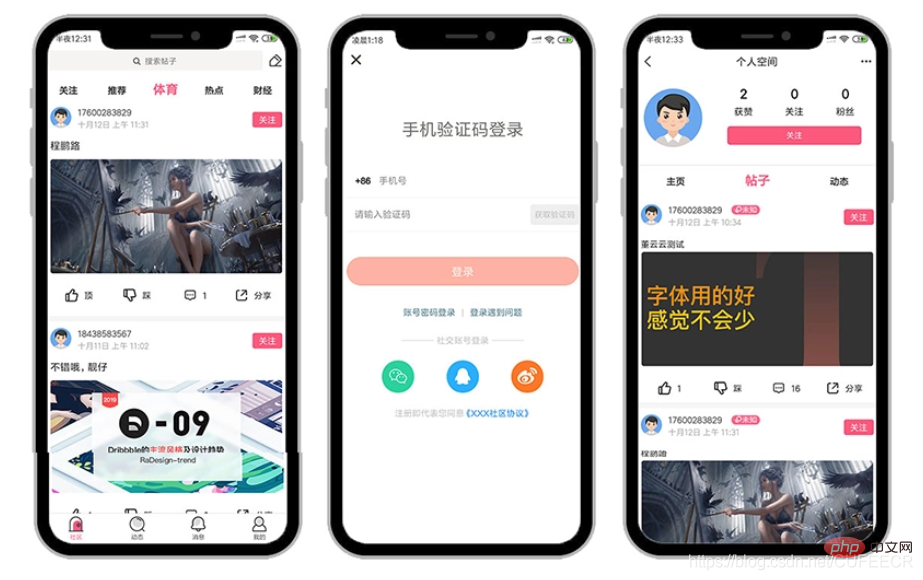
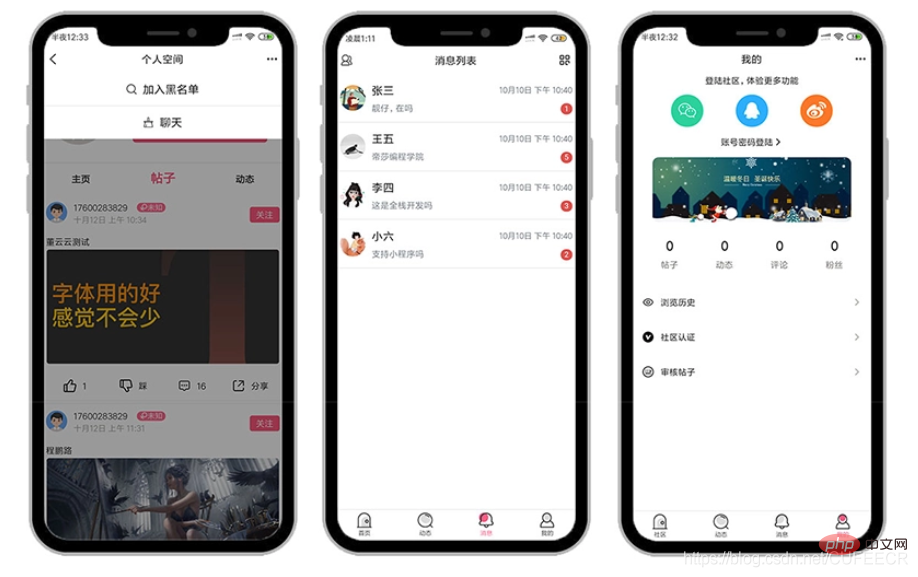
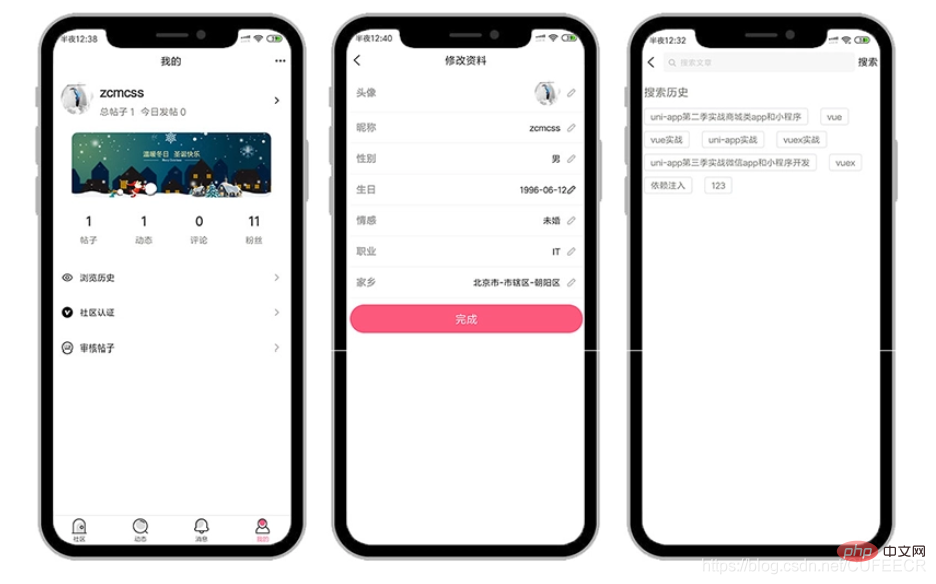
项目中包含了帖子模块、话题模块、搜索模块、会员模块、聊天模块、广告位模块和其他模块等,最终实现了丰富的功能、美观的界面,部分界面示意如下:


动态演示效果如下:
uni-app社区社区交友APP开发演示
二、环境搭建和创建项目
1.开发环境搭建
本项目最核心的编辑器是HBuilderX,可以在官网https://www.dcloud.io/hbuilderx.html下载,选择所需系统和版本下载即可。
下载后解压到安装目录,并点击解压目录下的HBuilderX.exe即可使用。
打开后,界面如下:
