Rumah >hujung hadapan web >tutorial css >css怎么让图片向左移动
css怎么让图片向左移动
- 藏色散人asal
- 2020-12-22 10:08:3711512semak imbas
在CSS中可以通过“transform:translateX(px)”样式来让图片向左移动,其中transform属性允许我们对元素进行旋转、缩放、移动或倾斜,将值设置为“translateX(px)”即可进行平移。

本教程操作环境:Windows7系统、HTML5&&CSS3版本,该方法适用于所有品牌电脑。
推荐:《css视频教程》
css3 功能非常强大,几行代码就可以做到非常不错的移动效果,(算不上动态页面)。
css让图片向左移动
页面架构是必不可少的,这里是嵌套结构, img 这个标签是我们引入图片的关键(但并不是影响效果的关键,只是为了美化),大家要注意路径,才可以正确的引入;关键点是架构 舞台div(stage) 容器div(container);图二是控制图片的大小为了看的舒服一点;

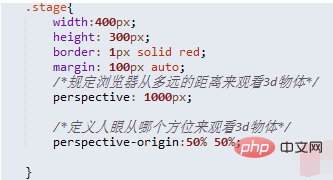
然后就是样式了,下图是基础的 构建 3D效果 时采用舞台的样式选择(小编是以此为基础做 3D效果的,如果只是为了 2D 位移 这个代码可以无视 当然 stage div 也可以不写) perspective 控制的视距;perspective-origin 控制视角(都是涉及 3d 的)

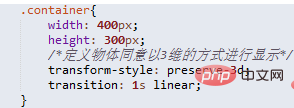
container 这个 div 才是控制 2D 位移的关键,关键属性就是 transform 这个属性 transform:translate( px, px);这个就是 2D场景中控制 位移的属性;
这里 transfo-style:preserver-3d;可以让 div 变为 3d,自然可以实现 2d效果; transition 这个是控制过渡,实现动态的画面效果;

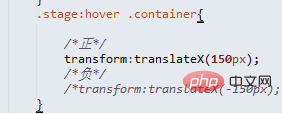
这个下面就是控制动态效果, 鼠标移上图片移动( :hover 伪类选择器 配合 上面 transition 这个属性); transform:translateX(150px),这个是控制 图片 沿 X轴正方向移动;注意 X 是 大写的;


Atas ialah kandungan terperinci css怎么让图片向左移动. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

