
免费学习推荐:javascript视频教程
使用原生js实现轮播图
今天分享一个使用原生JS实现轮播图的案例,并且配上比较详细的过程讲解,欢迎小伙伴的浏览和批评指正。静态效果图如下:
核心思想
将一些图片在一行中平铺,然后计算偏移量再利用定时器实现定时轮播。
步骤:
1. 首先搭建基本的HTML结构
<!-- 结构部分 --><!-- 结构说明:外层一个container盒子,用于放图片盒子(imgBox)、左箭头、右箭头、底部小圆圈,
图片盒子中放的是轮播的图片 -->
<p class="container">
<!-- 注意:此处强调一下,图片盒子imgBox的left属性必须写成行内样式,否则js中拿不到left的值 -->
<p class="imgBox" style="left: -500px;">
<img src="./images/lunbo1.jpg" alt="轮播图1">
<img src="./images/lunbo2.jpg" alt="轮播图2">
<img src="./images/lunbo3.jpg" alt="轮播图3">
<img src="./images/lunbo4.jpg" alt="轮播图4">
<img src="./images/lunbo5.jpg" alt="轮播图5">
</p>
<a href="javascript:;" class="leftArrow" style="display: none;">
<img src="./images/leftArrow.png" alt="左箭头">
</a>
<a href="javascript:;" class="rightArrow" style="display: none;">
<img src="./images/rightArrow.png" alt="右箭头">
</a>
<ul class="circleFather">
<li class="select"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</p>2. 样式部分
使用绝对定位把左右箭头和底部小圆圈放在合适的位置。外层容器盒子的宽度等于一张图片的宽度,图片盒子的宽度为所有图片宽度之和,所有图片左浮动,实现水平排列。
☆☆☆注意:此处强调一下,图片盒子imgBox的left属性必须写成行内样式,否则js中拿不到left的值
<style>
/* 内联样式表 */
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
/* 外层容器样式 */
.container {
height: 330px;
width: 500px; //外层容器盒子的宽度等于一张图片的宽度
margin: 100px auto;
position: relative;
overflow: hidden; //超出隐藏
}
/* 左右箭头样式 */
.container .leftArrow,
.container .rightArrow {
position: absolute;
top: 50%;
transform: translate(0, -50%);
z-index: 1;
}
.container .leftArrow {
left: 5px;
}
.container .rightArrow {
right: 5px;
}
/* 图片盒子样式 */
.imgBox {
position: absolute;
transition: all 0.5s;
height: 333px;
width: 3500px; //图片盒子的宽度为所有图片宽度之和
}
.imgBox img {
height: 330px;
width: 500px;
float: left; //所有图片左浮动,实现水平排列
}
/* 底部小圆圈样式 */
.circleFather {
position: absolute;
bottom: 10px;
left: 50%;
transform: translate(-50%, 0);
}
.circleFather li {
float: left;
height: 10px;
width: 10px;
margin: 0 5px;
border: 2px solid #e7641c;
border-radius: 50%;
}
.select {
background-color: #e7641c;
}
</style>3. js逻辑部分
3.1 首先实现点击左右箭头向左右滑动的功能
var container = document.querySelector('.container') //获取外层容器盒子
var imgBox = document.querySelector('.imgBox') //获取图片盒子