为了加速开发,可以安装一些插件,点击导航栏 → 工具插件 → 安装即可选择所需插件安装,HBuilderX已默认安装了一些核心插件,如App真机运行、uni-app App调试等,此类插件不支持从插件市场安装。
还可以选择安装scss/sass编译等,可以在DCloud插件市场https://ext.dcloud.net.cn/?cat1=1&cat2=11&orderBy=TotalDownload选择并通过使用HBuilderX导入插件安装即可。
2.创建uni-app项目
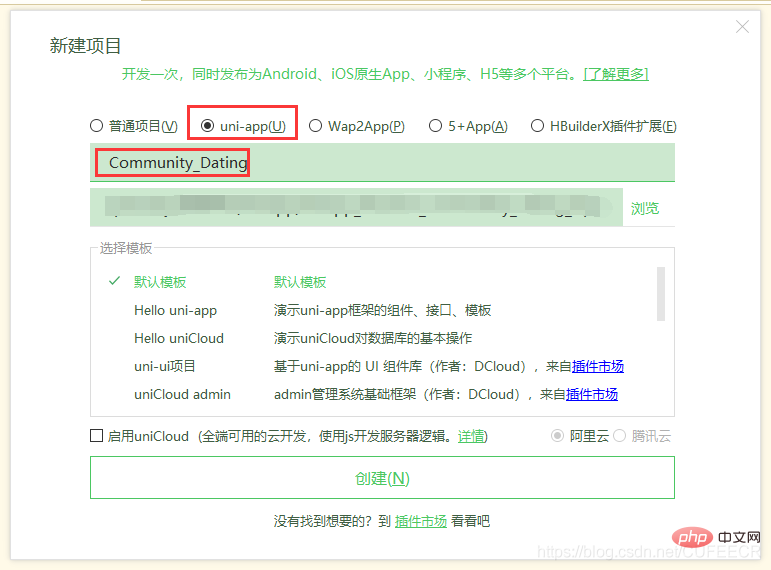
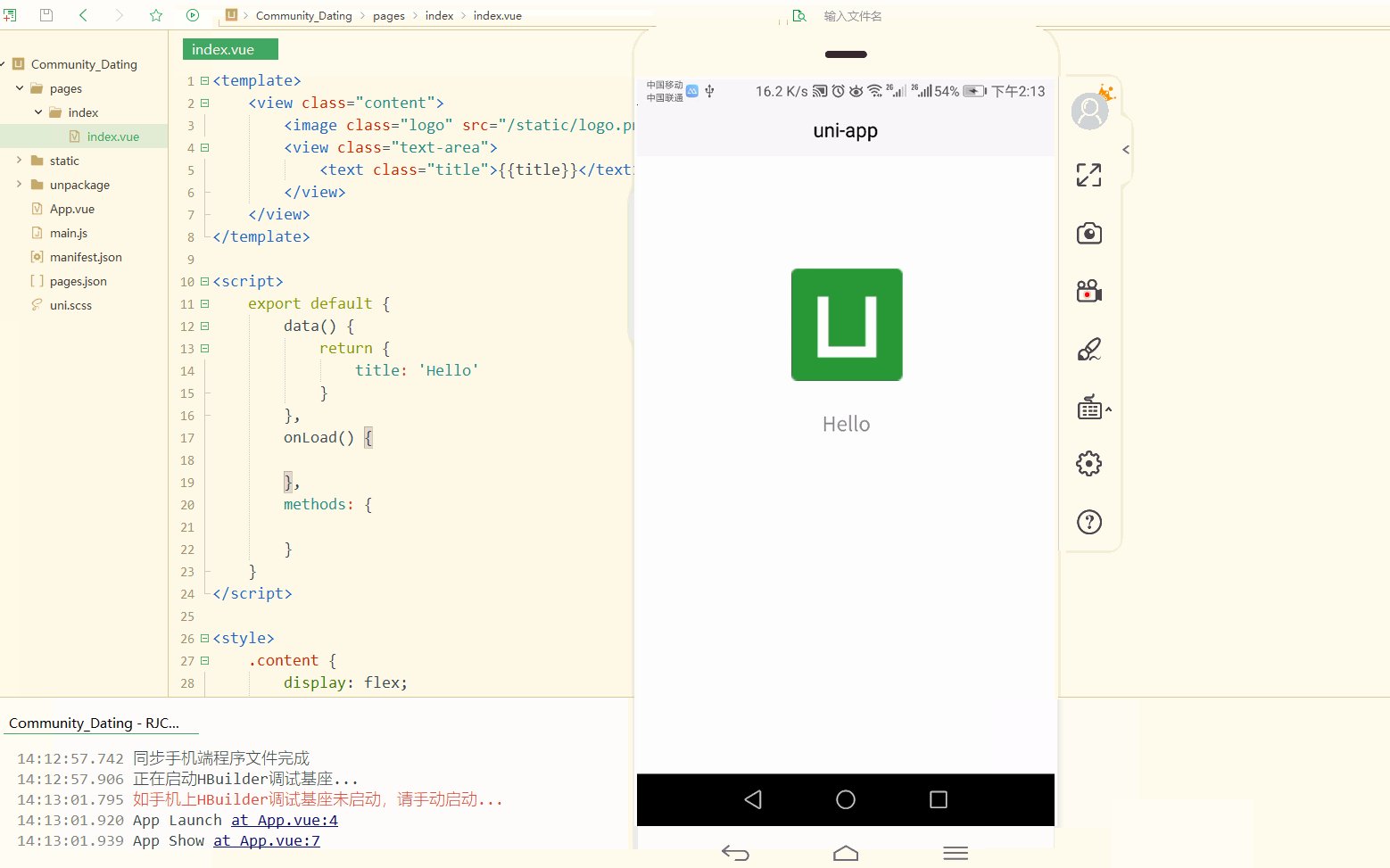
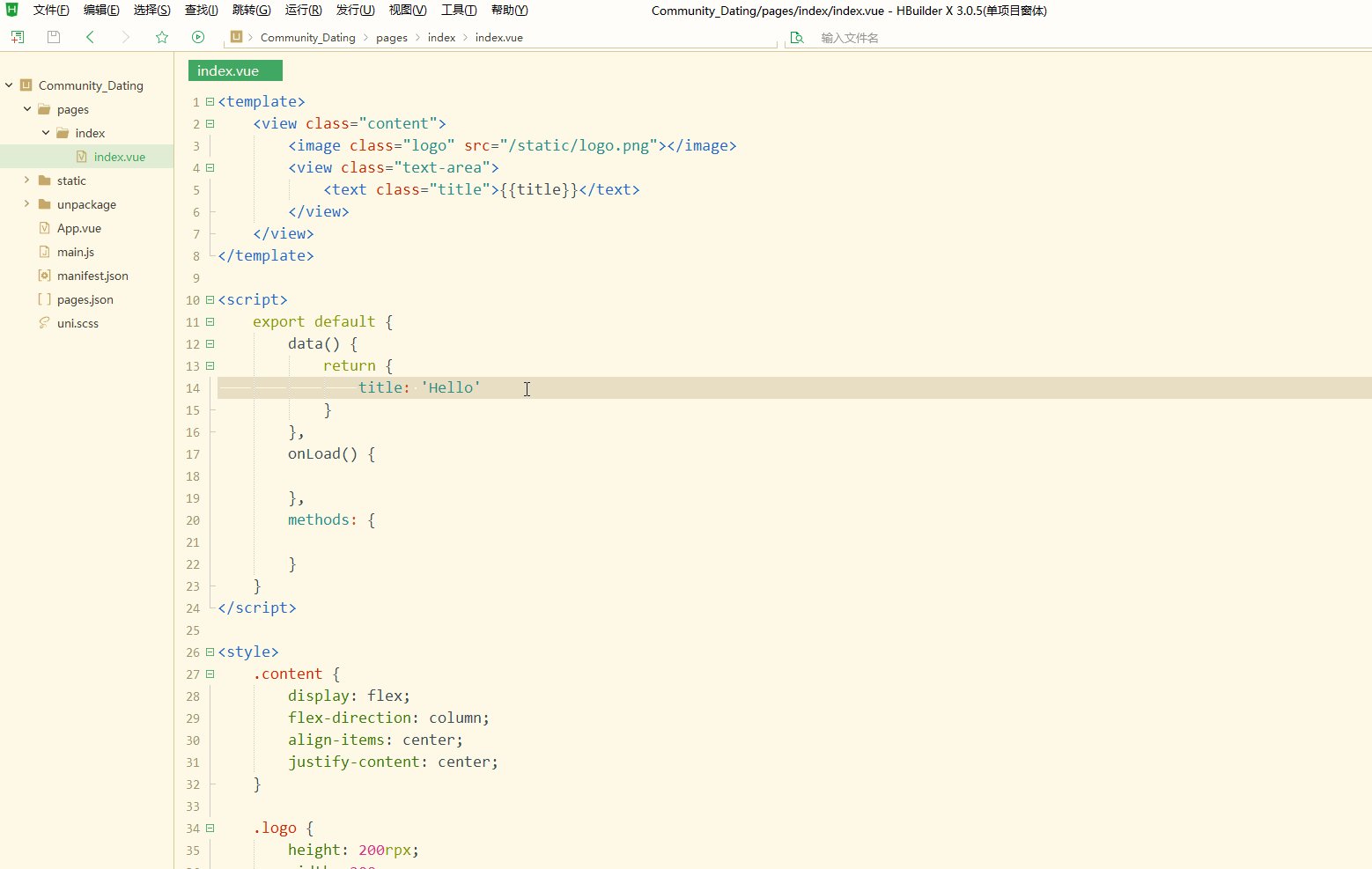
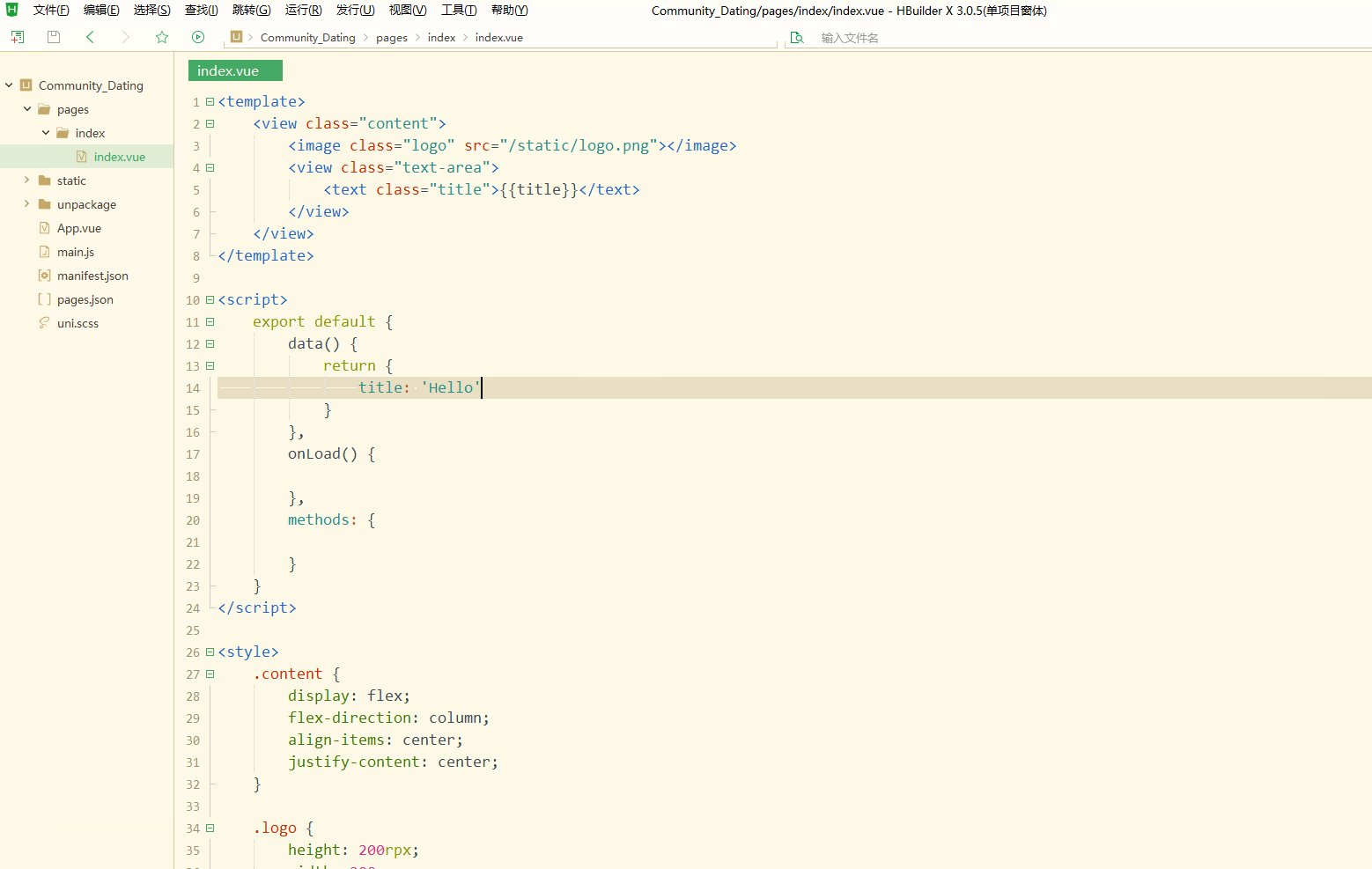
