Rumah >hujung hadapan web >tutorial js >JavaScript知识点总结之 函数与事件
JavaScript知识点总结之 函数与事件
- coldplay.xixike hadapan
- 2021-01-07 10:10:161973semak imbas

相关免费学习推荐:javascript(视频)
JavaScript函数与事件
1. 自定义函数
<script type="text/javascript">
function 函数名(形参1,形参2,形参n){
语句 }</script>
样例如下:
<body>
<script type="text/javascript">
function getArea(width,heigt){
var resule=width*heigt;
document.write("面积为:"+resule);
}
</script>
<script type="text/javascript">
getArea(3,4)
</script>
</body>
2.JavaScript系统函数
- parseInt() 将字符串转换为整数
- parseFloat() 将字符串转换为小数
- isNaN() 判断是否是NaN(数字)
- eval() 运行以字符串形成的js代码,返回执行结果
eval示例:
<body>
<script type="text/javascript">
function getArea(){
var a=1;
var b=2;
var resule=eval(a+b);
alert(resule);
}
</script>
<script type="text/javascript">
getArea()
</script>
</body>
2.JavaScript事件
页面事件:
onload() 页面加载
onblur() 失去焦点
onfocus() 获得焦点
onchange() 输入框发生改变
鼠标事件:
onclick() 点击
onmousedown() 鼠标移入