var leftArrow = document.querySelector('.leftArrow') //获取左箭头
var rightArrow = document.querySelector('.rightArrow') //获取右箭头
//给左箭头绑定点击事件
leftArrow.onclick = function() {
goLast()
}
//右箭头点击事件
rightArrow.onclick = function() {
goNext()
}
// 显示上一张图片
// 1.点一次左箭头,就让left值-500,点一次右箭头,就让left值+500
// 2.但是有两种特殊情况,(1)当前展示图片1时,点击左箭头则需展示图片5,(2)当前展示图片5时,点击右箭头则需展示图片1
function goLast() {
let newBoxLeft if (imgBox.style.left === '0px') {
newBoxLeft = -2000
} else {
// imgBox.style.left是一个字符串,所以要转化为数字才能进行计算,而设定left时就要加上px成为一个字符串
newBoxLeft = parseInt(imgBox.style.left) + 500;
}
imgBox.style.left = newBoxLeft + "px"
}
// 显示下一张图片
function goNext() {
let newBoxLeft if (imgBox.style.left === '-2000px') {
newBoxLeft = 0
} else {
newBoxLeft = parseInt(imgBox.style.left) - 500;
}
imgBox.style.left = newBoxLeft + "px"
}此时效果图如下:
3.2 实现自动轮播功能
在定时器中每1500毫秒调用一次goNext方法,实现自动切换图片
// 使用setInterval()定时器实现自动切换功能
var timer function autoChange() {
timer = setInterval(goNext, 1500)
}
autoChange()3.3 实现鼠标悬停在图片上时,停止自动切换,停留在当前图片,移出时继续自动切换
// 监听鼠标移入事件和移出事件,实现鼠标悬停在图片上时,停止自动切换,停留在当前图片,
// 鼠标移出时继续自动切换
container.addEventListener('mouseenter', function() {
clearInterval(timer)
})
container.addEventListener('mouseleave', autoChange)此处补充一个小插曲:
一开始我监听的是mouseout事件,但是在测试时发现鼠标移出container盒子时会多次触发mouseout事件,导致多次调用autoChange函数,开启了多个定时器,出现图片切换混乱的情况,查了一下mouseout事件和mouseleave事件的区别:
- mouseover和mouseout在父元素和其子元素都可以触发,当鼠标穿过一个元素时,触发次数得依子元素数量而言。
- mouseenter和mouseleave只在父元素触发,当鼠标穿过一个元素时,只会触发一次。
- mouseover和mouseout比mouseenter和mouseleave先触发
简单来说就是:
mouseout在所选区域内,从父元素到子元素也算移出触发。
mouseleave,在所选区域,不管有没有子元素,移出才会触发。
3.4实现底部小圆圈跟随图片同步切换
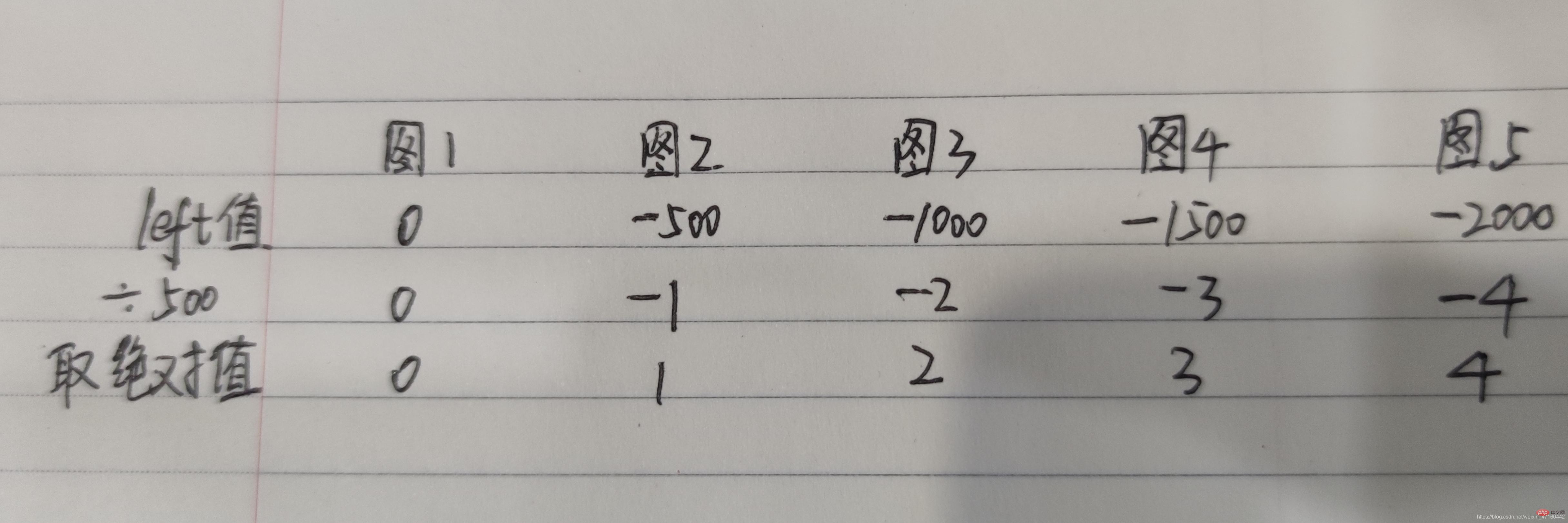
实现原理:可以根据imgBox的left值,推算出第几个小圆圈被选中,绝对值就是小圆圈的索引值,放张图帮助理解(字有点丑,请忽略,嘻嘻。。)
在goLast()函数和goNext()函数中就可以计算/计算出被选中小圆圈的索引
var index = 0 // 定义index变量,表示第几个小圆圈被选中
function goLast() {
let newBoxLeft if (imgBox.style.left === '0px') {
newBoxLeft = -2000
} else {
// imgBox.style.left是一个字符串,所以要转化为数字才能进行计算,而设定left时就要加上px成为一个字符串
newBoxLeft = parseInt(imgBox.style.left) + 500;
}
imgBox.style.left = newBoxLeft + "px"
index = Math.abs(newBoxLeft / 500) //计算出被选中小圆圈的索引
}
function goNext() {