使用HBuilderX创建初始项目,选择uni-app,名为Community_Dating,如下:
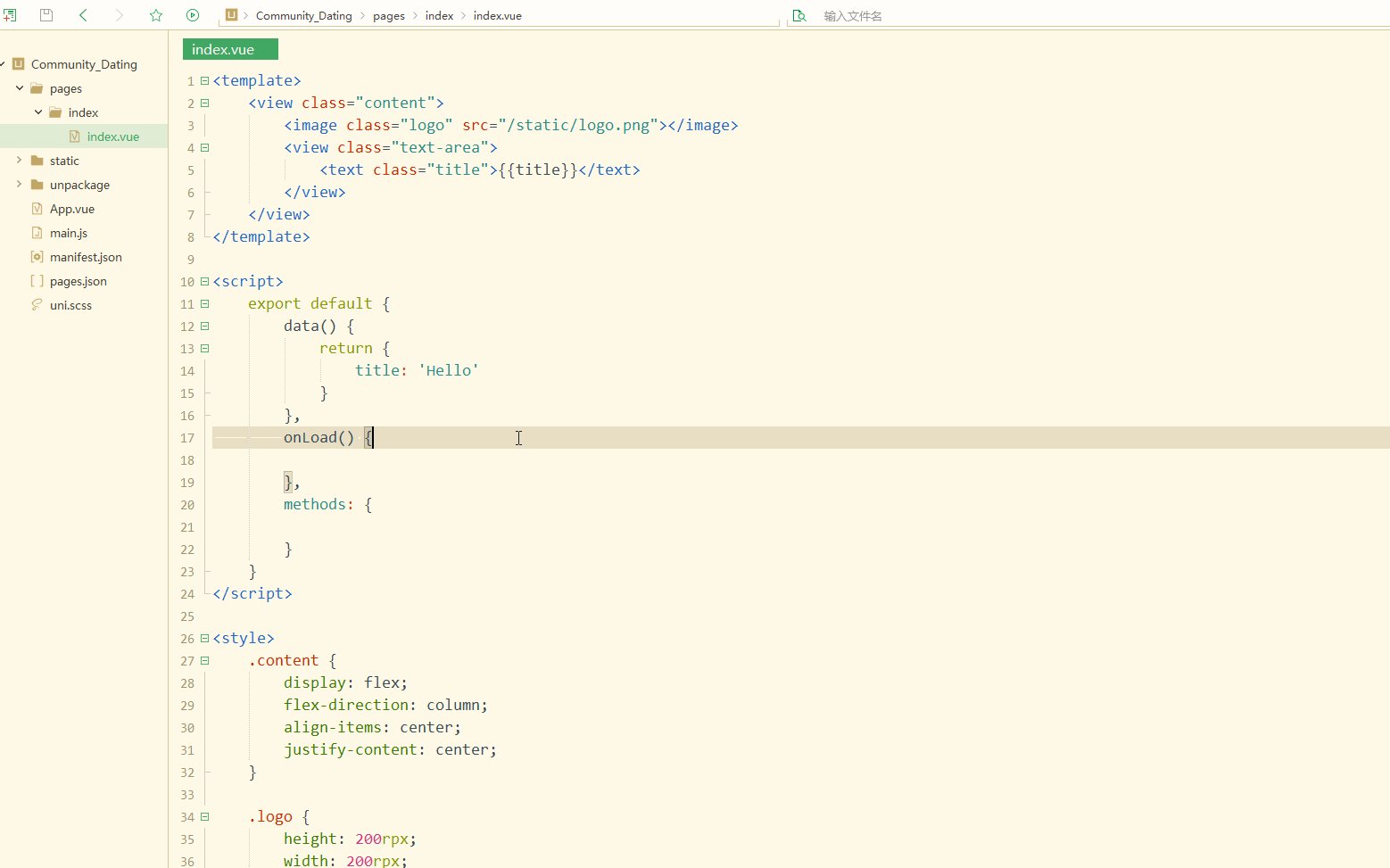
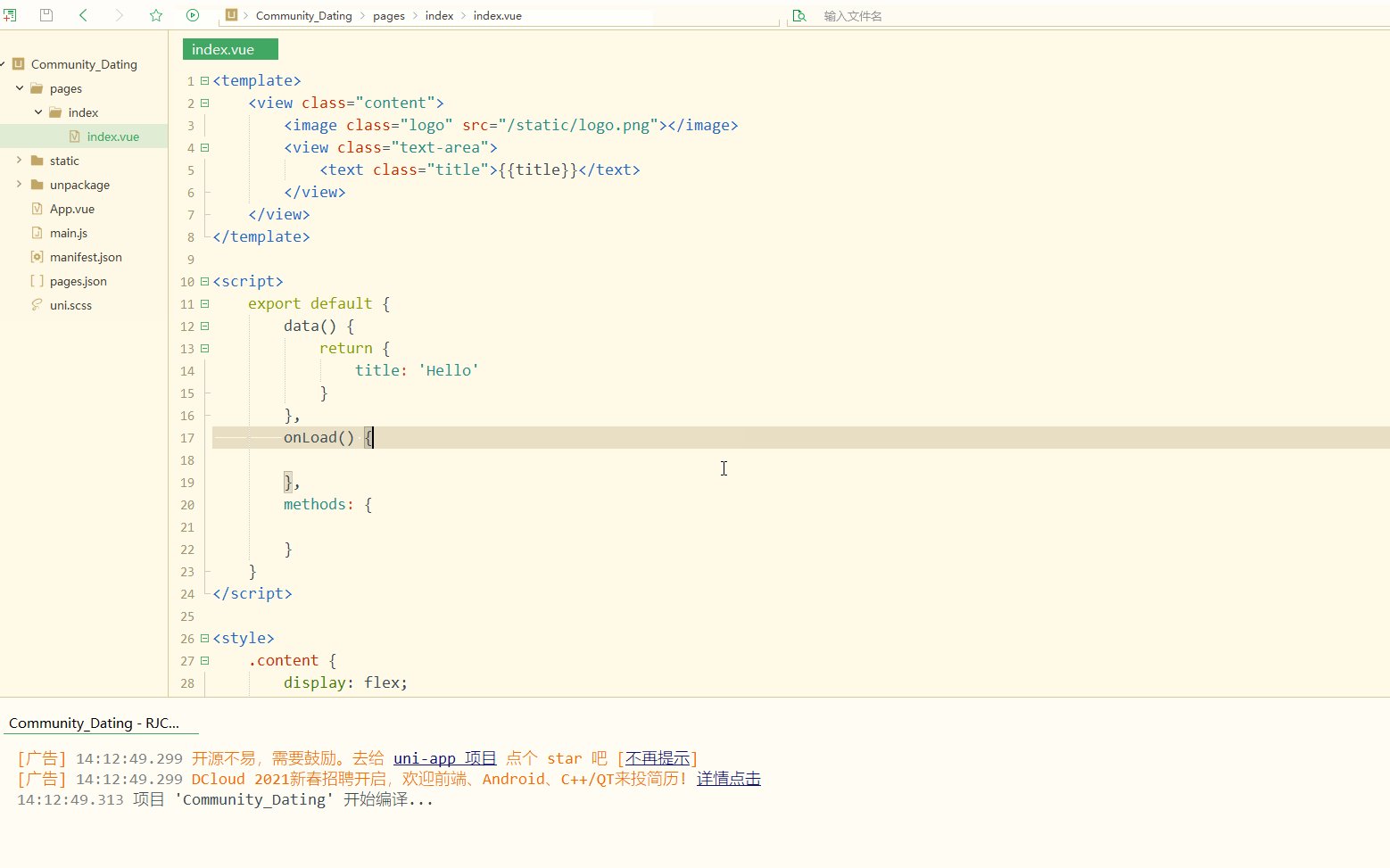
创建之后,即可调试运行,可以运行到APP、小程序等多端。
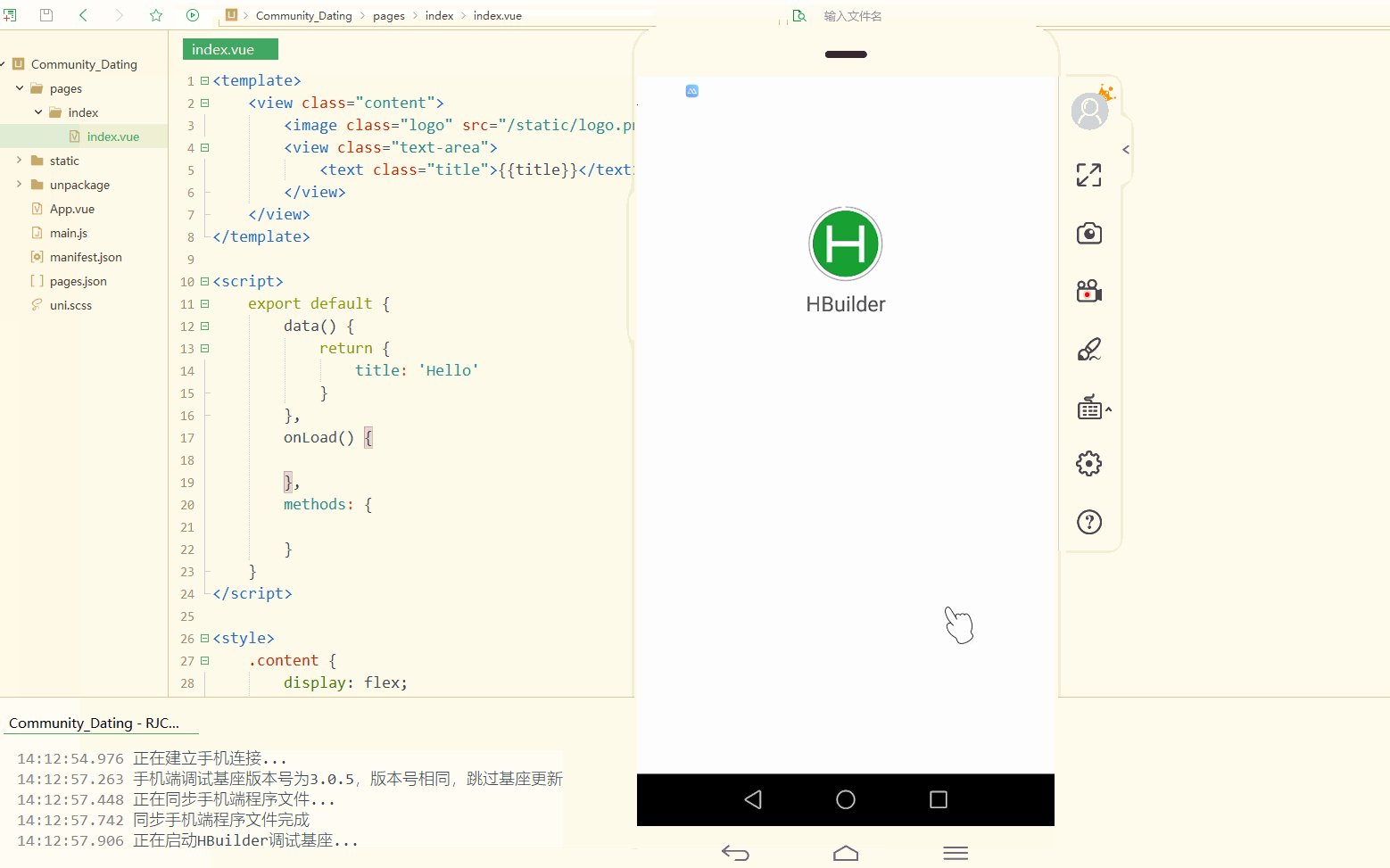
以Android APP调试为例,如果选择真机测试,需要提前连接手机并打开USB调试,过程如下:
显然,已经成功将APP运行到Android端。
三、多端调试环境搭建
1.安卓手机调试配置
真机调试会最大程度地显示APP在实际运行中的状态。
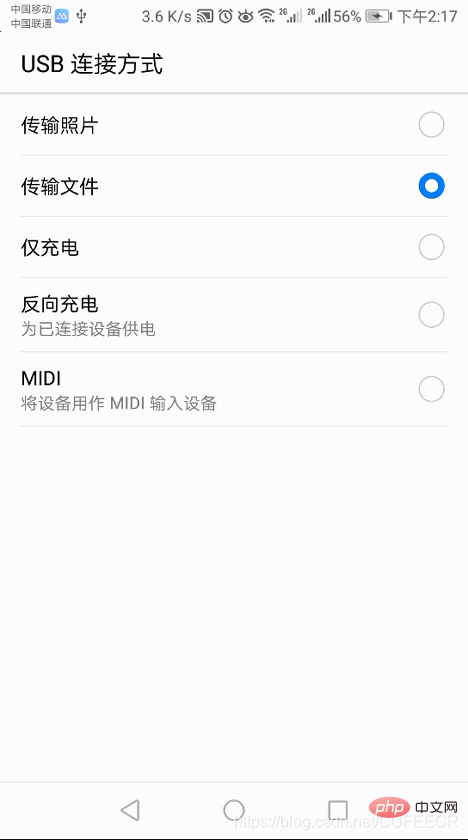
