Rumah >hujung hadapan web >View.js >vue使用import()提示语法错误怎么办
vue使用import()提示语法错误怎么办
- coldplay.xixiasal
- 2020-12-25 14:13:423934semak imbas
vue使用import()提示语法错误的解决办法:首先在package json的【"devDependencies"】下增加【"babel-plugin-syntax-dynamic...】;然后在【.babelrc】中配置语法检测插件。

本教程操作环境:windows7系统、Vue2.9.6版,DELL G3电脑
【相关文章推荐:vue.js】
vue使用import()提示语法错误的解决办法:
第一种方式:直接安装
D:\YLKJPro\CMWEB\03Implement\CustomMapWeb>npm install -D babel-plugin-syntax-dynamic-import
第二种方式:在 package.json 的"devDependencies"下增加"babel-plugin-syntax-dynamic-import": "^6.18.0",
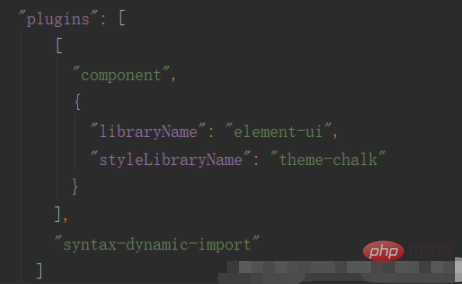
在 .babelrc 中配置 语法检测插件"syntax-dynamic-import"

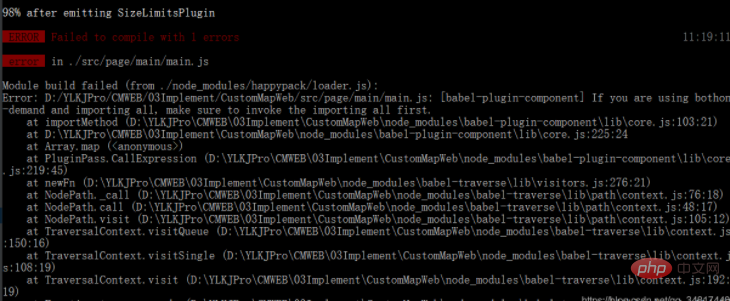
重新编译

发现依然报错? 这就是cmd 问题了,管理重新来就OK了

相关免费学习推荐:javascript视频教程
Atas ialah kandungan terperinci vue使用import()提示语法错误怎么办. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:怎么创建vue.js项目Artikel seterusnya:Vue cli3引入bootstrap的方法介绍

