Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >p的css初始属性是什么
p的css初始属性是什么
- 藏色散人asal
- 2021-01-06 09:36:143098semak imbas
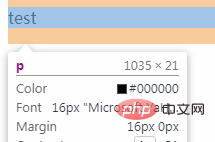
p的css初始属性是“color:#000000;font:16px Microsoft YaHei;margin:16px 0;”,不同浏览器的p的css初始属性是不同的,我们可以使用浏览器的开发者工具查看即可。

本教程操作环境:Windows7系统、Chrome76.0&&CSS3版本、Dell G3电脑。
推荐:《css视频教程》
p标签的css初始属性是什么?
p标签的初始属性我们可以通过开发者工具来查看
1、新建一个文档,添加一个p标签,并保存使用浏览器打开
2、按下f12,点击dom选取工具,选择p标签

3、接着便会显示p标签的默认属性了

4、当想恢复p标签初始属性时,可以进行css覆盖
p{
color: #000;
font-size: 16px;
margin: 16px 0;
}更多编程相关知识,请访问:编程教学!!
Atas ialah kandungan terperinci p的css初始属性是什么. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css中box是什么文件Artikel seterusnya:html5包含css3吗