以华为 Nova2为例说明,USB数据线连接到手机后,需要将连接方式改为传输文件,如下:
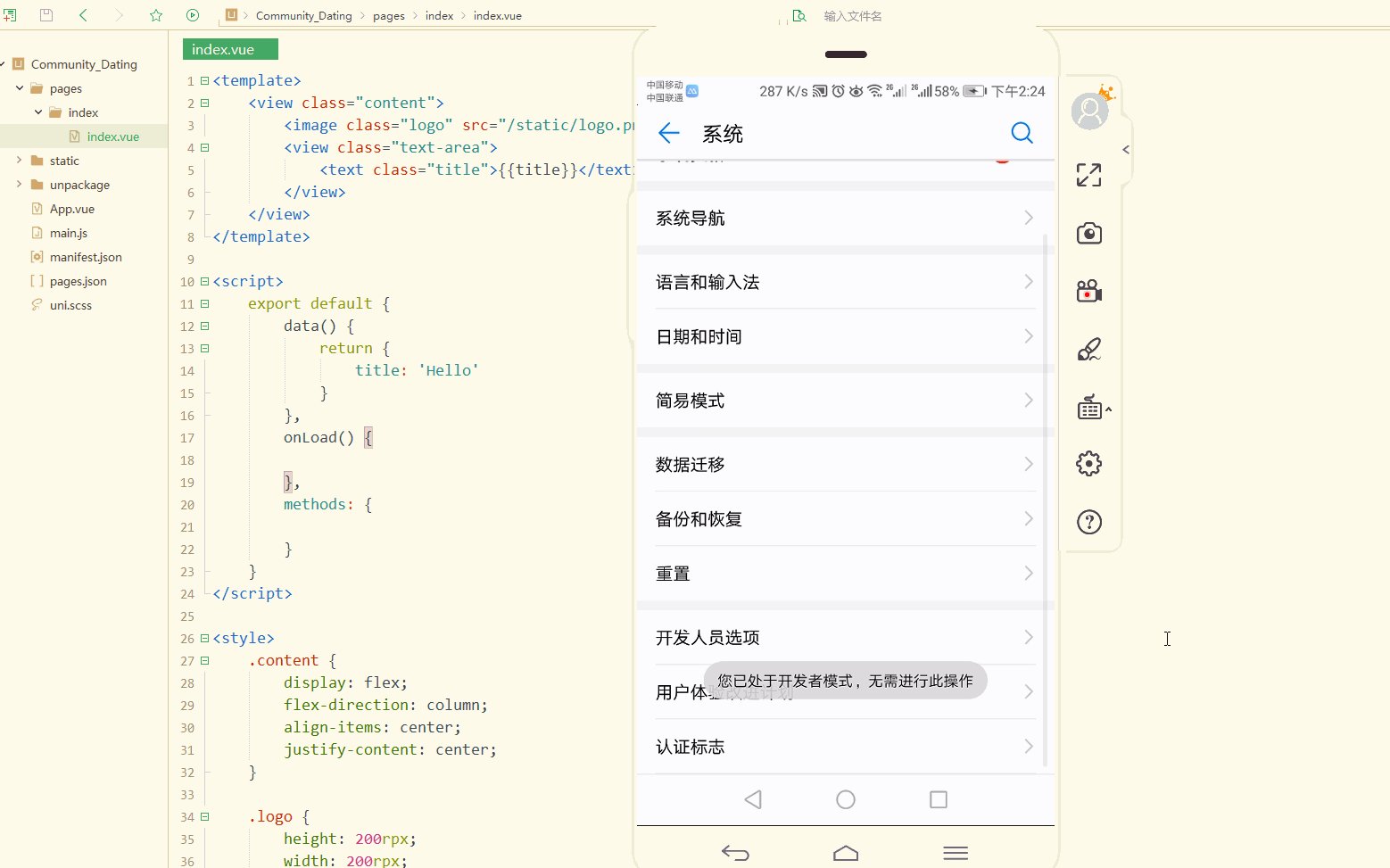
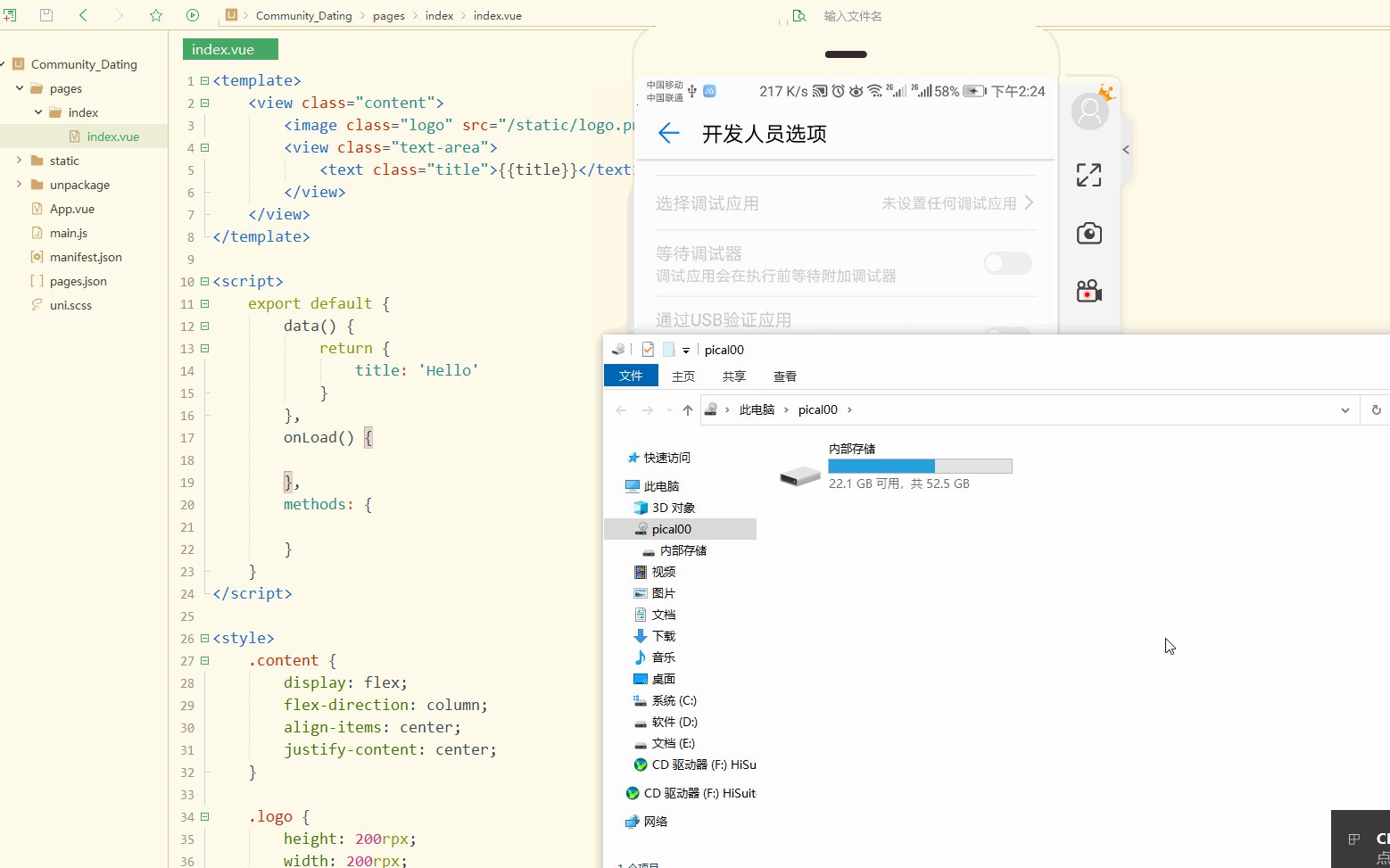
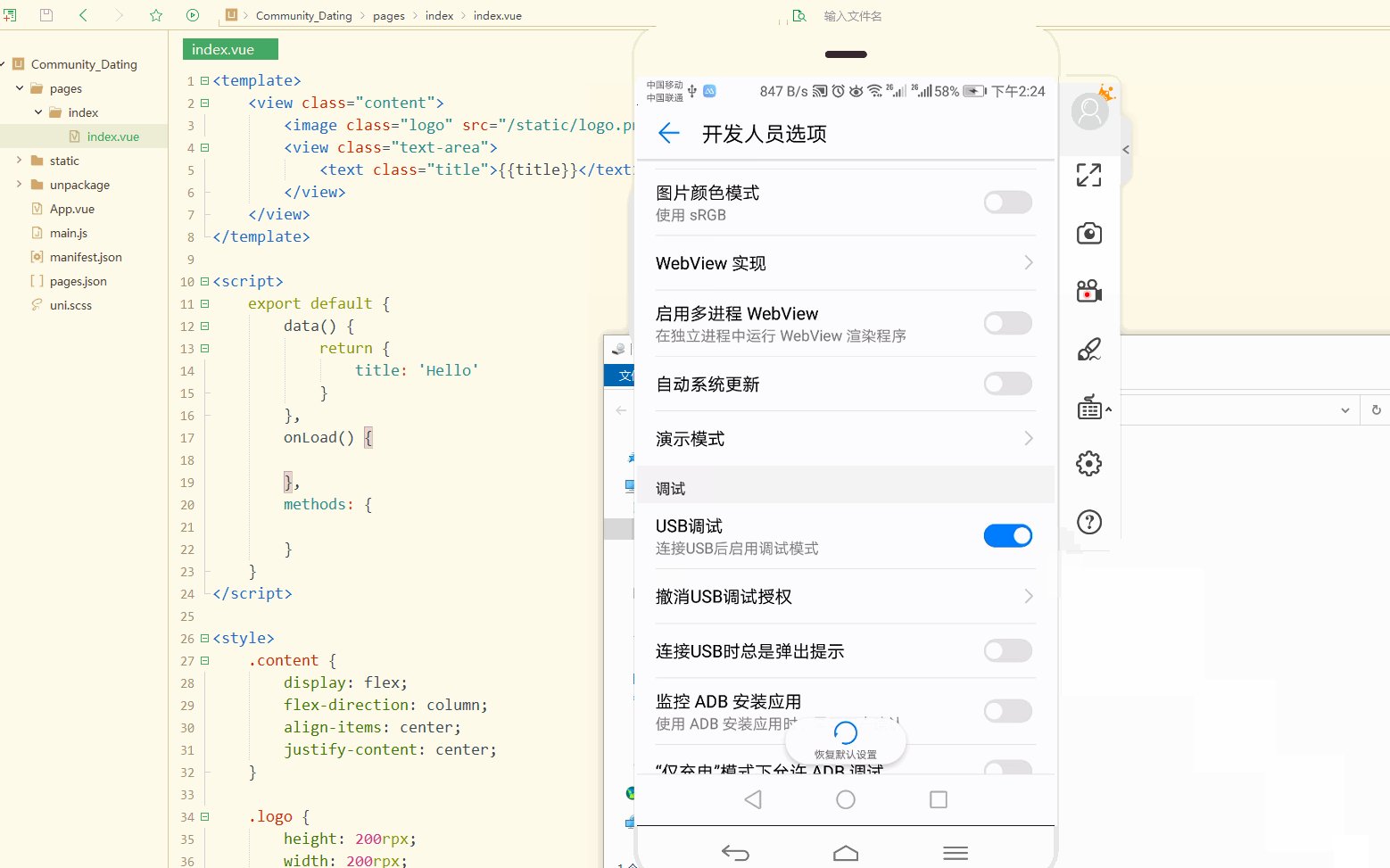
再打开开发者模式,如果是第一次打开,需要多次点击版本号,再打开USB调试,过程如下:
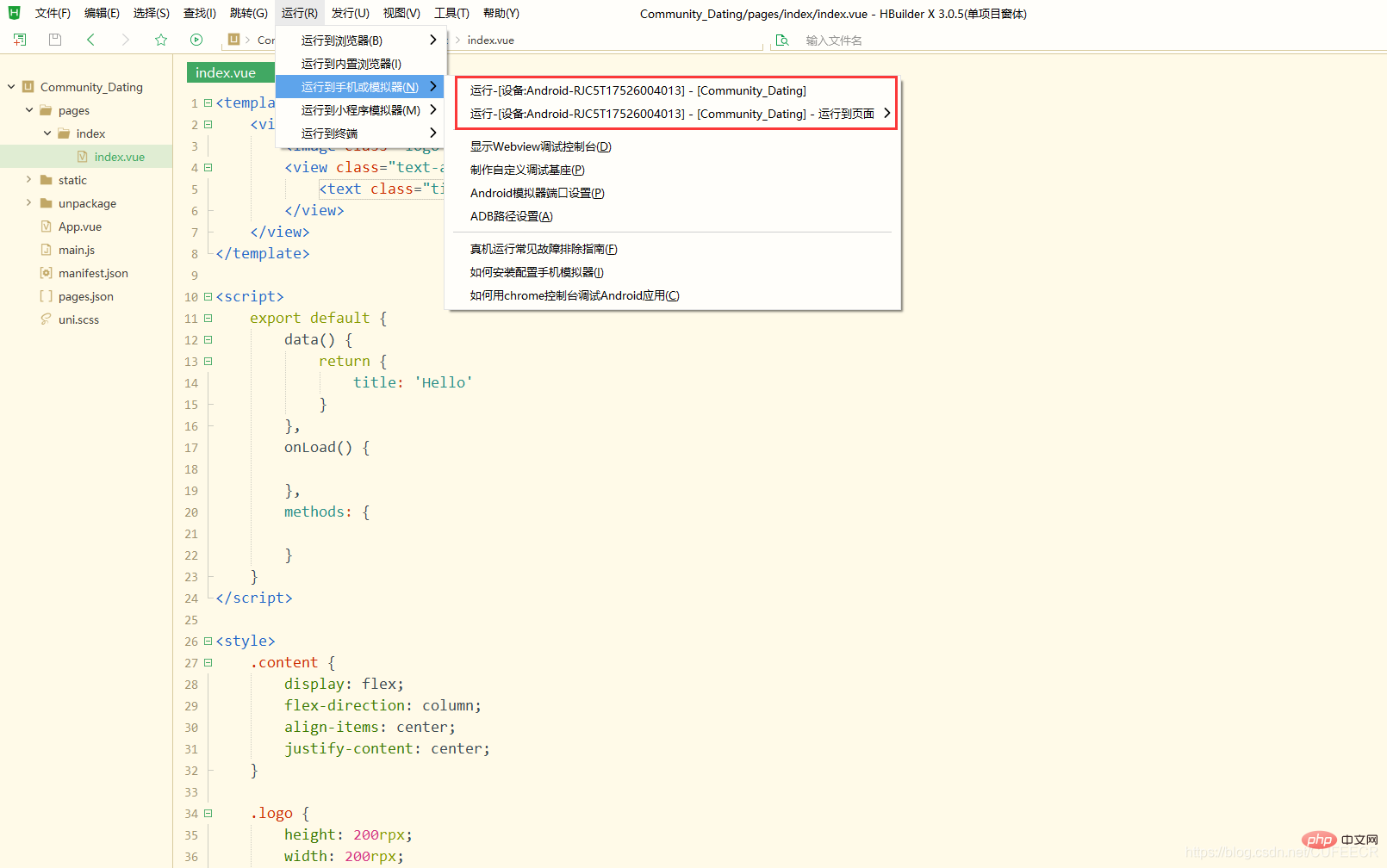
此时在运行选项中即多了刚刚添加的真机设备,如下:
此时即可点击进行调试,过程与“二、环境搭建和创建项目”中运行到APP相同。
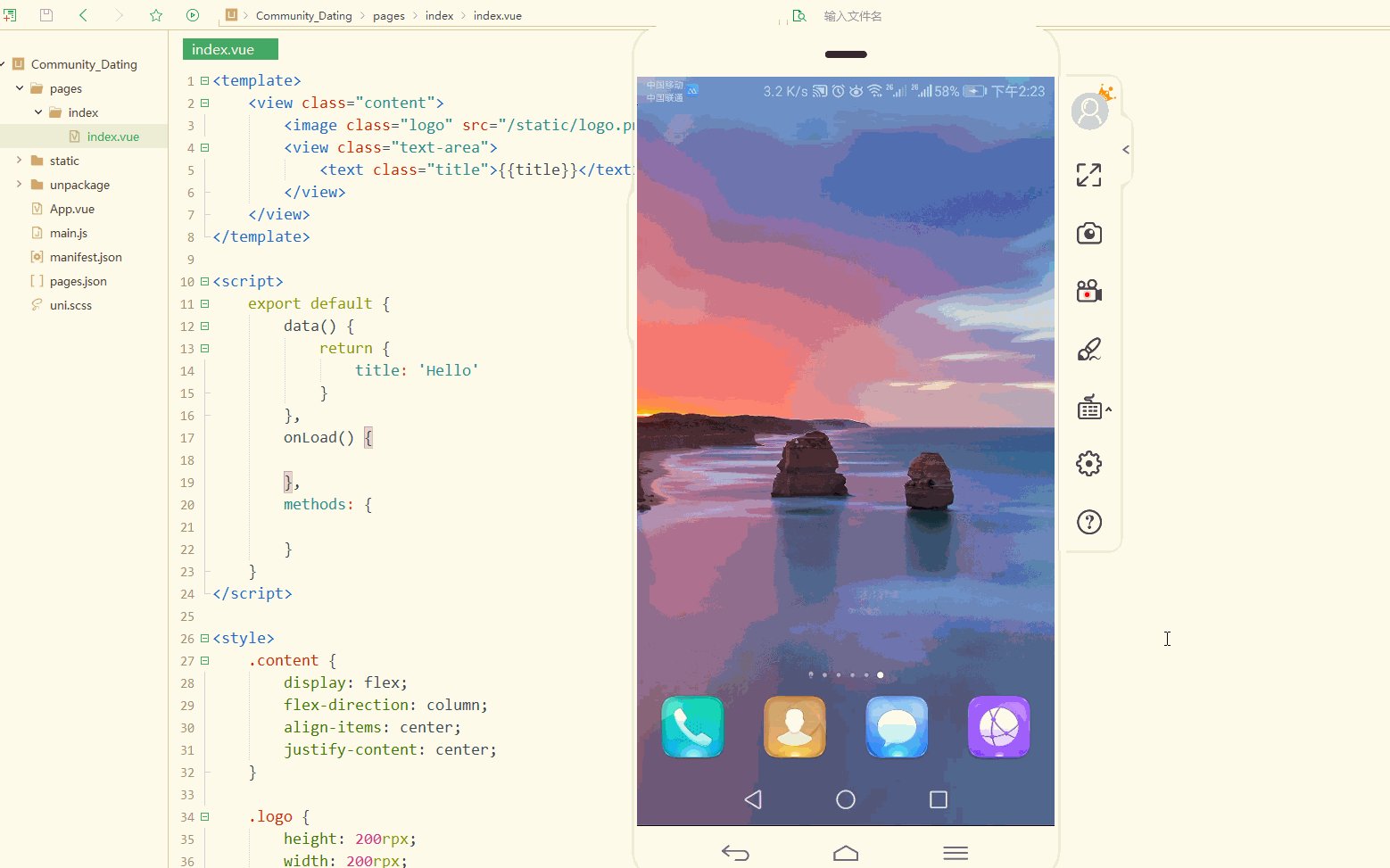
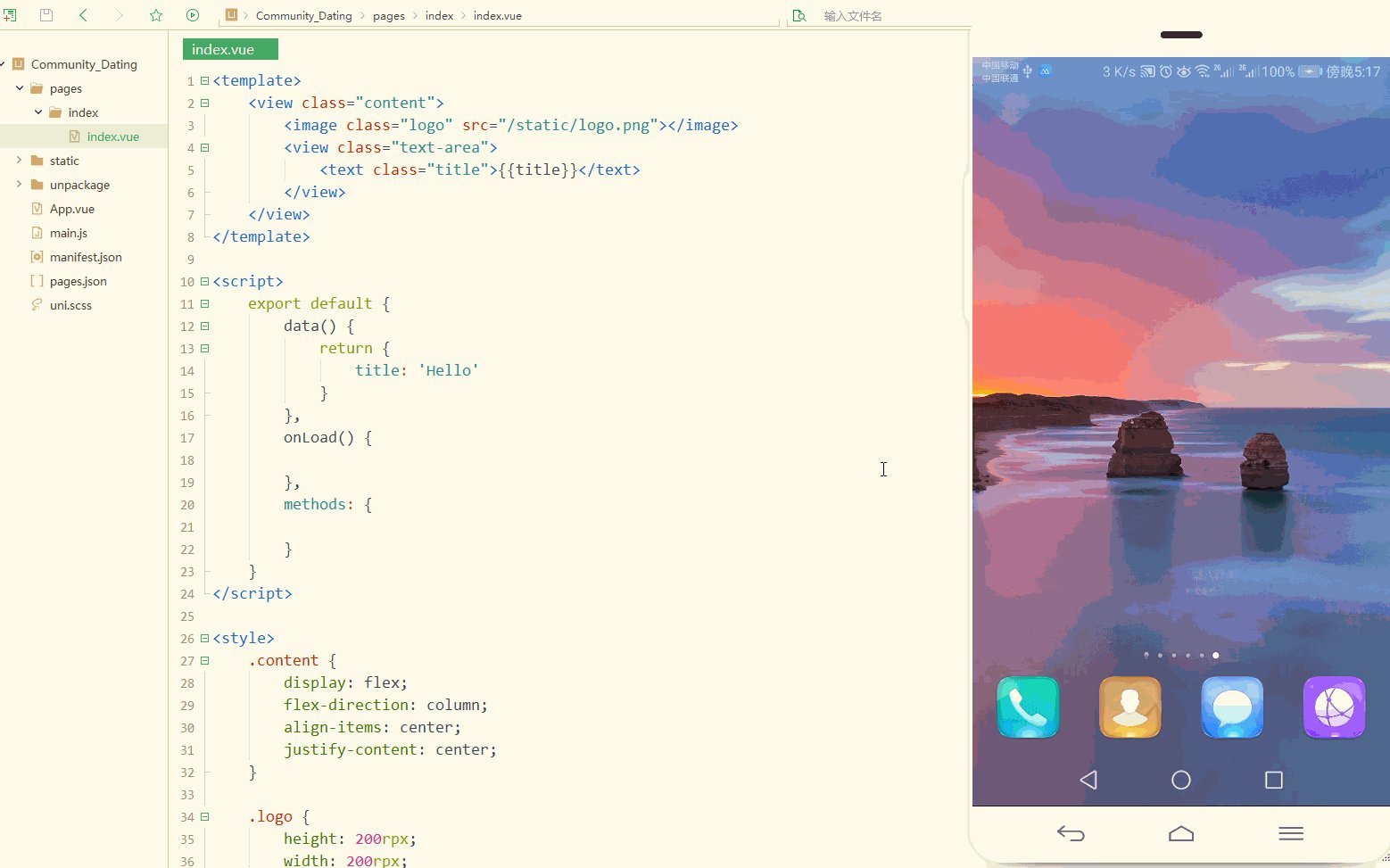