let newBoxLeft if (imgBox.style.left === '-2000px') {
newBoxLeft = 0
} else {
newBoxLeft = parseInt(imgBox.style.left) - 500;
}
imgBox.style.left = newBoxLeft + "px"
index = Math.abs(newBoxLeft / 500) ///计算出被选中小圆圈的索引
}完成3.2、3.3和3.4之后的效果图如下:
3.5实现点击底部某个小圆圈时切换成对应的图片
// 实现点击底部某个小圆圈时切换成对应的图片
(function clickCircle() {
let circleArr = document.getElementsByTagName('li')
for (let j = 0; j < circleArr.length; j++) {
circleArr[j].addEventListener('click', () => {
index = j selectCircle()
imgBox.style.left = -(index * 500) + "px"
})
}
})() //函数自调用写法,格式:(函数)()效果图如下:
到此为止,轮播图的功能都实现了,但是作为一个强迫症,发现自动切换的时候,显示左右箭头并不好看,所以再做一点小小的调整。
3.6补充实现鼠标悬停在图片上时,显示左右箭头,移出时隐藏左右箭头
//给左右箭头默认隐藏<a href="javascript:;" class="leftArrow" style="display: none;">
<img src="./images/leftArrow.png" alt="左箭头"></a><a href="javascript:;" class="rightArrow" style="display: none;">
<img src="./images/rightArrow.png" alt="右箭头"></a>在监听鼠标事件中,改为以下代码
// 监听鼠标移入事件和移出事件,实现鼠标悬停在图片上时,停止自动切换,停留在当前图片,鼠标移出时继续自动切换
container.addEventListener('mouseenter', function() {
clearInterval(timer)
leftArrow.style.display = "inline"
rightArrow.style.display = "inline"
})
container.addEventListener('mouseleave', function() {
autoChange()
leftArrow.style.display = "none"
rightArrow.style.display = "none"
})效果图:
到这就结束了哦,整理不易,喜欢就点赞收藏吧!
欢迎访问个人博客歌洞章
下面是完整代码。
原生js实现轮播图——小肉包





相关免费学习推荐:javascript(视频)
Atas ialah kandungan terperinci 实现原生js实现轮播图. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AMJavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AMTrend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AMJavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AM
Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AMPython lebih sesuai untuk sains data dan pembelajaran mesin, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python terkenal dengan sintaks ringkas dan ekosistem perpustakaan yang kaya, dan sesuai untuk analisis data dan pembangunan web. 2. JavaScript adalah teras pembangunan front-end. Node.js menyokong pengaturcaraan sisi pelayan dan sesuai untuk pembangunan stack penuh.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan








