Rumah >hujung hadapan web >Tutorial Layui >通过layui给数据表格添加序号
通过layui给数据表格添加序号
- 王林ke hadapan
- 2020-12-23 09:39:135027semak imbas

具体方法如下:
(学习视频分享:编程视频)
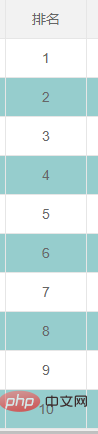
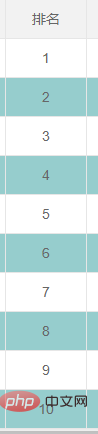
1、第一种需求,只给当前页加序号
(1)给你的数据加上 templet属性
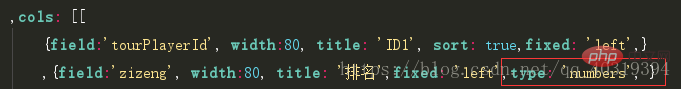
,cols: [[ {field:'tourPlayerId', width:80, title: 'ID1', sort: true,fixed: 'left',} ,{field:'zizeng', width:80, title: '排名',fixed: 'left',templet:'#zizeng'}(2)在table的下面加上
<script type="text/html" id="zizeng">
{{d.LAY_TABLE_INDEX+1}}
</script>这样的话 下一页里面的排序不会连着上一页的,只会重新从1开始排序

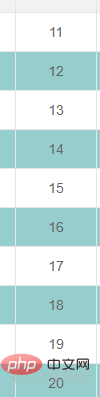
2、第二种方法,包括分页的数据也加上序号
加上type属性,

设定列类型。可选值有:normal(常规列,无需设定)、 checkbox (复选框列)、 space (空列)、 numbers (序号列)。 注意:该参数为 layui 2.2.0 新增 。而如果是之前的版本,复选框列采用 checkbox: true、空列采用 space: true
所以你这里只需要用到type:'numbers'就可以了,
效果如下:


相关推荐:layui教程
Atas ialah kandungan terperinci 通过layui给数据表格添加序号. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:csdn.net. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:layui中怎么设置select项Artikel seterusnya:如何解决layui表单提交俩次