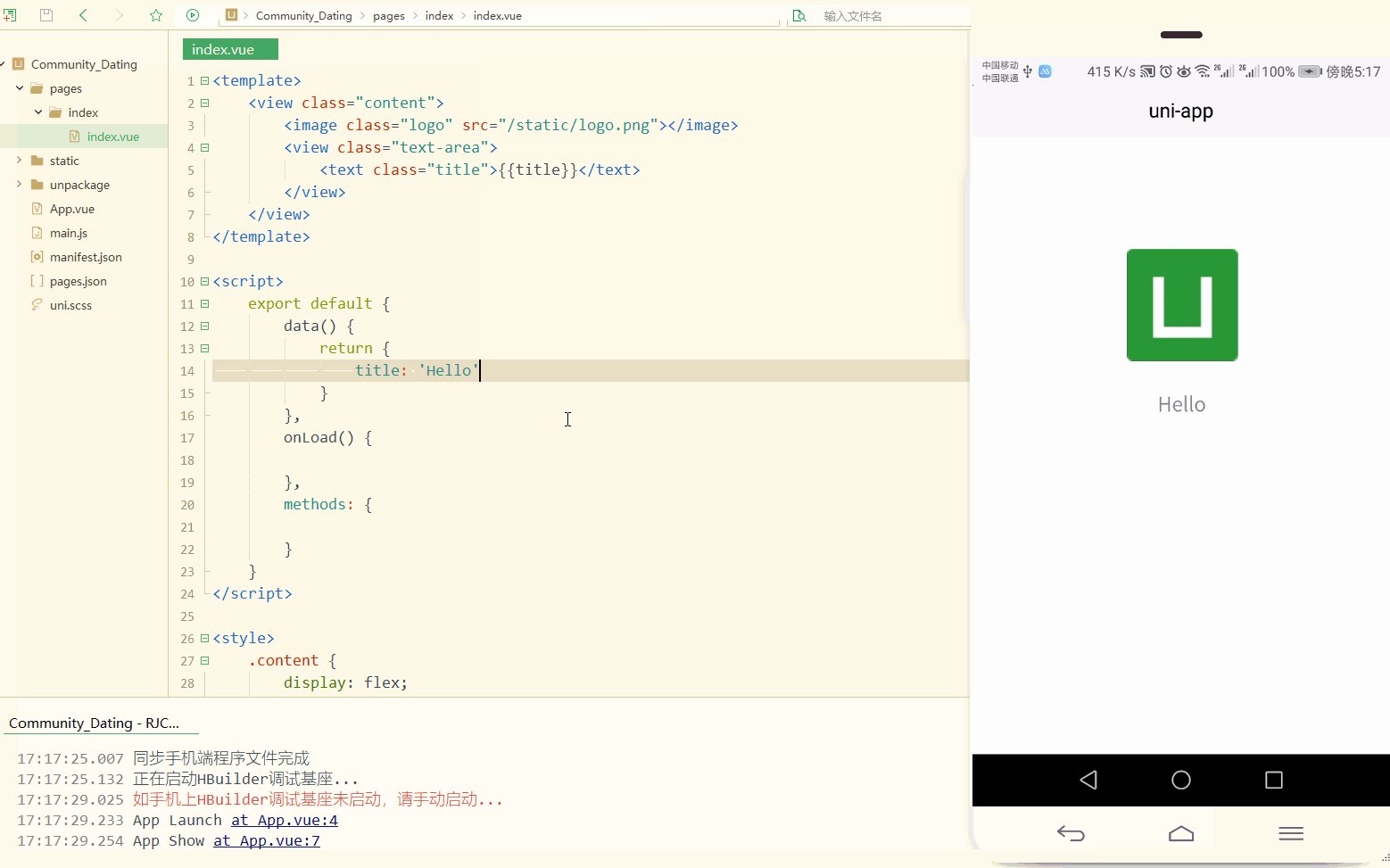
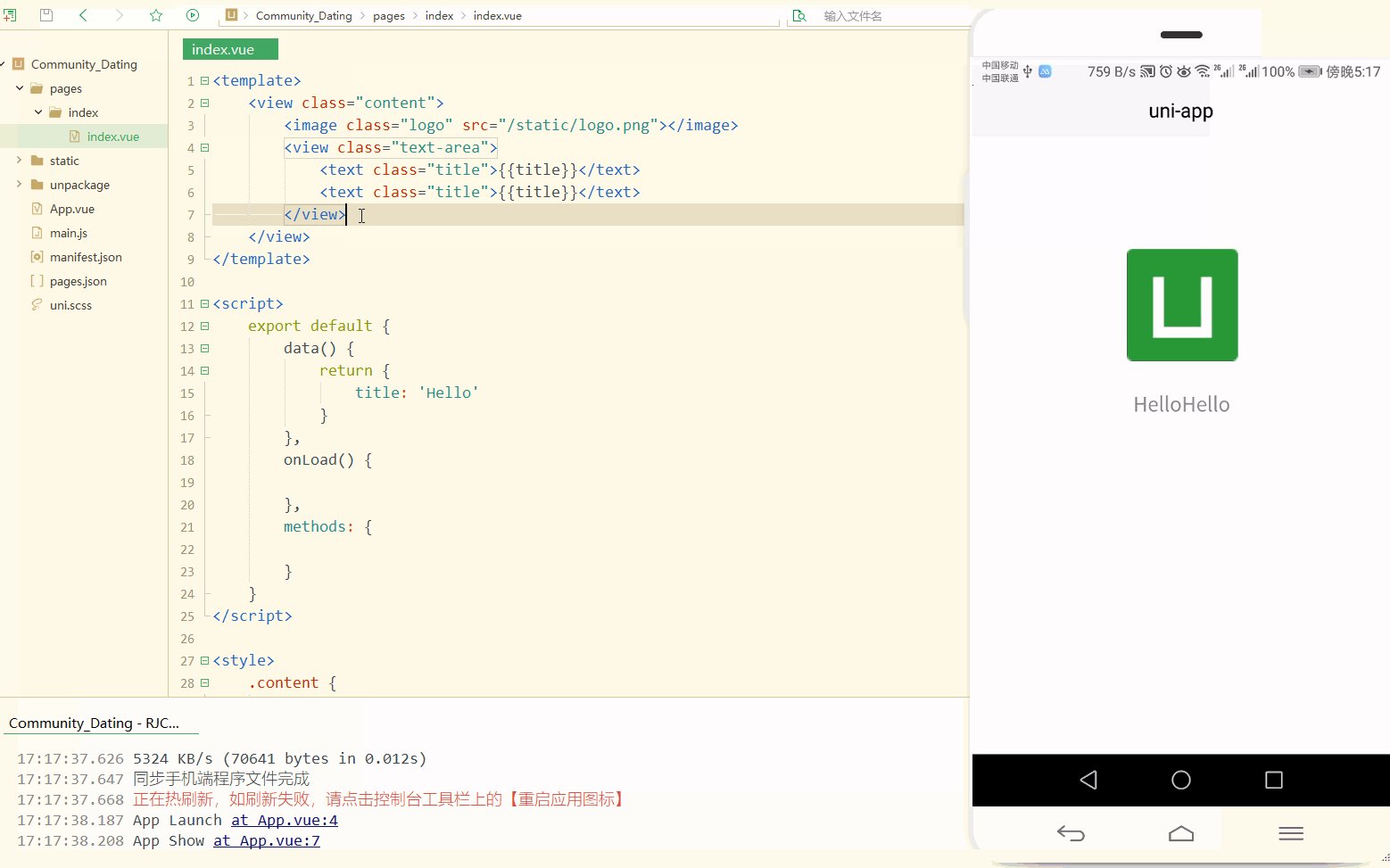
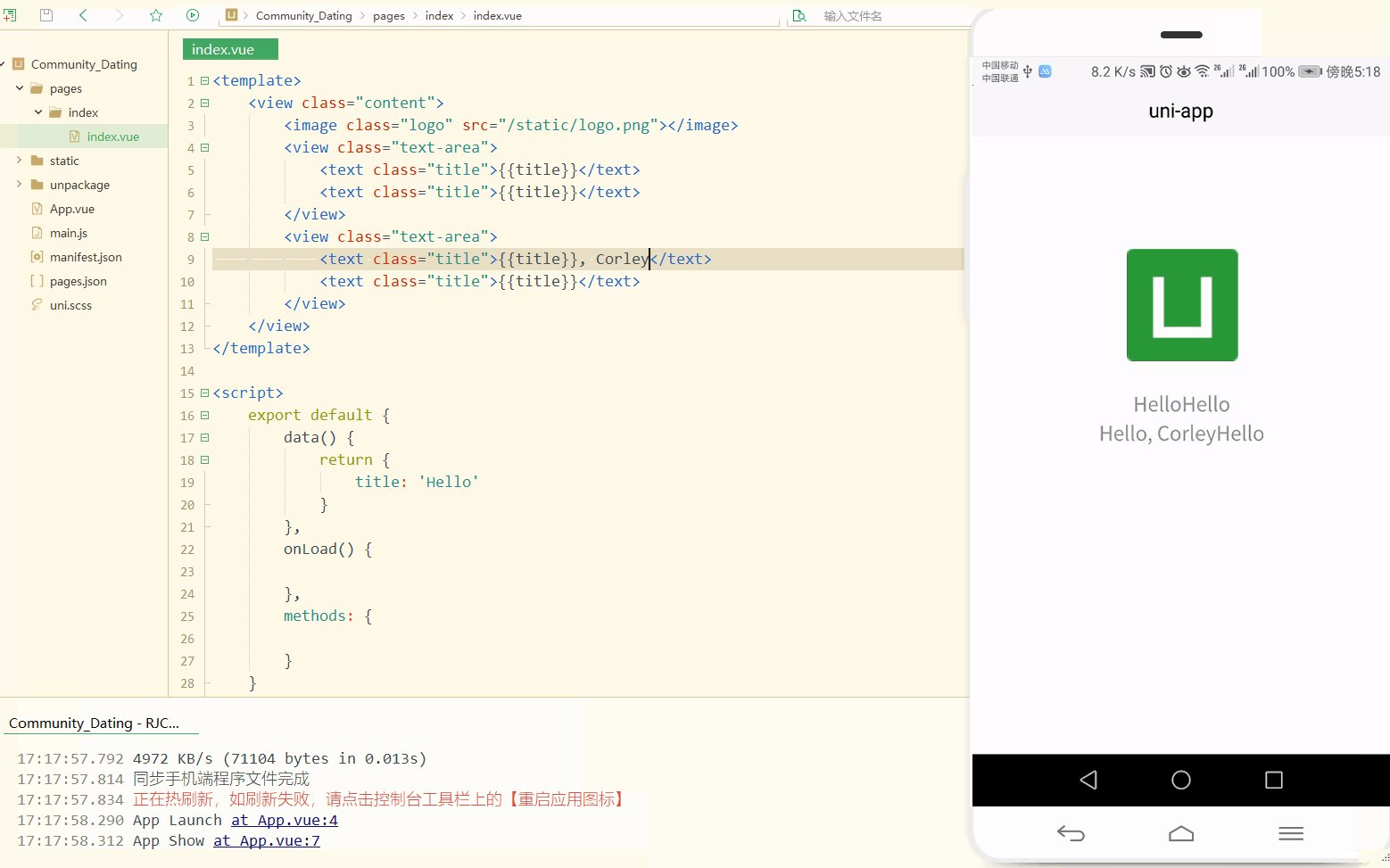
同时支持在更改项目代码时,实时更新到APP、动态调试,如下:
可以看到,实现了动态编译并更新。
2.iOS真机调试配置
使用数据线链接iPhone并安装iTunes用于投屏显示。
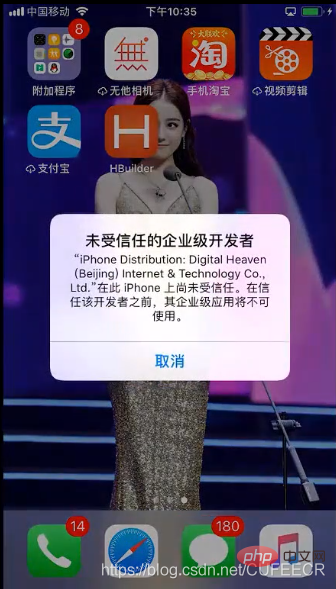
进行调试时,可能会出现如下提示:
即未受信任的企业级开发者,需要进行设置,进入设置 → 通用 → 设备管理 → Digital Heaven (Beijing) lnternet... → 信任“Digital Heaven(Beijing) Internet & Te...,此时再进入应用进行调试,即可成功运行APP。
