Rumah >hujung hadapan web >tutorial css >css怎么选择父元素
css怎么选择父元素
- 藏色散人asal
- 2020-12-18 09:53:0716893semak imbas
css选择父元素的方法:首先打开HBuilderX工具,并创建一个新的HTML5静态页面;然后在body标签元素中插入多个div标签;接着设置全局版本的样式;最后使用body标签内部的div选择器来设置div标签样式即可。

本教程操作环境:Windows7系统、HTML5&&CSS3&&HBuilderX v2.1.3.20190723版本,该方法适用于所有品牌电脑。
推荐:《css视频教程》
css选择器选择自己的父元素
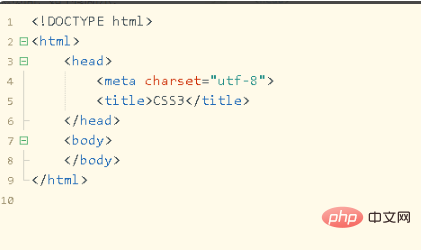
1.双击打开HBuilderX工具,创建一个新的HTML5静态页面,如下图所示:

2.在body标签元素中插入多个div标签,并用div将它们嵌套在div中,如下图所示:

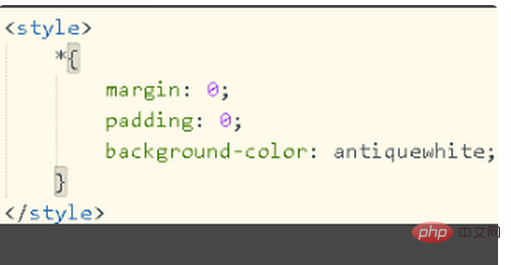
3.在标题标签下面添加一个样式,设置全局版本的样式,并使用*符号,如下图所示:

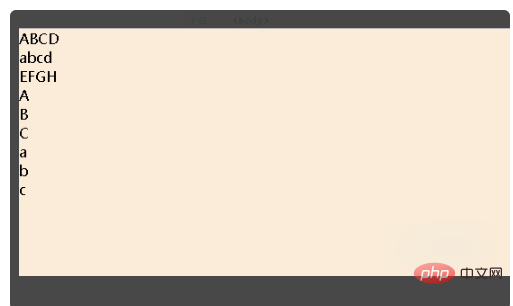
4.保存代码并打开浏览器查看页面效果。可以在页面上找到背景颜色,如下图所示:

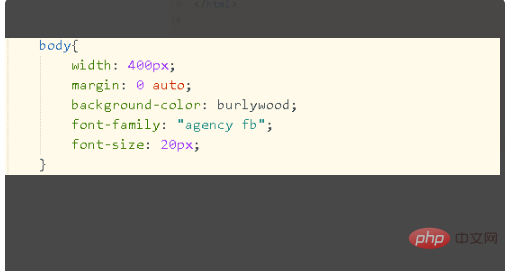
5.使用body标签选择器设置宽度、字体属性、字体大小等属性,如下图所示:

6.最后,使用body标签内部的div选择器来设置div标签样式,并添加边框和内外边的权重距离,如下图所示:

Atas ialah kandungan terperinci css怎么选择父元素. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css怎么解决网页重叠问题Artikel seterusnya:css如何使文字垂直对齐

