Rumah >hujung hadapan web >tutorial js >react如何提高首屏加载速度
react如何提高首屏加载速度
- 藏色散人asal
- 2020-12-21 10:04:503495semak imbas
react提高首屏加载速度的方法:1、通过webpack的UglifyJsPlugin插件对代码进行压缩;2、提取第三方库;3、通过webpack实现按需加载;4、通过服务器对代码进行gzip压缩;5、服务器端渲染首屏。

本教程操作环境:Windows7系统、react17.0.1版本,该方法适用于所有品牌电脑。
推荐:《react视频教程》
react提高首屏加载速度的方案
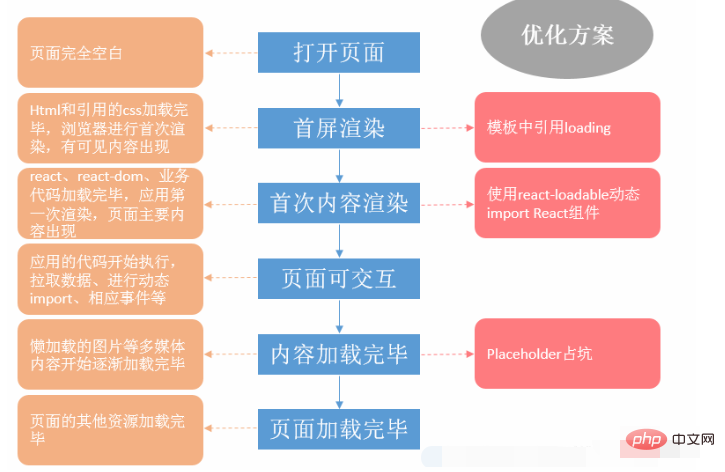
下面是react页面加载过程及优化方案

通过下面这些方法来实现优化:
通过webpack的UglifyJsPlugin插件对代码进行压缩
提取第三方库
通过webpack实现按需加载
通过服务器对代码进行gzip压缩
服务器端渲染首屏
Atas ialah kandungan terperinci react如何提高首屏加载速度. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:react中同级组件如何传值Artikel seterusnya:web项目怎么引入jquery EasyUI

