Rumah >hujung hadapan web >tutorial js >jquery如何让按钮不可点击
jquery如何让按钮不可点击
- coldplay.xixiasal
- 2020-12-25 10:04:1310945semak imbas
jquery设置按钮不可点击的方法:首先使用button标签创建按钮,并绑定点击事件;然后在函数内,通过id获得button按钮对象,使用【att()】方法将按钮的disabled属性设置为true,实现按钮不可点击。

本教程操作环境:windows7系统、jquery3.2.1版本,DELL G3电脑。
推荐:jquery视频教程
jquery设置按钮不可点击的方法:
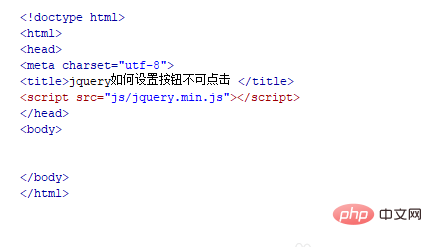
1、新建一个html文件,命名为test.html,用于讲解jquery如何设置按钮不可点击。

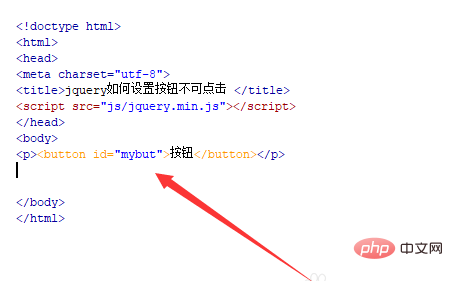
2、在test.html文件内,在p标签内,使用button标签创建一个按钮,并设置其id为mybut。

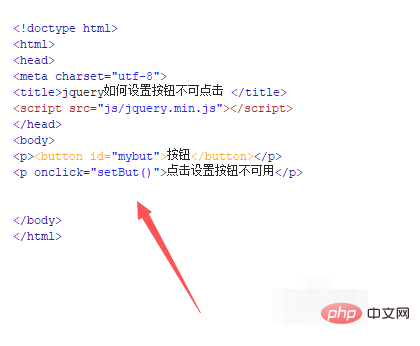
3、在test.html文件内,再使用p标签创建一行文字,文字内容为“点击设置按钮不可用”。

4、在test.html文件内,给p标签文字绑定onclick点击事件,当文字被点击时,执行setBut函数。

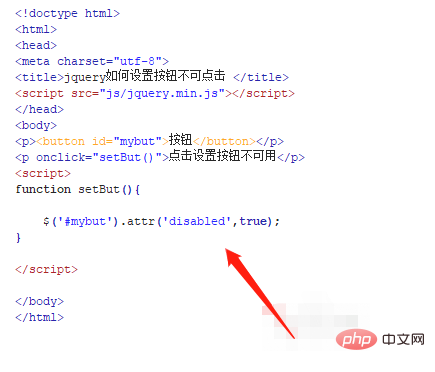
5、在js标签内,创建setBut函数,在函数内,通过id获得button按钮对象,使用att()方法将按钮的disabled属性设置为true,实现按钮不可点击。

6、在浏览器打开test.html文件,点击文字,查看实现的效果。

相关免费学习推荐:javascript(视频)
Atas ialah kandungan terperinci jquery如何让按钮不可点击. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:jquery如何给不存在的元素添加事件Artikel seterusnya:jquery版本几适应ie8

