Rumah >hujung hadapan web >uni-app >如何解决uniapp打包后不会渲染页面的问题
如何解决uniapp打包后不会渲染页面的问题
- 藏色散人asal
- 2020-12-22 17:32:254315semak imbas
uniapp打包后不会渲染页面因为vue双向绑定失效,其解决办法是:首先打开相应的代码文件;然后使用“this.$forceUpdate”强制刷新data即可。

本教程操作环境:windows7系统、uni-app2.5.1版本,该方法适用于所有品牌电脑。
推荐(免费):uni-app开发教程
具体问题:
uniapp打包APP后onShow事件data数据刷新但是页面不渲染
“我的”页面不登录的时候昵称显示是请登录,然后点击“请登录”跳转到登录页,登陆成功后通过uni.setStorage数据缓存把用户昵称存到缓存,然后返回“我的”页面,发现昵称data数据变成了缓存里的用户昵称,但是页面上与昵称data绑定的text标签内容没有发生变化,依旧是“请登录”...
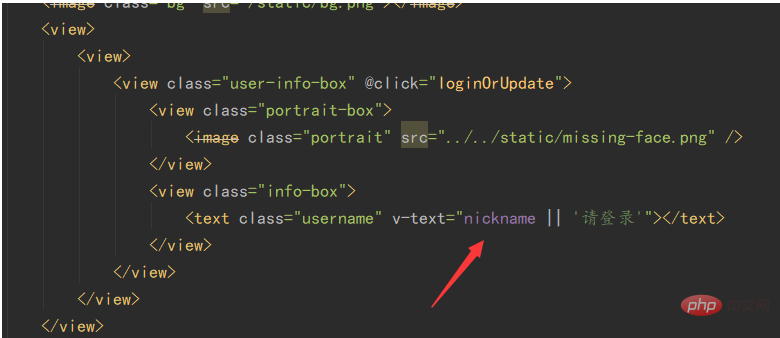
这个是我的text绑定data代码

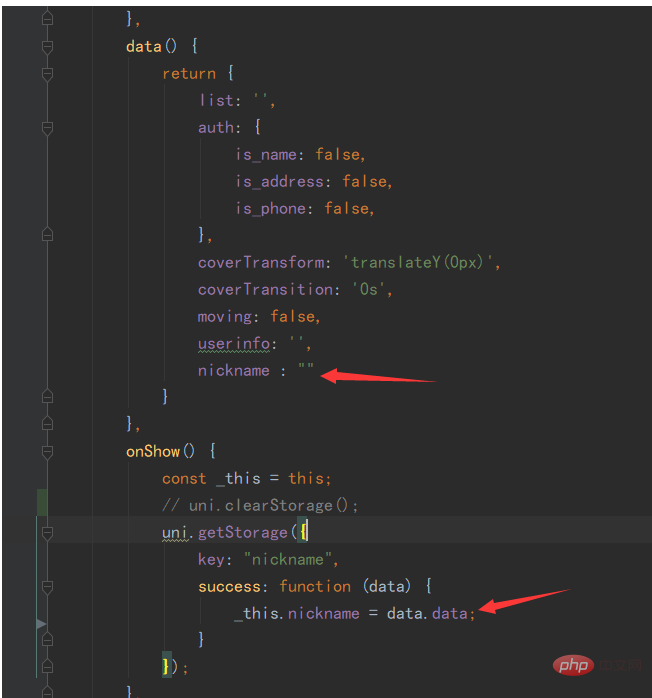
登录成功后从缓存取出nickname并给data赋值

没登录之前因为nickname是“”所以会显示请登录

登陆成功之后从缓存取值nickname会有值了,所以昵称位置会变化

浏览器端正常使用,但是打包成APP后怎么“请登录”就是不变,但是nickname的值确实变了,试过document取id赋值不行,jQuery取id赋值也不行,不知道是不是Android的问题,本人Android版本10
解决办法:
原因是因为vue双向绑定失效,使用this.$forceUpdate强制刷新data!
Atas ialah kandungan terperinci 如何解决uniapp打包后不会渲染页面的问题. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

