Rumah >hujung hadapan web >tutorial css >利用css来画出各种样式不同的梯形
利用css来画出各种样式不同的梯形
- 王林ke hadapan
- 2021-01-05 10:14:104844semak imbas

首先我们要知道一下四个非常重要的样式:
(学习视频分享:css视频教程)
border-buttom:设置下边框
border-top:
border-left:
border-right:
<div class="mask"></div>
.mask
{
height: 0;
width: 100px;
border-top: 100px solid red;
border-right: 37px solid transparent;
}
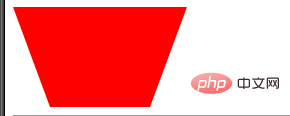
.mask
{
width:100px;
height:0;
border-width:0 37px 100px 37px;
border-style:none solid solid;
border-color:transparent transparent red;
}
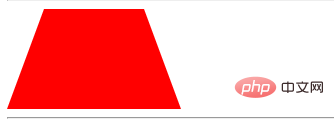
.mask
{
width:100px;
height:0;
border-top: 100px solid red;
border-right: 37px solid transparent;
border-left:37px solid transparent;
}
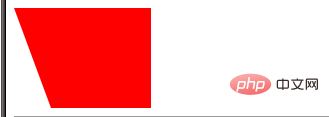
.mask
{
width:100px;
height:0;
border-top:100px solid red;
border-left:37px solid transparent;
}
还有一些奇怪的图形 自己开发去。
.mask
{
width:100px;
height:0;
border-bottom:100px solid red;
border-left:37px solid transparent;
margin-left: -30px;
}
相关推荐:CSS教程
Atas ialah kandungan terperinci 利用css来画出各种样式不同的梯形. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:csdn.net. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:css height:auto 不起作用怎么办Artikel seterusnya:css a hover 不变色怎么办

