Rumah >hujung hadapan web >tutorial css >CSS如何让背景图片不重复
CSS如何让背景图片不重复
- 藏色散人asal
- 2020-12-31 09:15:1215393semak imbas
CSS让背景图片不重复的方法:首先新建一个html文件;然后输入一个div标签,并对这个标签添加一个class类;最后通过属性“background-repeat:no-repeat;”实现背景图片不重复即可。

本教程操作环境:Dell G3电脑、Windows7系统、HTML5&&CSS3版本。
推荐:《css视频教程》
打开html软件开发工具新建一个html文件,然后输入一个dc6dce4a544fdca2df29d5ac0ea9906b标签对这个标签添加一个class类,用于设置背景图片的样式。如图:
css设置背景不重复
设置背景图片样式。创建c9ccee2e6ea535a969eb3f532ad9fe89标签,然后在这个标签里面通过class类设置背景样式。如图:
1.引入背景图片;
2.设置背景图片宽、高(注意:不设置宽、高无法看到效果)
代码:
<style type="text/css">
.bg-repeat{
background-image: url(img/ye.png);
width: 500px;
height: 380px;
}
</style>
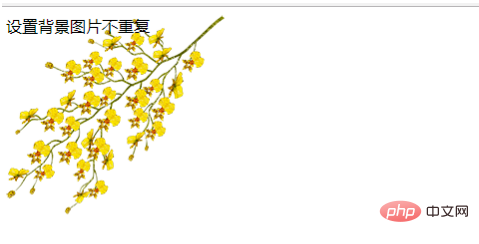
查看页面效果。保存html页面使用浏览器打开,发现背景图片是重复的。如图:

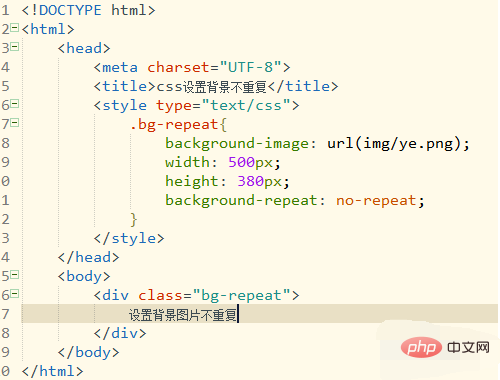
设置背景图片不重复。回到html代码页面,在class类样式上添加 background-repeat: no-repeat; 如图:

查看页面效果。保存html页面使用浏览器打开,发现背景图片是不再重复了。如图:

页面所有代码。可以直接复制所有代码,粘贴到新建html页面,保存后即可看到页面效果。(注意:案例中背景图片是本地路径的,粘贴代码后需要修改背景图片路径。)
所有代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css设置背景不重复</title>
<style type="text/css">
.bg-repeat{
background-image: url(img/ye.png);
width: 500px;
height: 380px;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div class="bg-repeat">
设置背景图片不重复
</div>
</body>
</html>
Atas ialah kandungan terperinci CSS如何让背景图片不重复. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