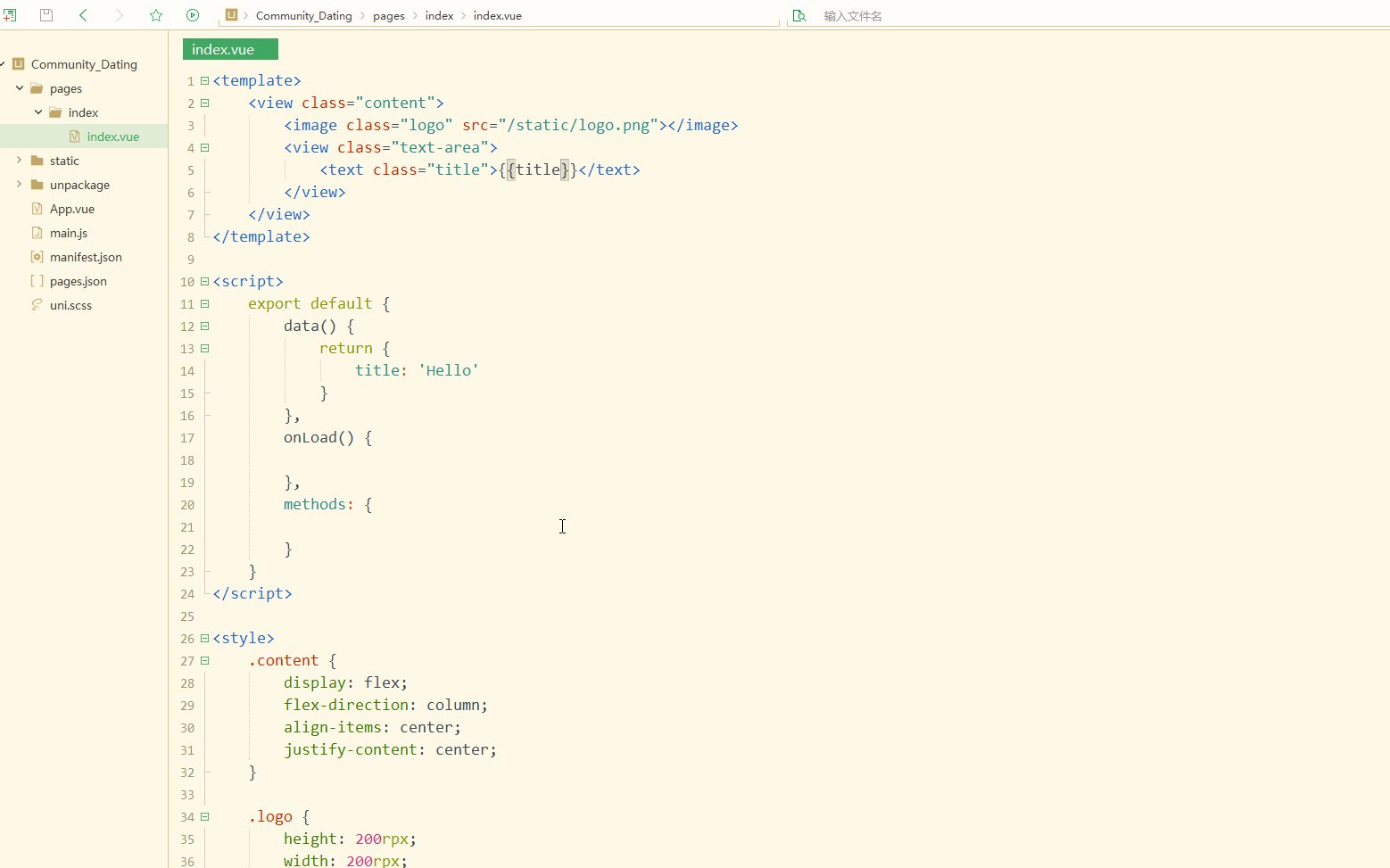
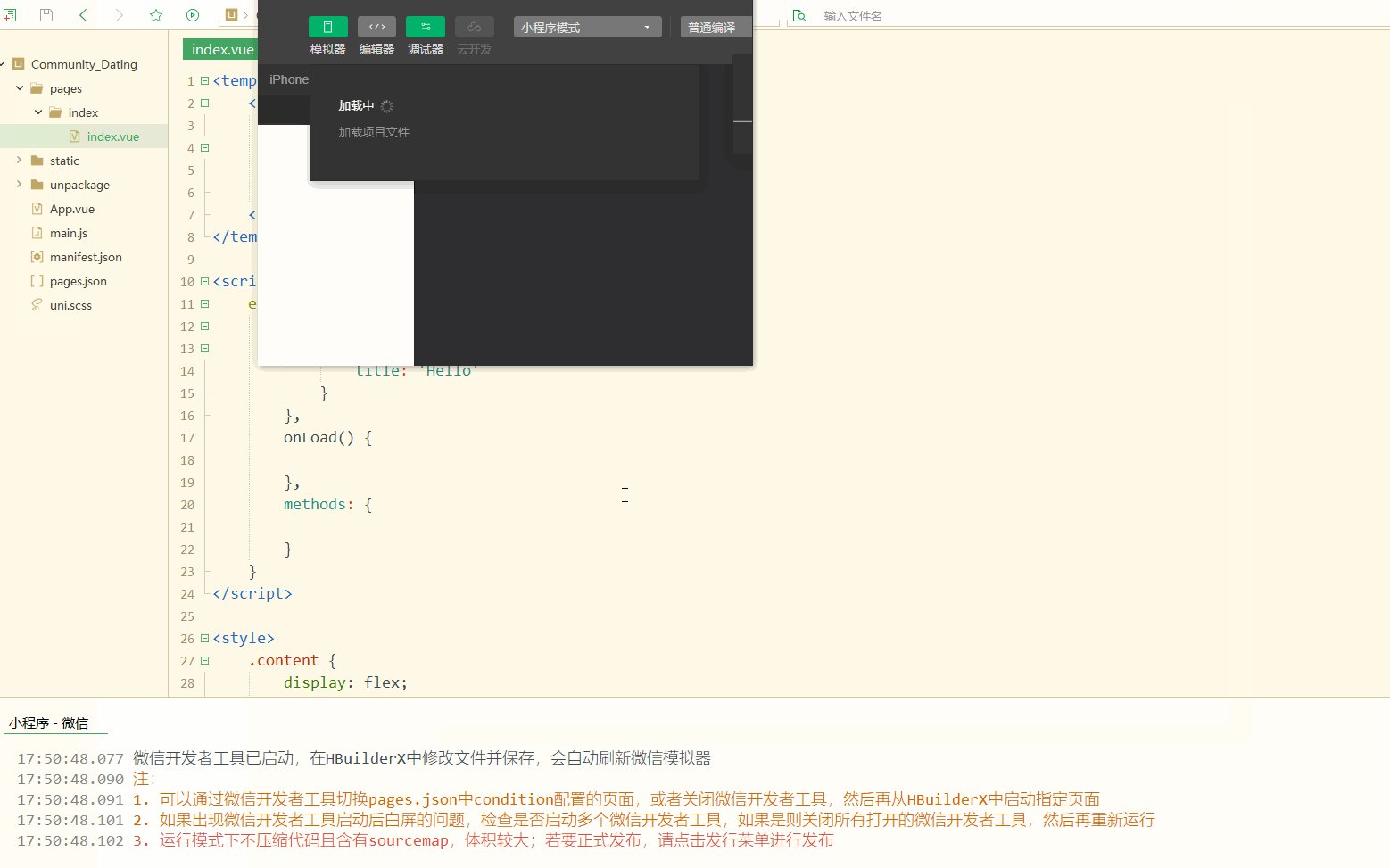
3.微信小程序调试配置
使用微信小程序进行调试时,需要先安装微信开发者工具,可以直接点击https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html选择合适的系统和版本进行安装。
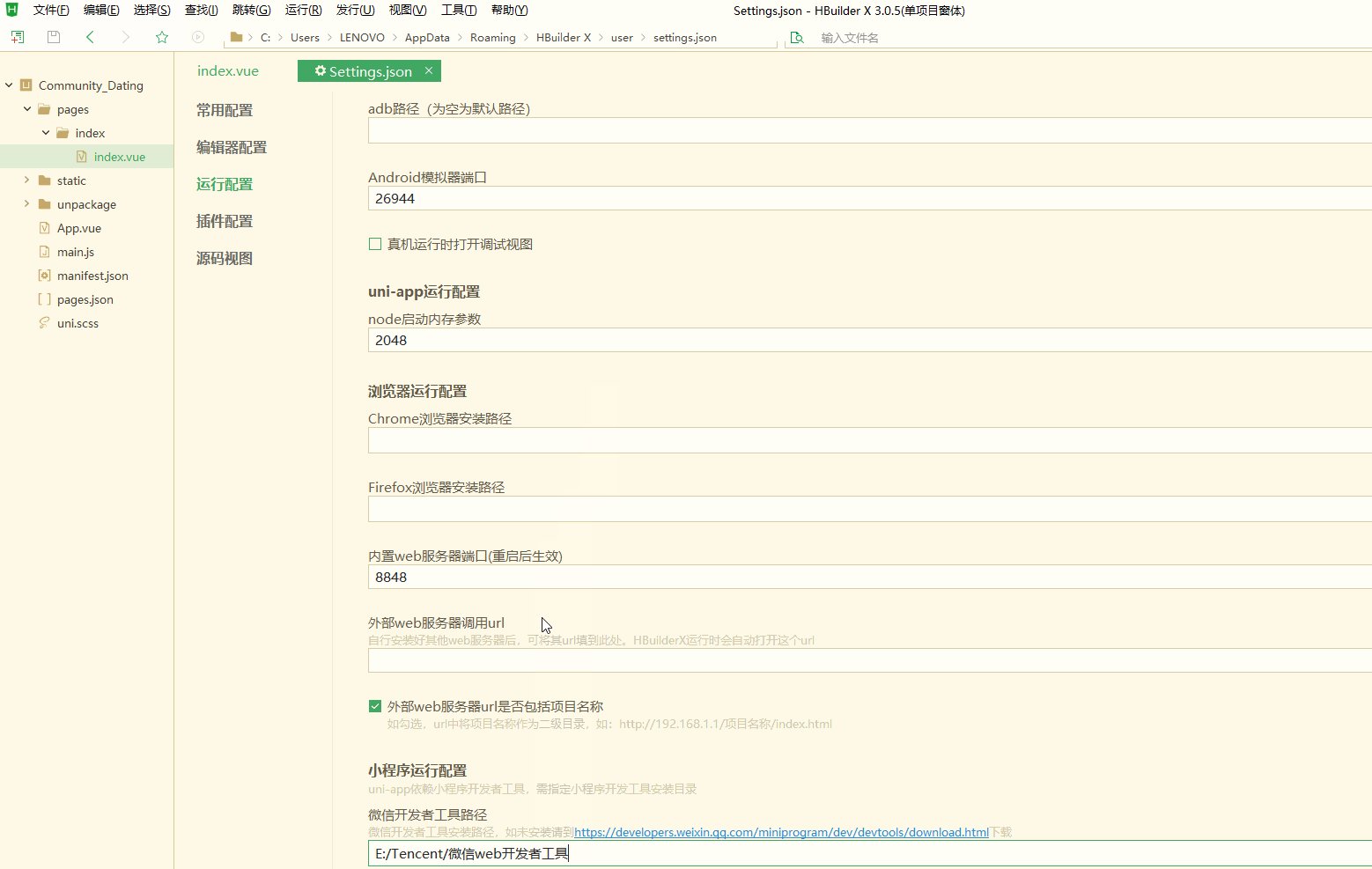
在进行调试前,还需要进行两步配置,分别如下:
(1)配置微信开发者工具的安装路径;
(2)微信开发者工具打开服务端口。
具体可参考https://blog.csdn.net/CUFEECR/article/details/111088889第二部分。