onmouseout() 鼠标移出
onmousemove() 鼠标移动
键盘事件:
onkeypress()
表单事件:
onsubmit()
onload示例:
<body>
<script type="text/javascript">
window.onload=function(){
alert("页面加载完成")
}
</script>
</body>
JavaScript浏览器对象模型
window() 顶层对象
hostory() 浏览器记录对象
location() 地址对象
document() 文档对象
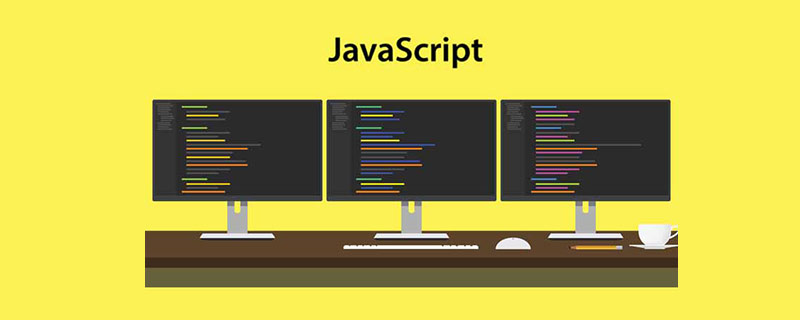
location() 属性跟方法
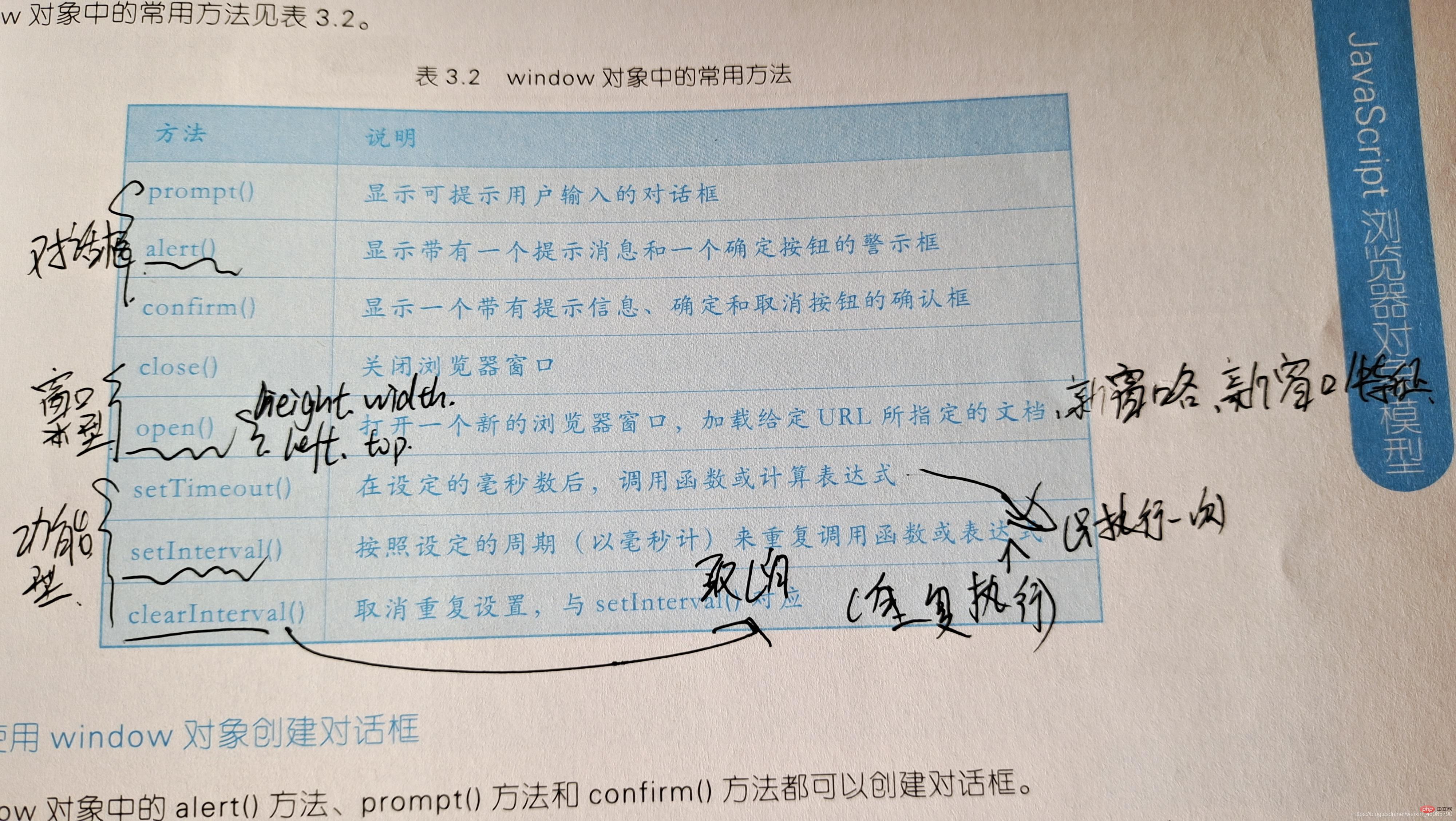
window() 方法
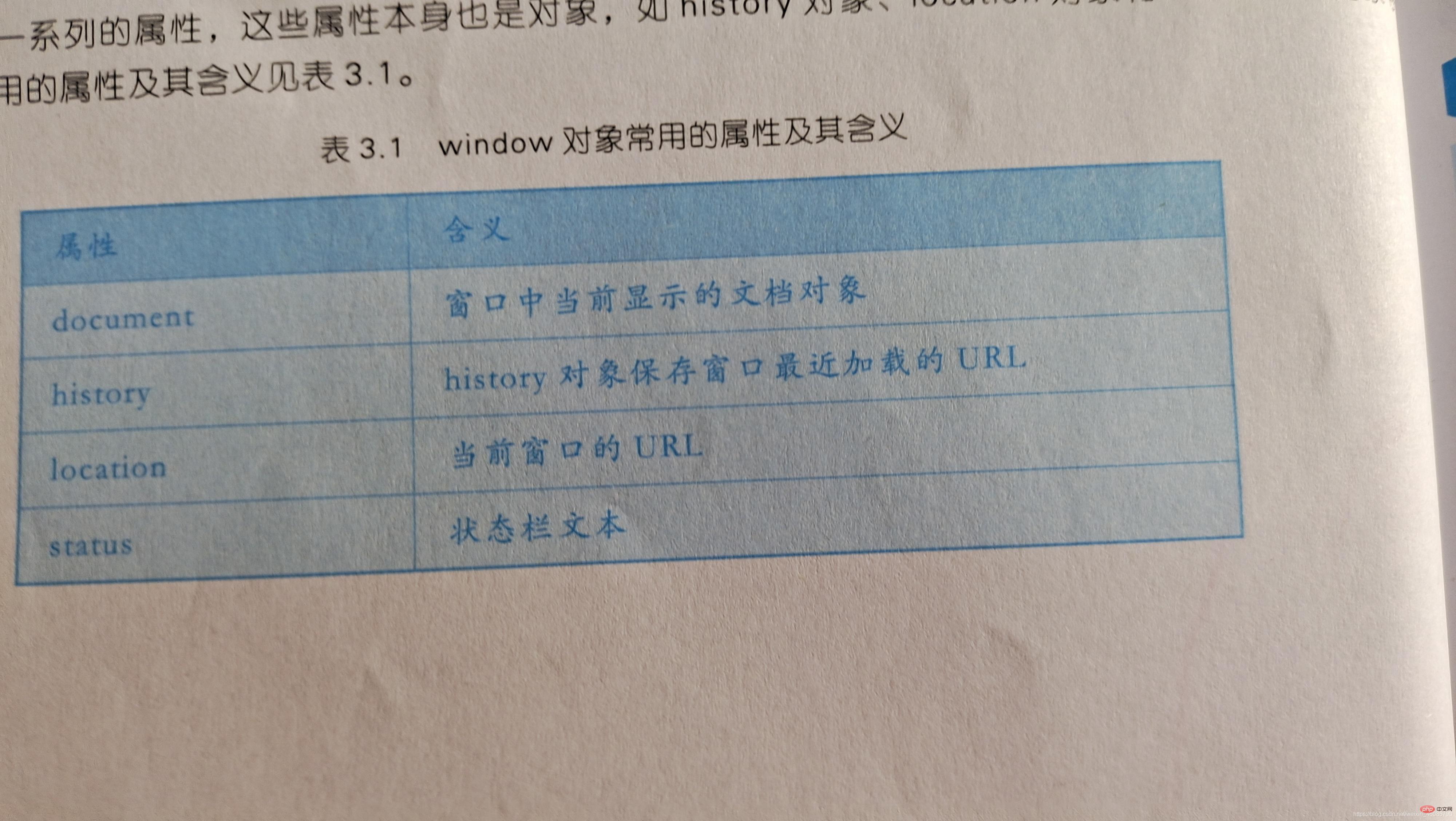
window() 属性
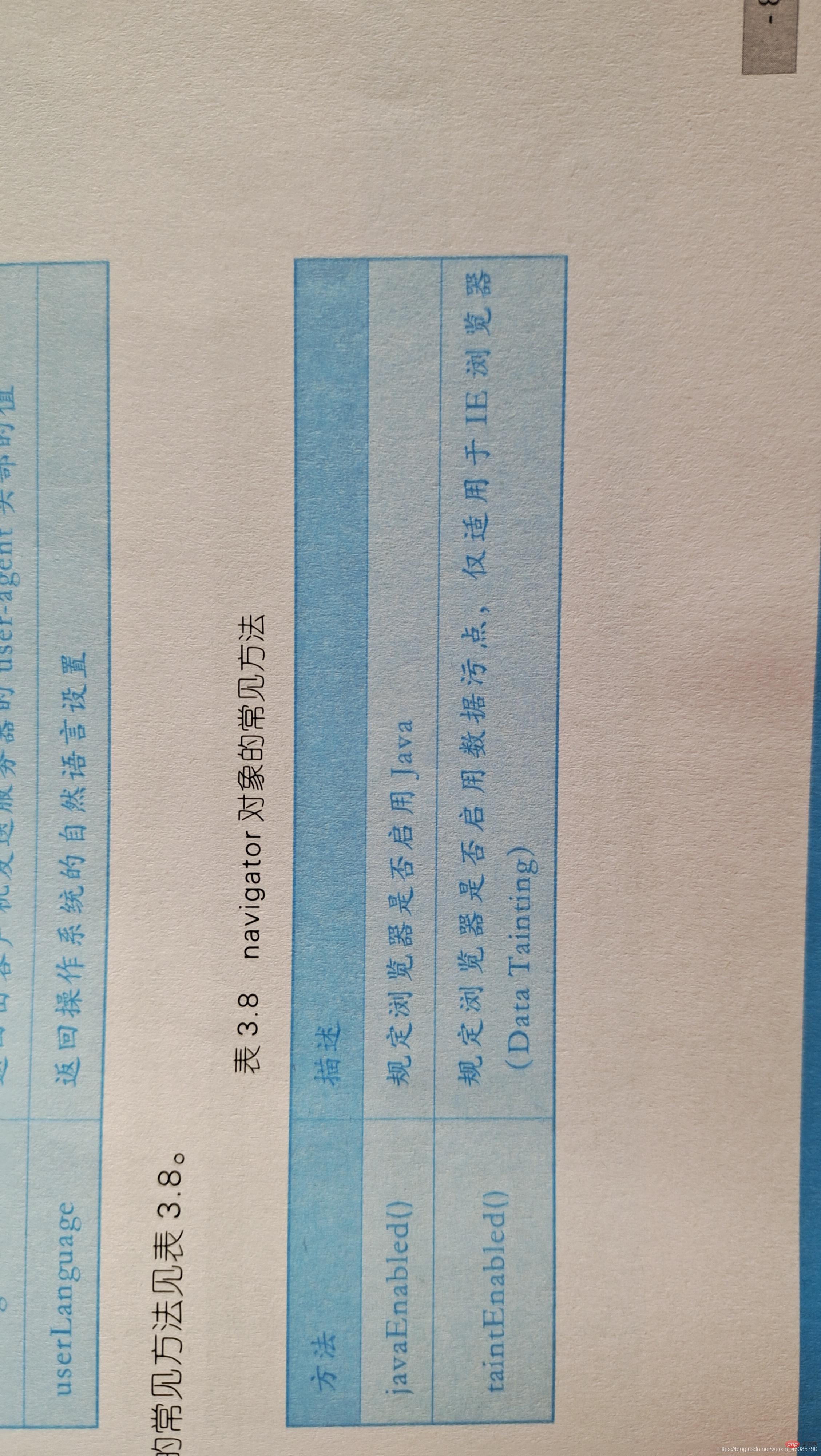
navigator()方法
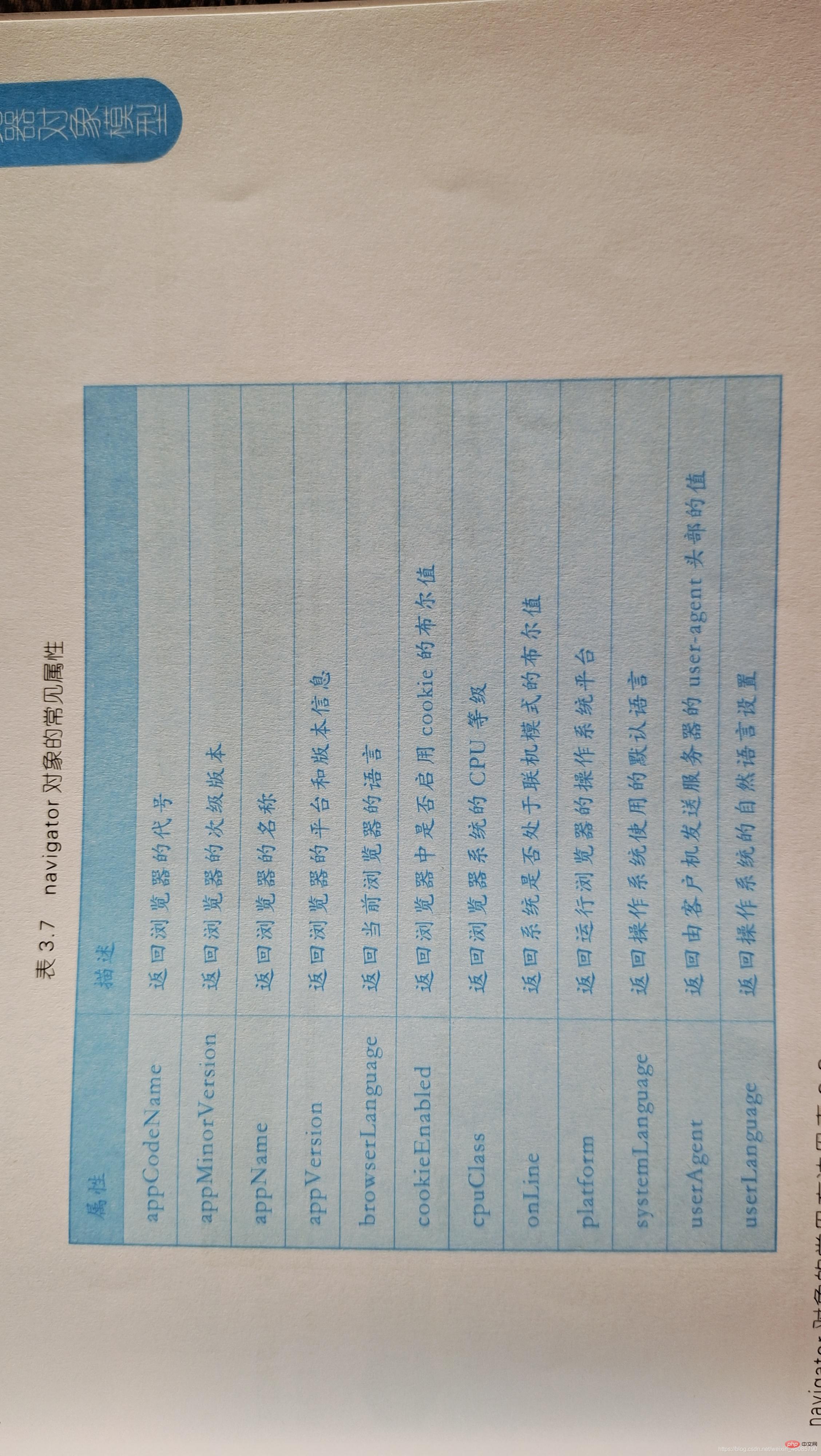
navigator()属性
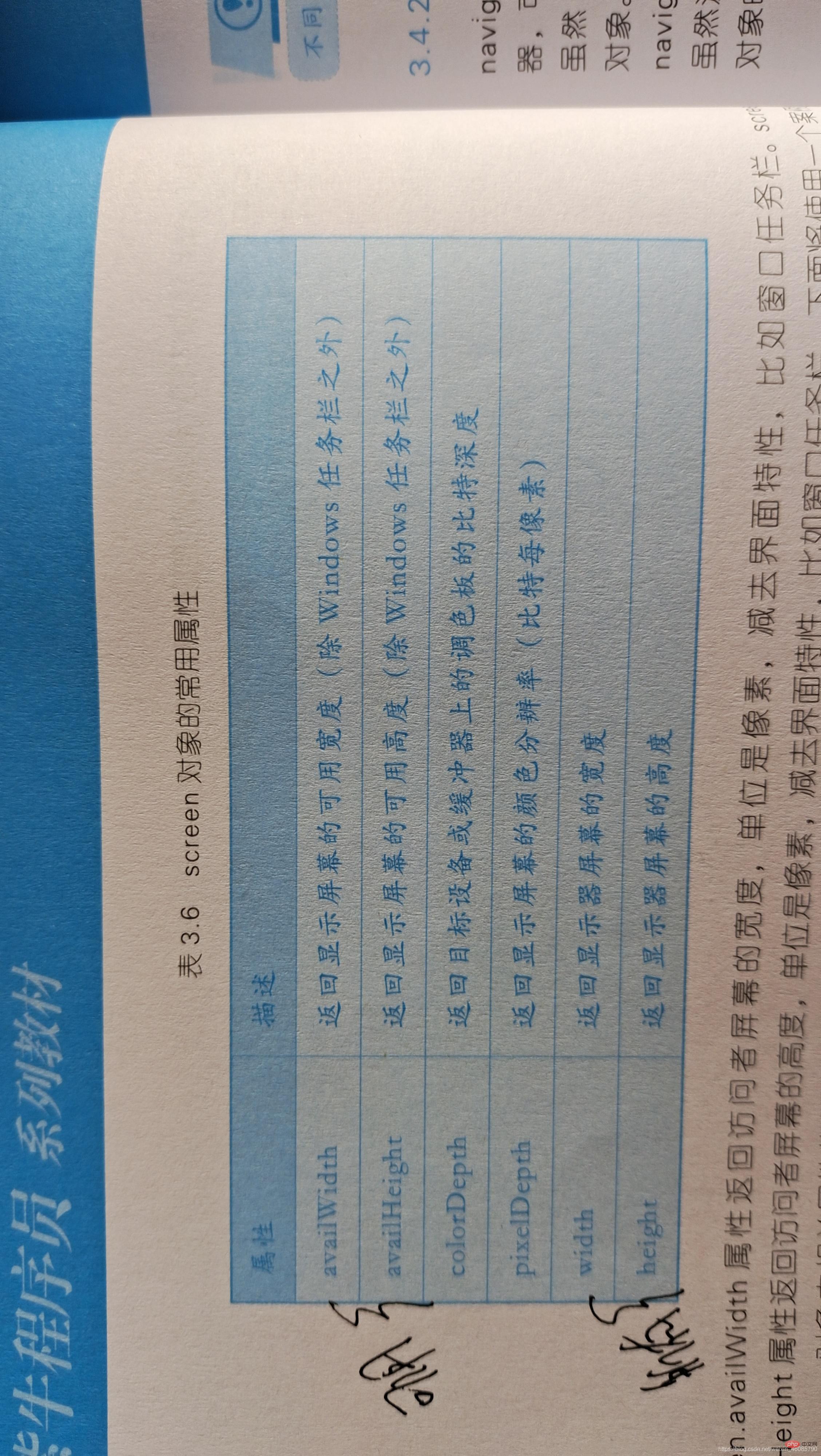
screen()属性
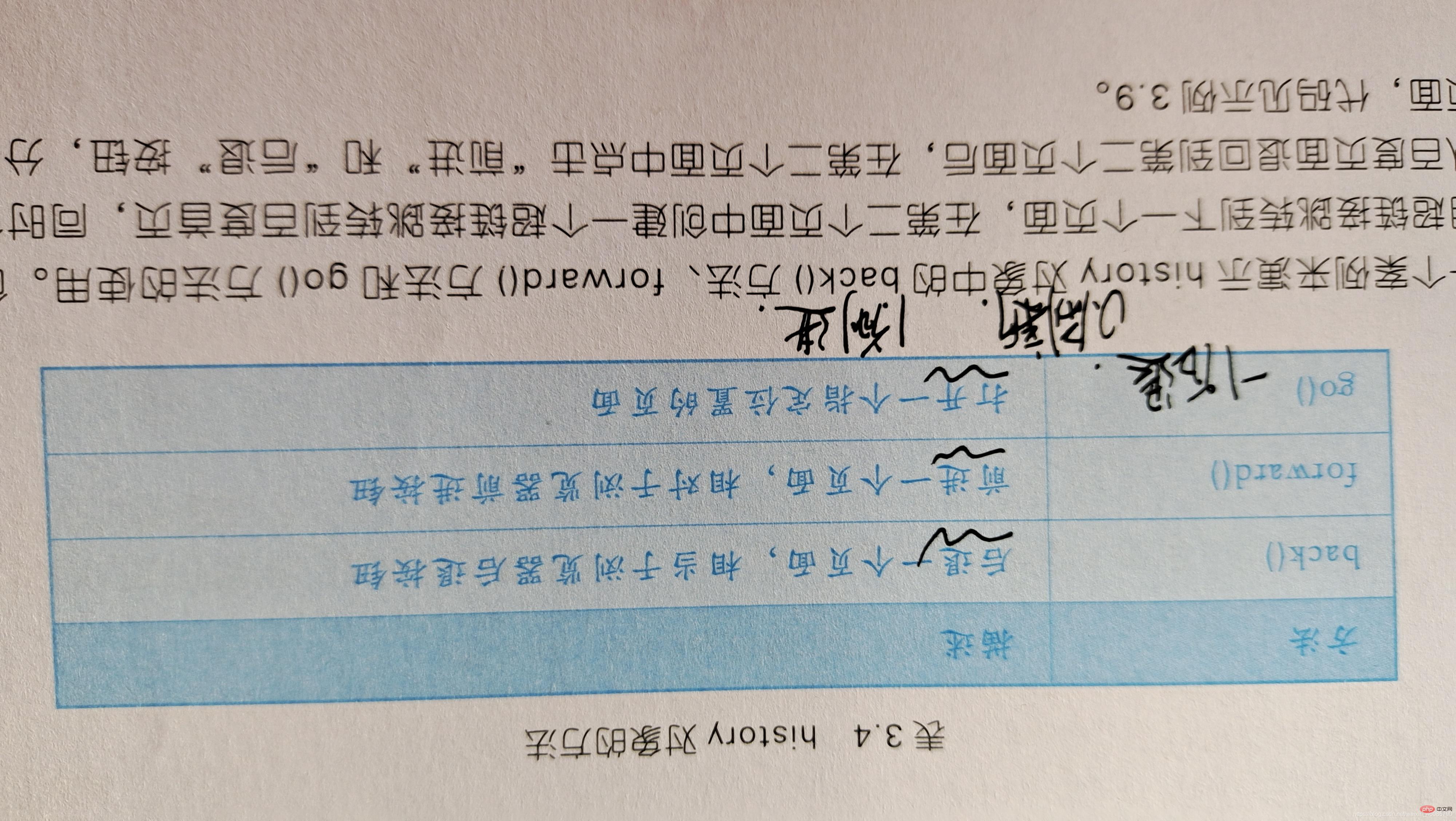
history()方法
Atas ialah kandungan terperinci JavaScript知识点总结之 函数与事件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:csdn.net. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:jquery.min.js是啥Artikel seterusnya:jquery $(this)怎么用
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

