Rumah >hujung hadapan web >tutorial css >css怎么设置text不可编辑
css怎么设置text不可编辑
- 藏色散人asal
- 2021-01-11 09:16:552738semak imbas
css设置text不可编辑的方法:1、通过“οnfοcus=this.blur()”方法设置text不可编辑;2、使用readonly属性设置输入字段为只读;3、使用disabled属性设置禁用input元素即可。

本教程操作环境:windows7系统、HTML5&&CSS3版本、Dell G3电脑。
推荐:css视频教程
设置text不可编辑的方法
方法1: οnfοcus=this.blur() 当鼠标放不上就离开焦点
<input type="text" name="input1" value="()" onfocus=this.blur()>
方法2:使用readonly属性
通过readonly属性规定输入字段为只读实现不可编辑:
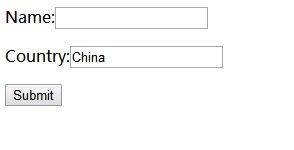
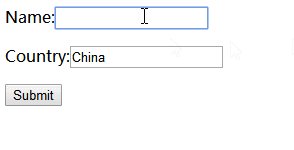
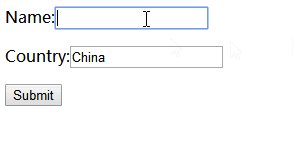
<html> <body> <form action="/example/html/form_action.asp" method="get"> <p>Name:<input type="text" name="email" /></p> <p>Country:<input type="text" name="country" value="China" readonly="true" /></p> <input type="submit" value="Submit" /> </form> </body> </html>
效果图:

方法3:使用disabled属性
通过disabled属性规定应该禁用input元素实现不可编辑
46a9dcf8a2e2146ab466dc7914b78202
说明:
disabled 属性:
disabled 属性规定应该禁用 input 元素。
被禁用的 input 元素既不可用,也不可点击。可以设置 disabled 属性,直到满足某些其他的条件为止(比如选择了一个复选框等等)。然后,就需要通过 JavaScript 来删除 disabled 值,将 input 元素的值切换为可用。
readonly 属性:
readonly 属性规定输入字段为只读。
只读字段是不能修改的。不过,用户仍然可以使用 tab 键切换到该字段,还可以选中或拷贝其文本。
readonly 属性可以防止用户对值进行修改,直到满足某些条件为止(比如选中了一个复选框)。然后,需要使用 JavaScript 消除 readonly 值,将输入字段切换到可编辑状态。
readonly 属性可与 e67338802192d7bd5294b2aa965c9bc5 或 ce75dd0c000c13b714121a0931ccd91b 配合使用。
Atas ialah kandungan terperinci css怎么设置text不可编辑. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

