
相关免费学习推荐:javascript(视频)
文章目录
- 前言
- 一、思路是什么?
- 二、全部代码
- 1. html
- 2.js
- 2.css
- 总结
前言
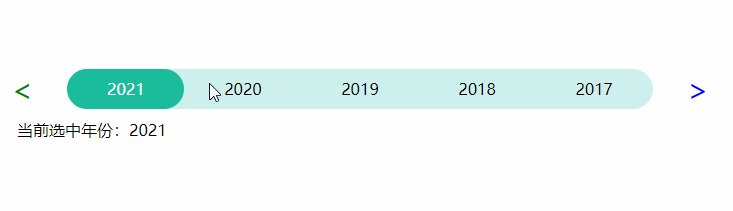
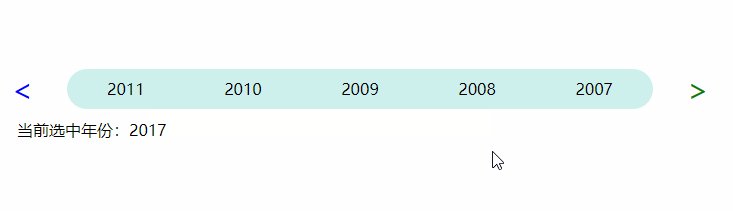
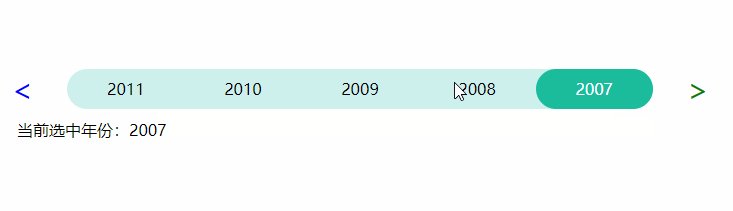
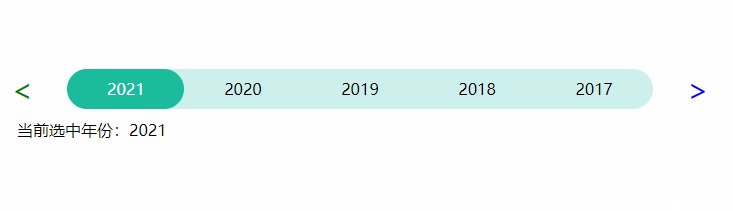
用js实现一个年份轮换选择效果。废话不多说,看图:

一、思路是什么?
- 布局: 左右箭头使用实体字符 < 和 > 年份5个span。使用用flex布局横向排列。
- js逻辑:(注:年份数据为number数组)
- a> . 默认展示年份数据前5个。
- b>. firstIndex记录要显示的5个年份的起始索引。点击右侧箭头+1,直到firstIndex+5 刚好等于年份数组长度,不在递增。点击左侧箭头-1,直到firstIndex为0,不在递减。初始值为0。
- c>.selectedIndex记录当前点击选中的年份索引。默认显示第一个即2021。初始值0。
- d>.firstIndex值发生变化,获取firstIndex,firstIndex+1,firstIndex+2…firstIndex+4对应的年份,渲染到页面。并且这5个索引中某一个和selectedIndex相等,说明选中的年份,刚好在当前页面显示的年份当中。所以,与之相等的index对应的span添加选中样式,其他4个span移除选中样式。
- css:左右箭头逻辑,默认全部添加可点击样式:firstIndex=0,移除左可点击样式,firstIndex+5=年份数组长度,移除右可点击样式。
二、全部代码
1. html
代码如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="index.css" type="text/css"/> <script type="text/javascript" src="echarts.min.js"></script> <script type="text/javascript" src="index.js"></script></head><body><p class="container"> <p id="left" class="arrow_left" onclick="clickBefore()" style="cursor:default" unselectable="on" onselectstart="return false;"> <span><</span> </p> <p id="wrap" class="wrap"> <span onclick="selected(this)">1</span> <span onclick="selected(this)">2</span> <span onclick="selected(this)">3</span> <span onclick="selected(this)">4</span> <span onclick="selected(this)">5</span> </p> <p id="right" class="arrow_right arrow_active" onclick="clickNext()" style="cursor:default" unselectable="on" onselectstart="return false;"> <span>></span> </p></p><p class="content" id="content"></p></body></html>
2.js
代码如下:
window.onload = function () {
//首次渲染列表
initList(firstIndex);};let yearArr = [2007, 2008, 2009, 2010, 2011, 2012, 2013, 2014, 2015, 2016, 2017, 2018, 2019, 2020, 2021];yearArr.reverse();//起始索引let firstIndex = 0;//选中索引,默认选中第一个let selectedIndex = 0;/**
* 初始化列表
*/function initList(firstIndex) {
//渲染页面span列表
let spanList = document.getElementById('wrap').getElementsByTagName('span');
for (let i = 0; i < spanList.length; i++) {
let index = firstIndex + i;
let span = spanList[i];
span.innerText = yearArr[index];
//选中样式添加和移除
if (index === selectedIndex) {
span.classList.add('active');
} else {
span.classList.remove('active')
}
}
//页面内容显示值
document.getElementById('content').innerText = '当前选中年份:' + yearArr[selectedIndex];}/**
* 下一页
*/function clickNext(p) {
if (firstIndex + 5 < yearArr.length) {
firstIndex = firstIndex + 1;
initList(firstIndex)
}
arrowActive();}/*
* 上一页
*/function clickBefore(p) {
if (firstIndex > 0) {
firstIndex = firstIndex - 1;
initList(firstIndex)
}
arrowActive();}/**
* 选中
*/function selected(span) {
let value = span.innerText;
let index = yearArr.findIndex((el) => {
return el + "" === value;
})
selectedIndex = index !== -1 ? index : 0;
initList(firstIndex);}/**
* 左右箭头激活
* firstIndex = 0: 右激活 左不
* firstIndex = length-5:左激活 右不
* 其他:全激活
*/function arrowActive() {
let left = document.getElementById('left')
let right = document.getElementById('right')
left.classList.add('arrow_active');
right.classList.add('arrow_active');
if (firstIndex === 0) {
left.classList.remove('arrow_active');
} else if (firstIndex === yearArr.length - 5) {
right.classList.remove('arrow_active');
}}
2.css
代码如下:
body{
margin-top: 80px;}.container {
display: flex;
justify-content: center;
align-items: center;
margin: 10px;}.wrap {
height: 40px;
z-index: 1;
color: black;
display: flex;
flex: 1;
background: rgba(155,226,219,0.5);
border-radius: 20px;
margin-left: 20px;
margin-right: 20px;}.wrap span {
flex: 1;
text-align: center;
height: 40px;
line-height: 40px;
border-radius: 20px;}.active{
background: #1abc9c;
color:#fff;}.arrow_left {
left: 10px;
color: green;
padding: 0px 14px;
