Rumah >hujung hadapan web >tutorial css >css如何写绝对路径
css如何写绝对路径
- 藏色散人asal
- 2020-12-21 10:08:375496semak imbas
css写绝对路径的方法:首先查看本地项目目录;然后引入图片,并输入绝对路径如“background: url(E:/py_web/python/module/static/img/bg.png);”即可。

本教程操作环境:Windows7系统、css3版本,该方法适用于所有品牌电脑。
推荐:《css视频教程》
css写绝对路径
css写绝对路径需要从盘符开始,依次填写目录名,直到找到需要的文件为止。
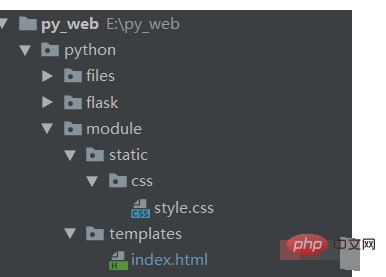
例如某项目目录如下:

css中想引入某张图片可以这么写
background: url(E:/py_web/python/module/static/img/bg.png);
注:/static/img/bg.png 也是相对路径,是相对与根目录的路径。如果想用这种路径也可以,首先你要搞清楚根目录是什么。如果你的web框架可以设置网站静态文件根目录的路由,比如设置成static文件夹,那css路径可以写成img/bg.png。如果没有设置,那根路径一般对应的是硬盘的根目录。
Atas ialah kandungan terperinci css如何写绝对路径. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css img不透明度如何设置Artikel seterusnya:css的加载顺序是什么

