Rumah >hujung hadapan web >html tutorial >html如何让网页居中
html如何让网页居中
- coldplay.xixiasal
- 2021-01-15 17:15:4021960semak imbas
html让网页居中的方法:首先在Dreamweaver中打开该html页面文件;然后在该页面的高度后面,直接加上【align="center"】代码即可。

本教程操作环境:windows10系统、Adobe Dreamweaver CC 2020版,DELL G3电脑,该方法适用于所有品牌电脑。
免费学习推荐:编程视频
html让网页居中的方法:
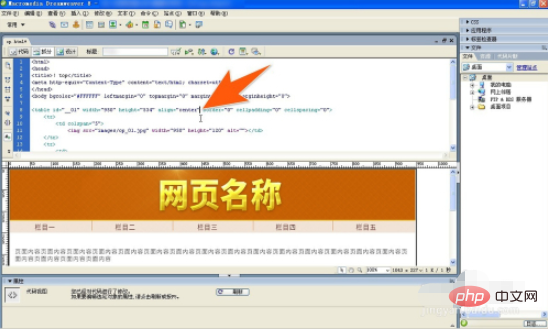
1、在Dreamweaver中打开该html页面文件后,可以在该页面的高度后面,直接加上align="center",注意双引号和空格即可,这样该html网页,就居中显示了。

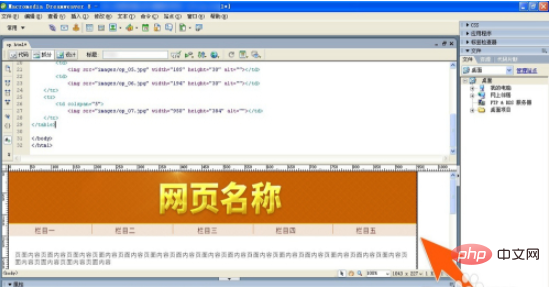
2、如果不想用手动输入标签的这种方式实现网页居中显示,那么还可以在DW中视图窗口中,用鼠标点击一下网页表格的最外侧。

3、然后按住鼠标左键不放的情况下,横向拖动一下,这样,该网页就被全部选中了,选中的部位,在上面的代码窗里也有标示。

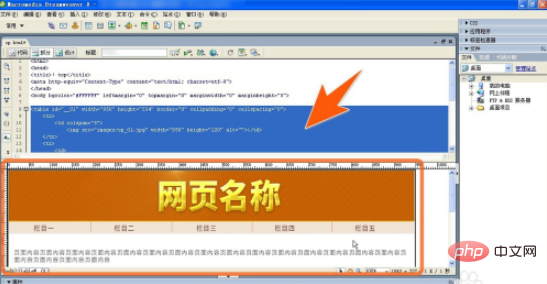
4、再在DW下面的属性面板上,点击对齐旁边的那个向下箭头,再在下拉的选项里面,点击居中对齐。

5、以上面任何一种方法改动后,就再点击DW菜单栏上的文件,在弹出的选项里点击保存(或者直接按ctrl+S)即可。

6、保存后,再把该html网页拖放到浏览器里面打开,现在就会发现,该网页已实现居中显示了,如下图所示。

想了解更多编程学习,敬请关注php培训栏目!
Atas ialah kandungan terperinci html如何让网页居中. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html是指什么Artikel seterusnya:html设置背景图片全屏