border-radius: 50%;
font-size: 30px;
z-index: 2;}.arrow_right {
right: 10px;
color: green;
padding: 0px 14px;
border-radius: 50%;
font-size: 30px;
z-index: 2;}.arrow_active{
color: blue;}.content{
margin-left: 30px;}
总结
每天记录一点,从小小菜鸟变小菜鸟!!!
相关免费学习推荐:js视频教程
Atas ialah kandungan terperinci 原生js实现年份轮播选择效果. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Python vs JavaScript: Persekitaran dan Alat PembangunanApr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat PembangunanApr 26, 2025 am 12:09 AMKedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Adakah JavaScript ditulis dalam C? Memeriksa buktiApr 25, 2025 am 12:15 AM
Adakah JavaScript ditulis dalam C? Memeriksa buktiApr 25, 2025 am 12:15 AMYa, teras enjin JavaScript ditulis dalam C. 1) Bahasa C menyediakan prestasi yang efisien dan kawalan asas, yang sesuai untuk pembangunan enjin JavaScript. 2) Mengambil enjin V8 sebagai contoh, terasnya ditulis dalam C, menggabungkan kecekapan dan ciri-ciri berorientasikan objek C. 3) Prinsip kerja enjin JavaScript termasuk parsing, penyusun dan pelaksanaan, dan bahasa C memainkan peranan penting dalam proses ini.
 Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AM
Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AMJavaScript adalah di tengah -tengah laman web moden kerana ia meningkatkan interaktiviti dan dinamik laman web. 1) Ia membolehkan untuk menukar kandungan tanpa menyegarkan halaman, 2) memanipulasi laman web melalui Domapi, 3) menyokong kesan interaktif kompleks seperti animasi dan drag-and-drop, 4) mengoptimumkan prestasi dan amalan terbaik untuk meningkatkan pengalaman pengguna.
 C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AM
C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AMC dan JavaScript mencapai interoperabilitas melalui webassembly. 1) Kod C disusun ke dalam modul WebAssembly dan diperkenalkan ke dalam persekitaran JavaScript untuk meningkatkan kuasa pengkomputeran. 2) Dalam pembangunan permainan, C mengendalikan enjin fizik dan rendering grafik, dan JavaScript bertanggungjawab untuk logik permainan dan antara muka pengguna.
 Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AM
Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AMJavaScript digunakan secara meluas di laman web, aplikasi mudah alih, aplikasi desktop dan pengaturcaraan sisi pelayan. 1) Dalam pembangunan laman web, JavaScript mengendalikan DOM bersama -sama dengan HTML dan CSS untuk mencapai kesan dinamik dan menyokong rangka kerja seperti JQuery dan React. 2) Melalui reaktnatif dan ionik, JavaScript digunakan untuk membangunkan aplikasi mudah alih rentas platform. 3) Rangka kerja elektron membolehkan JavaScript membina aplikasi desktop. 4) Node.js membolehkan JavaScript berjalan di sisi pelayan dan menyokong permintaan serentak yang tinggi.
 Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AM
Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AMPython lebih sesuai untuk sains data dan automasi, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python berfungsi dengan baik dalam sains data dan pembelajaran mesin, menggunakan perpustakaan seperti numpy dan panda untuk pemprosesan data dan pemodelan. 2. Python adalah ringkas dan cekap dalam automasi dan skrip. 3. JavaScript sangat diperlukan dalam pembangunan front-end dan digunakan untuk membina laman web dinamik dan aplikasi satu halaman. 4. JavaScript memainkan peranan dalam pembangunan back-end melalui Node.js dan menyokong pembangunan stack penuh.
 Peranan C/C dalam JavaScript Jurubah dan PenyusunApr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan PenyusunApr 20, 2025 am 12:01 AMC dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AMAplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft






