Rumah >hujung hadapan web >tutorial css >css样式表的三种方式是什么
css样式表的三种方式是什么
- 青灯夜游asal
- 2021-01-13 14:54:3131352semak imbas
三种方式为:1、行内样式表,使用style属性直接把CSS代码添加到HTML的标记中。2、内部样式表,把css样式写在“93f0f5c25f18dab9d176bd4f6de5d30e”标签中,并用“c9ccee2e6ea535a969eb3f532ad9fe89”标签去声明。3、外部样式表,将css样式写在一个单独的“.css”文件中。
本文操作环境:宏基S40-51、HBuilderX.3.0.5&&css3版、Windows10家庭中文版
(学习视频分享:css视频教程)
css样式表有三种方式:
行内样式表
内部样式表
外部样式表
行内样式表
行内样式就是使用style属性直接把CSS代码添加到HTML的标记中,即作为HTML标记的属性标记存在。
例:
<h1 style="color:red;">style属性的应用</h1>
通过这种方法,可以很简单地对某个元素单独定义样式。
实例:

行内样式表的优缺点:
优点:
没有了样式表文件,在某些时候可以提升效率;
使用 style 属性的样式效果会最强,会覆盖掉其他引入方式的相同样式效果。
缺点:
多个元素难以共享样式,不利于代码复用;
HTML 和 CSS 代码混杂,不利于程序员和搜索引擎阅读。
内部样式表
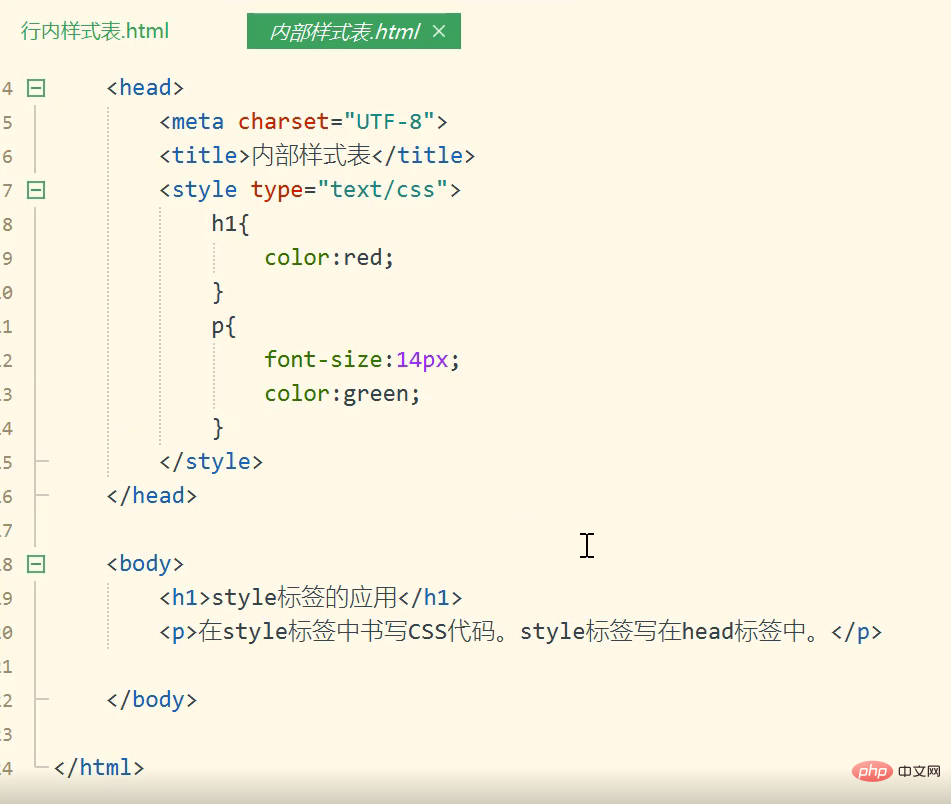
内部样式表是把css样式写在93f0f5c25f18dab9d176bd4f6de5d30e标签中,并用c9ccee2e6ea535a969eb3f532ad9fe89标签去声明
实例:

内部样式表的优缺点
优点:跟行间样式表相同不会产生额外的请求,且它初步实现了结构与样式的分离,比较适合单页面网站应用。
缺点:由于内部样式表是写在 HTML 文件中的,导致页面不纯净、文件体积大、不利于网络爬虫获取信息、不利于维护、页面之间无法共享样式
外部样式表
如果 CSS 样式被放置在网页文档外部的文件中,则称为外部样式表,一个 CSS 样式表文档就表示一个外部样式表。
实际上,外部样式表也就是一个文本文件,扩展名为.css。当把CSS样式代码复制到一个文本文件中后,另存为.css文件,则它就是一个外部样式表。
如下图所示就是一个外部样式表:

引入外部样式表的方式:
HTML文件引用扩展名为.css的样式表,有两种方式:链接式、导入式。
1、CSS链接样式
链接样式是指在外部定义CSS样式表并形成以.CSS为扩展名文件,然后在页面中通过2cdf5bf648cf2f33323966d7f58a7f3f链接标记链接到页面中,而且该链接语句必须放在页面的93f0f5c25f18dab9d176bd4f6de5d30e标记区。
语法:
<link type="text/css" rel="styleSheet" href="CSS文件路径" />
2、CSS导入式
导入式是通过@import在c9ccee2e6ea535a969eb3f532ad9fe89标签中进行声明的
语法:
<style type="text/css">
@import url("css文件路径");
</style>简单实例:


外部样式表的优缺点
优点:
实现了结构与表现的代码完全分离
方便复用及维护
因为分离到各自独立的文件中,让 HTML 文件大小大幅减少了,从而让页面结构更容易被程序员和网络爬虫读懂
对搜索引擎友好,让搜索引擎给页面评分更高,有利于页面搜索引擎排名
外部样式表在用户首次访问后就被缓存到用户电脑上,下次访问无需加载
缺点:
如果样式很多,CSS 文件会变的很大查找起来不方便。此外,多一个 CSS 文件就多一次 HTTP 请求,在访问量大的网站中会加重服务器压力
更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci css样式表的三种方式是什么. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