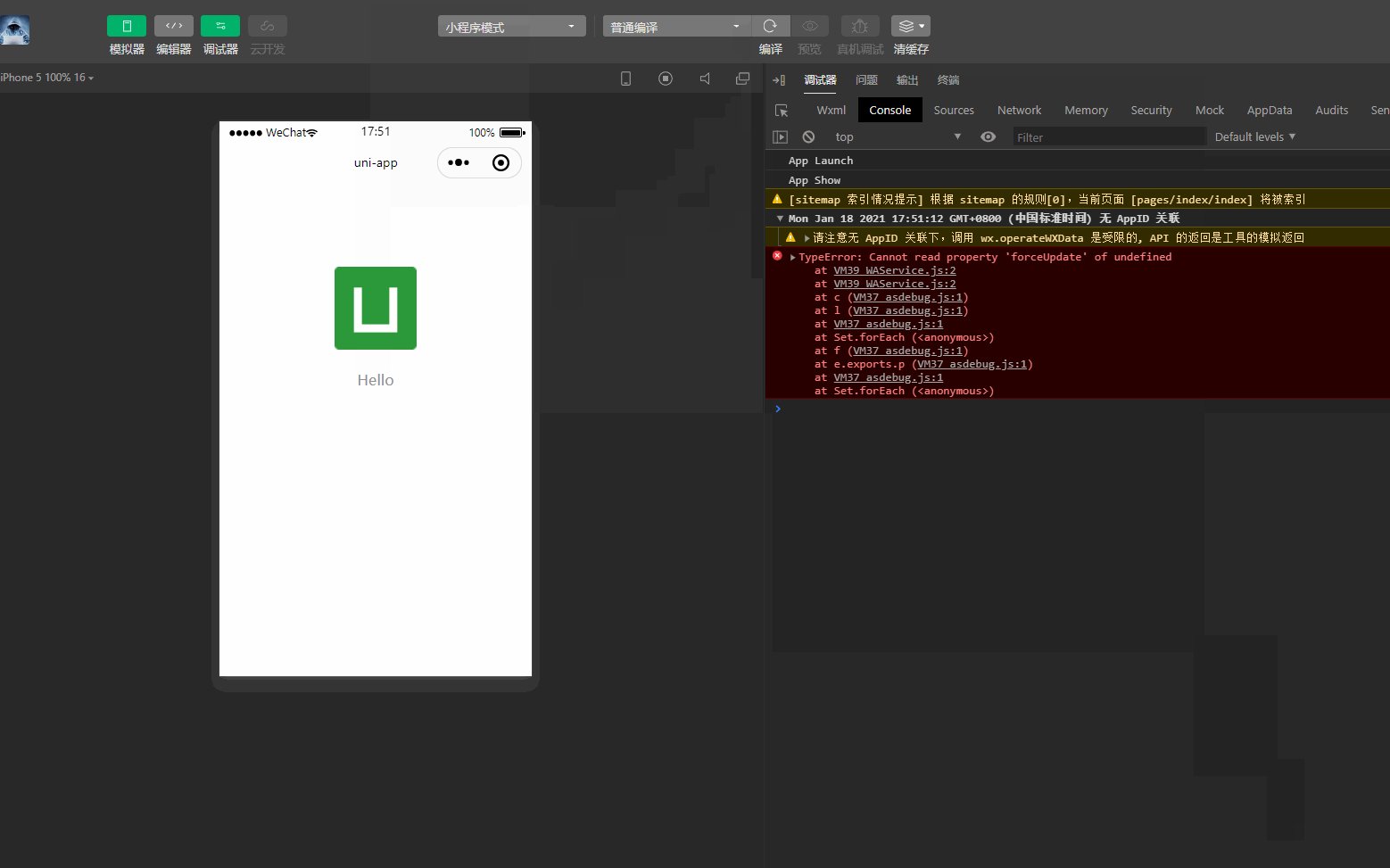
运行过程如下:
还可以进行真机预览和调试。
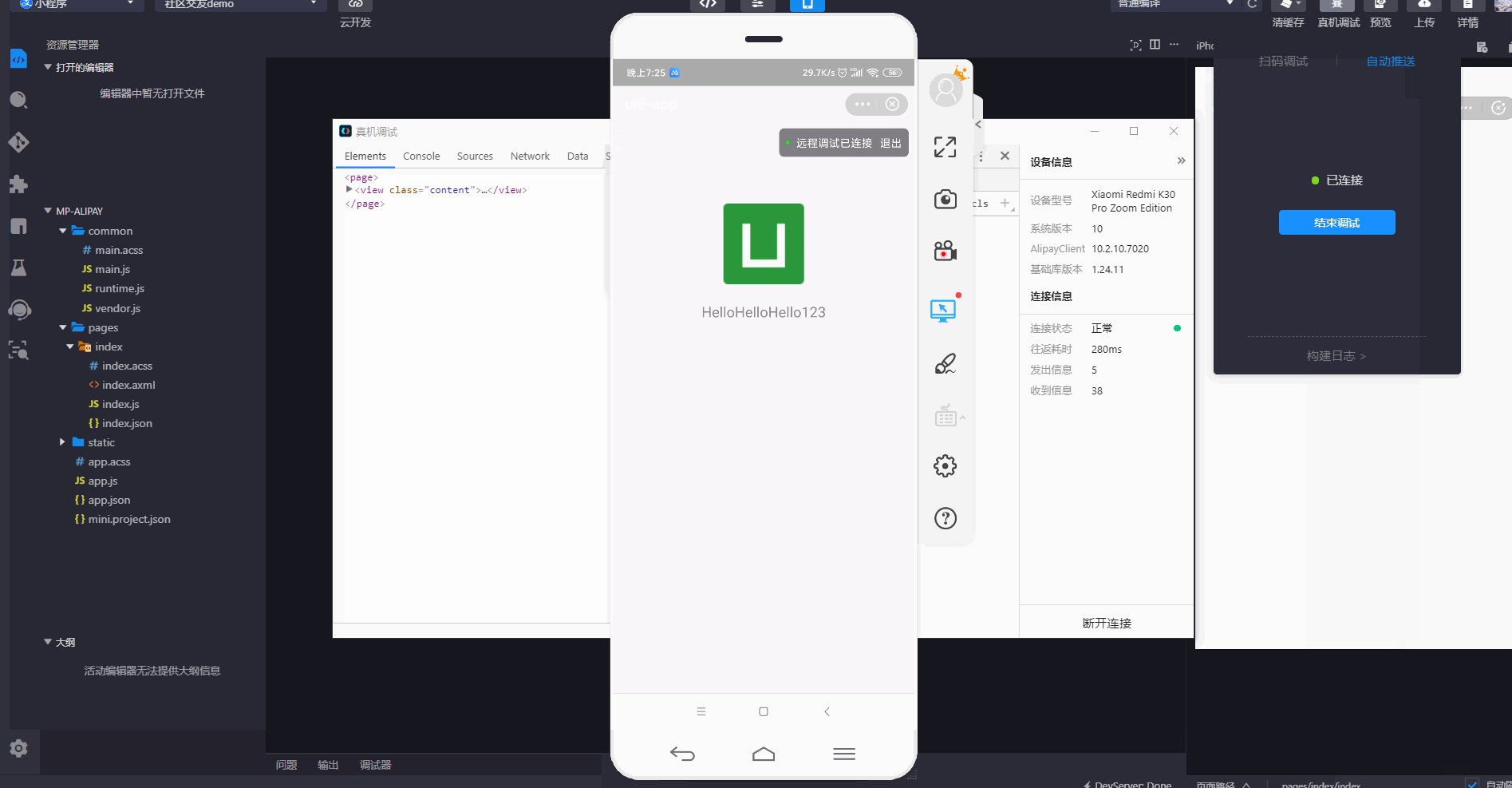
4.支付宝小程序调试配置
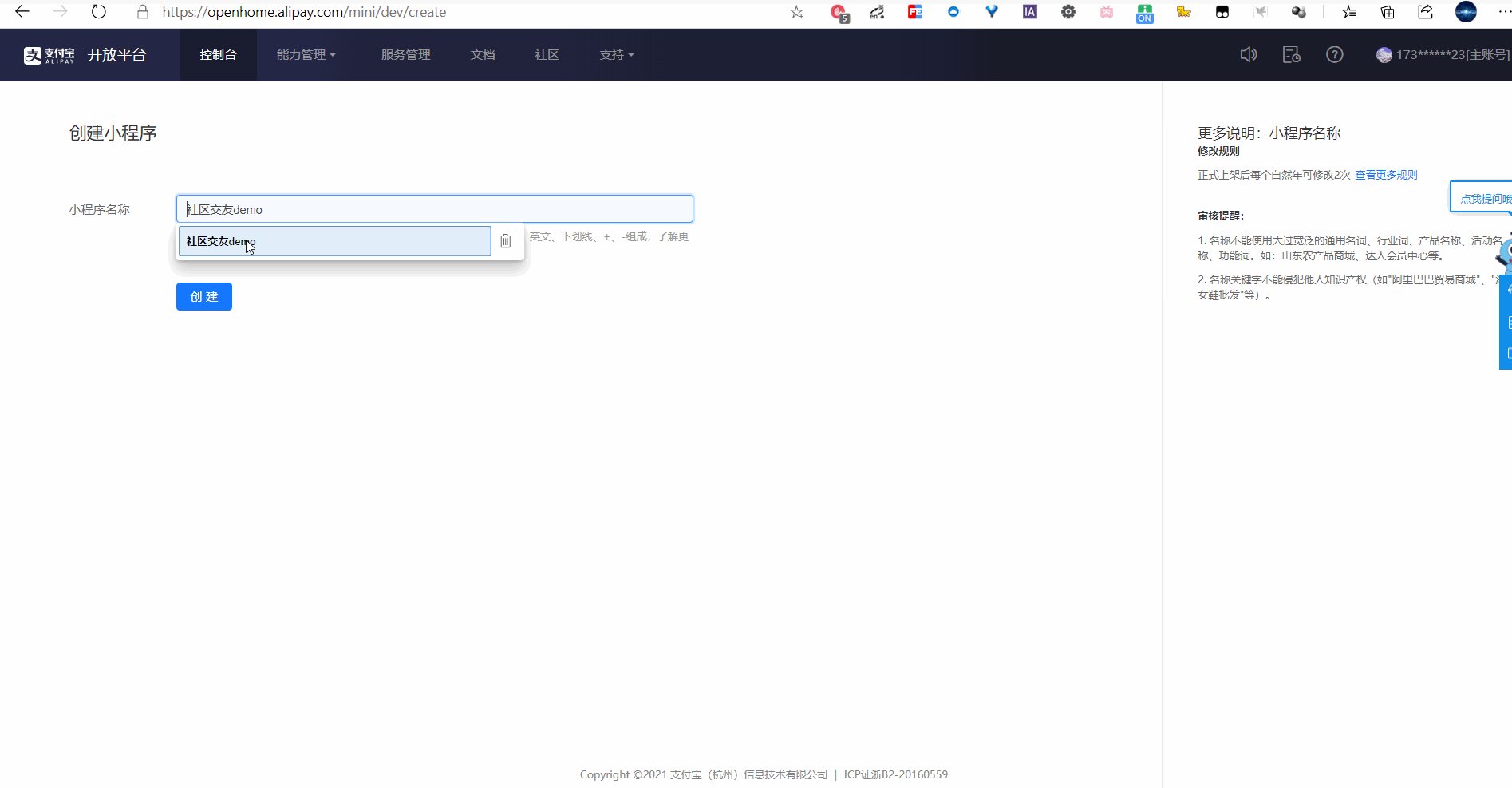
在使用支付宝小程序调试之前,需要安装小程序开发者工具,可点击https://opendocs.alipay.com/mini/ide/download选择合适的版本和系统并安装。
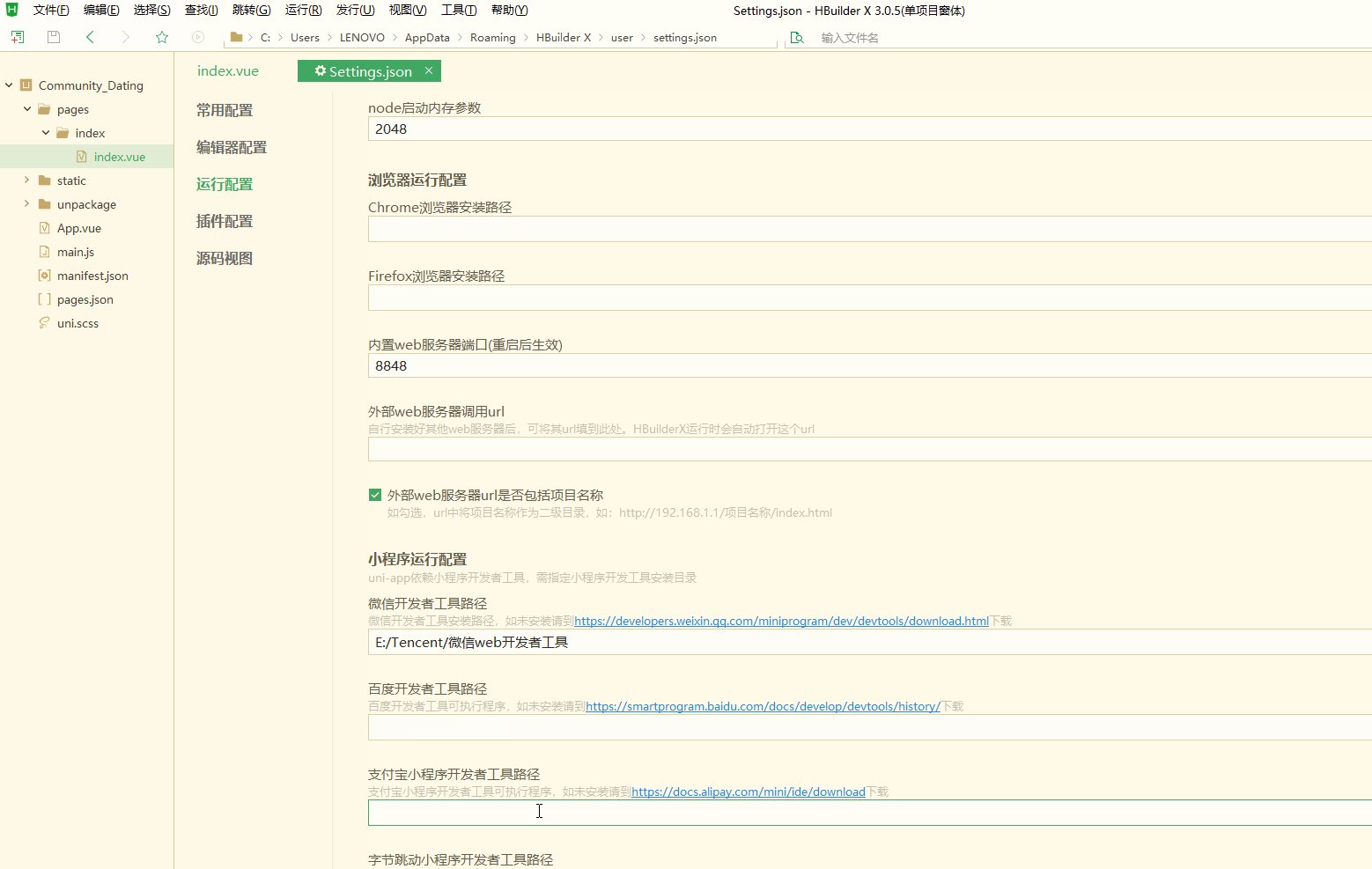
安装后,需要设置支付宝小程序开发者工具路径,如下:
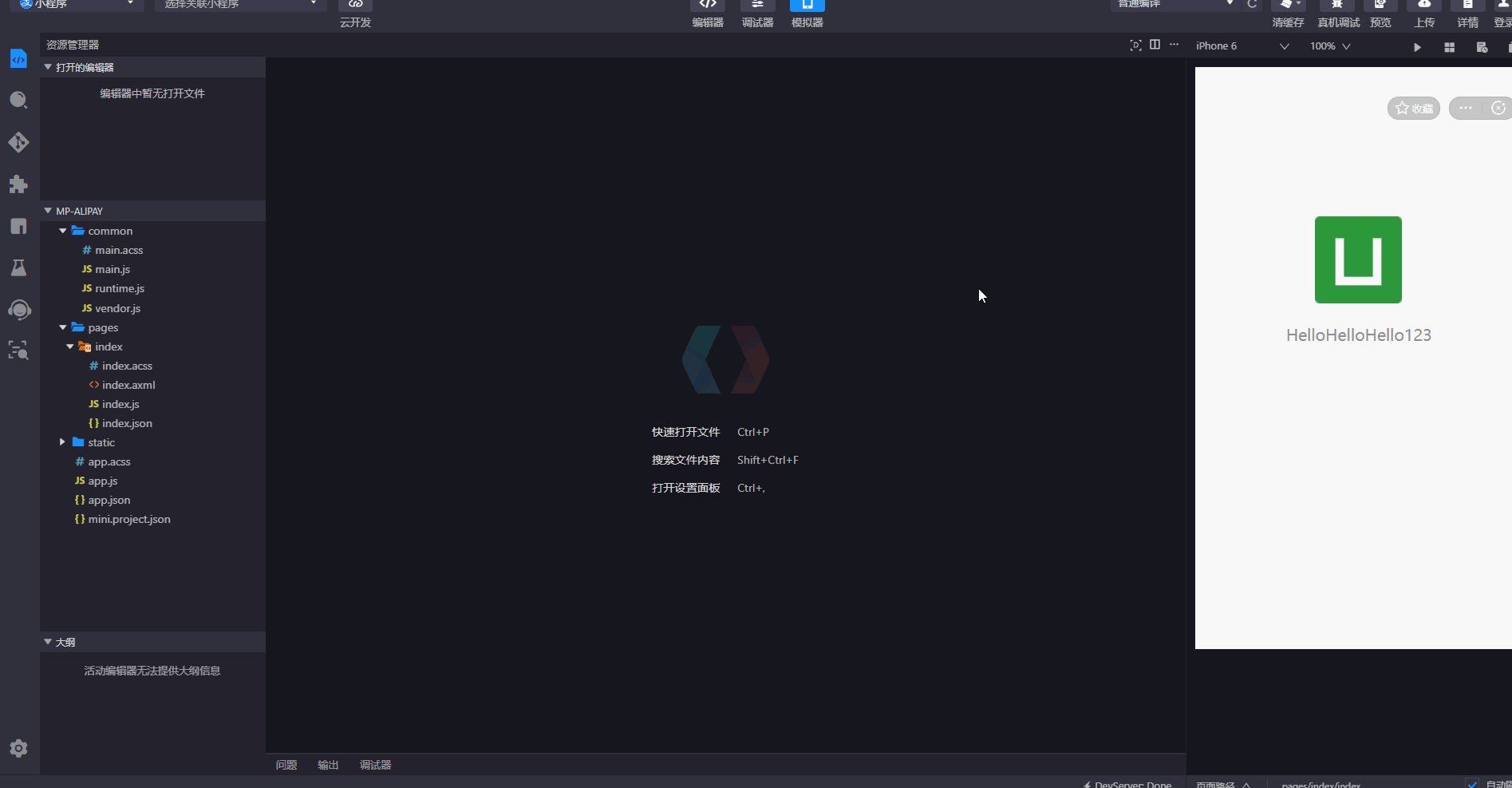
