Rumah >hujung hadapan web >tutorial css >css中词语间隔怎么设置
css中词语间隔怎么设置
- 藏色散人asal
- 2020-12-24 09:42:595721semak imbas
在css中可以通过“word-spacing”属性来设置单词的间距,其使用语法如“p{word-spacing:30px;}”,该属性可以使单词间距变小,也可以变大。

本教程操作环境:Windows7系统、HTML5&&CSS3版本,Dell G3电脑。
推荐:《css视频教程》
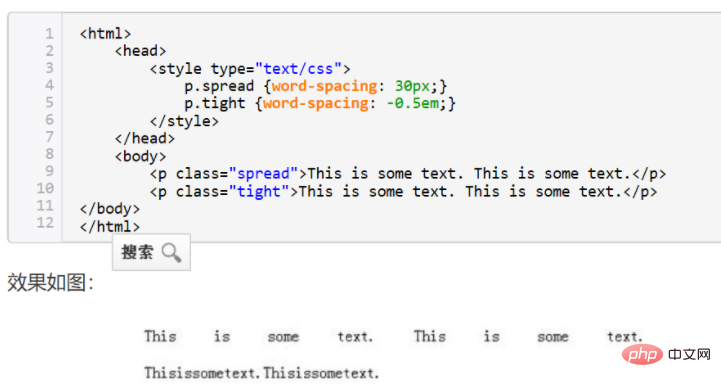
CSS用word-spacing属性来设置单词的间距。例如:

可以看到,word-spacing属性既可以使单词间距变小,也可以变大。
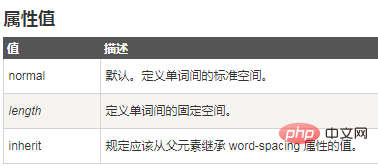
word-spacing属性增加或减少字与字之间的空白。

而,对于中文,CSS区分不出来词,使用letter-spacing属性调节字之间的间距。
需要把要调节间距的字符放到同一个标签内部,比如
中。如果不同标签之间的距离,用margin(外边距)或padding(内边距)都可以。更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci css中词语间隔怎么设置. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css超链接的底色如何设置Artikel seterusnya:css div不随滚动条移动的实现方法

