Rumah >hujung hadapan web >tutorial js >Jquery如何判断某个div是否存在
Jquery如何判断某个div是否存在
- 藏色散人asal
- 2020-12-31 09:37:113256semak imbas
Jquery判断某个div是否存在的方法:首先新建一个html文件;然后使用div标签创建一行文字;接着设置div标签的id为aaa;最后通过if语句判断div的长度是否大于0,如果大于0,则证明div存在即可。

本教程操作环境:Dell G3电脑、Windows7系统、jquery1.10.0&&Dreamweaver CS5版本。
推荐:《javascript基础教程》《jquery教程》
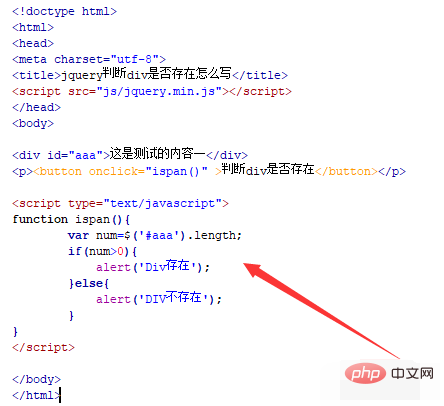
新建一个html文件,命名为test.html,用于讲解jquery判断div是否存在怎么写。

在test.html文件内,使用div标签创建一行文字,用于测试。

在test.html文件内,设置div标签的id为aaa,主要用于下面获得div对象。

在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行ispan()函数。

在js标签中,创建ispan()函数,在函数内,通过id获得div对象,使用length属性获得div的长度,再通过if语句判断div的长度是否大于0,如果大于0,证明div存在。

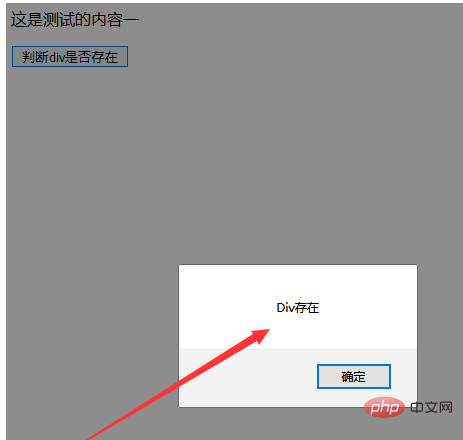
在浏览器打开test.html文件,点击按钮,查看实现的效果。

更多编程相关知识,请访问:编程教学!!
Atas ialah kandungan terperinci Jquery如何判断某个div是否存在. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:怎么访问本地react项目Artikel seterusnya:如何解决引入jquery报错问题