此时再运行到支付宝小程序开发者工具,如下:
可以看到,运行到了支付宝小程序,同时实现了动态编译。
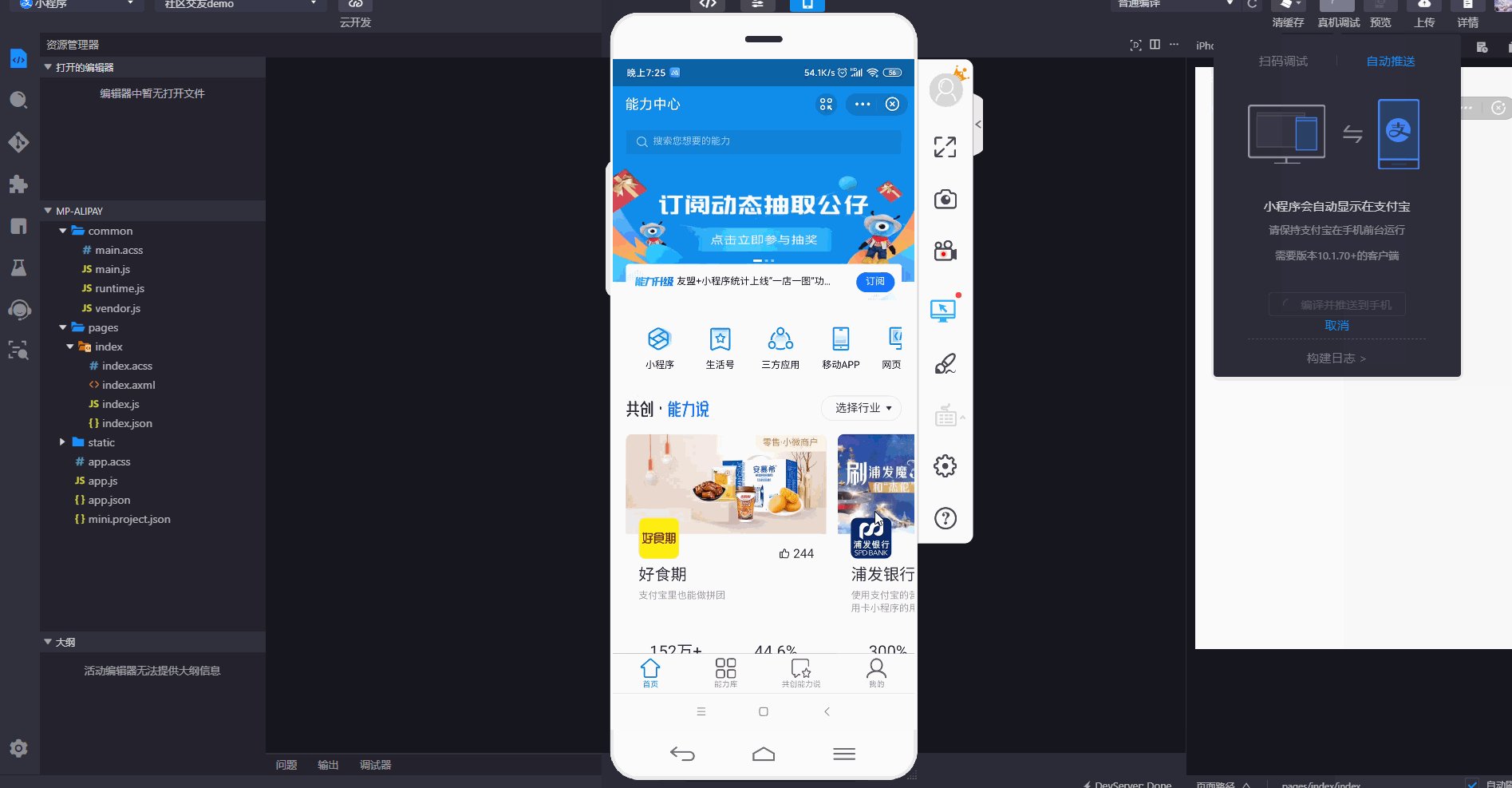
除了在开发者工具中预览之外,也可以进行真机预览,如下:
实现了相同的预览效果。
总结
作为使用Vue.js开发跨平台应用的前端框架,uni-app可以实现编写一套Vue.js代码,即可编译到iOS、Android、微信小程序等多个平台,实现了多端共用,大大降低了开发和学习成本,加速了开发。使用uni-app开发社区交友类APP,也可以快速实现一套代码发布到多个平台的效果。
Atas ialah kandungan terperinci 介绍uni-app实战的社区交友:项目和环境搭建. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

