Rumah >hujung hadapan web >tutorial css >css怎么去掉div间距
css怎么去掉div间距
- 藏色散人asal
- 2020-12-24 09:16:358464semak imbas
css去掉div间距的方法:1、通过margin和padding属性去除div内部间距和外部间距;2、设置父级元素“font-size”为0,然后重新设置div的“font-size”即可正常去除div之间的间距。

本教程操作环境:Windows7系统、HTML5&&CSS3版本,DELL G3电脑,该方法适用于所有品牌电脑。
推荐:《css视频教程》
css去掉div间距
1、去除div内部间距和外部间距
div{
margin: 0;
padding: 0;
}2、去除div之间的间距
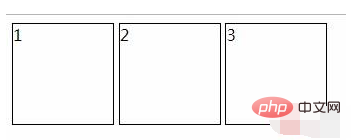
默认情况下,div之间是没有间距的,如果设置了display: inline-block,则会出现间距。
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
display: inline-block;
border: 1px solid #000;
}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
</body>
</html>效果:

原因,写代码时,换行缩进造成的出现空格。
解决方法:
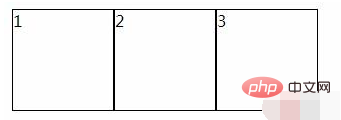
设置父级元素font-size为0,再重新设置div的font-size即可
body{
font-size: 0;
}
div{
font-size: 16px;
}
Atas ialah kandungan terperinci css怎么去掉div间距. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Scss与Sass是什么Artikel seterusnya:css怎么将文字底对齐

