Rumah >hujung hadapan web >uni-app >Uniapp设置webview颜色的方法
Uniapp设置webview颜色的方法
- 藏色散人asal
- 2020-12-17 17:37:596662semak imbas
Uniapp设置webview颜色的方法:首先在webview标签中增加“webview-styles=“webviewStyles””;然后在“data()”中设置颜色即可。

本教程操作环境:Windows7系统、uni-app2.5.1版本,该方法适用于所有品牌电脑。
推荐(免费):uni-app开发教程
关于uniapp的webview组件进度条(loading)样式的定义
1.小编最近在学习uni-app。因为项目里面加载了诸多的外部的网页。所以必须要用到webview这件组件。可是有的网址的服务器(别想歪)因为这个网站是一个虚拟币种的交易网站。你懂的。但是在app里面访问这样的网站有往往都需要三四秒的空白期。
网页的进度条还是有的。但是样式太普通。所以小编一时兴起。对进度条进行了两种改装。当然了,都是uni-app本身自带的或支持的。可以看文档的。
第一种普通 改变进度条的颜色。
1.对照官方文档 在webview标签当中增加: webview-styles=“webviewStyles”
<web-view webview-styles="webviewStyles" :src="info.url"></web-view>
2.data()当中设置颜色
data() {
return {
webviewStyles: {
progress: {
color: '#FF3333'
}
}
};
},3.看图

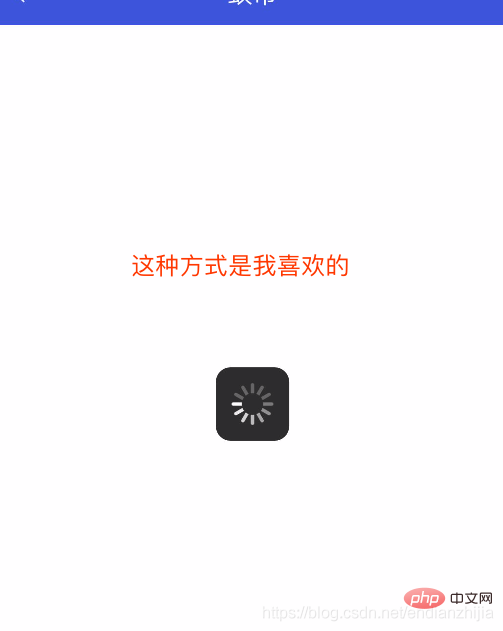
第二种就是相对高级一些的loading效果了。看图
1.实现代码如下
<web-view :webview-styles="webviewStyles" :src="info.url"></web-view>
data() {
return {
webviewStyles: {
progress: false //必须要设置为false
}
};
},2.js代码可以写在onload里面
var pages = getCurrentPages();
var page = pages[pages.length - 1];
var currentWebview=page.$getAppWebview();
setTimeout(function(){
var web_view= currentWebview.children();
var w=plus.nativeUI.showWaiting();
web_view[0].addEventListener("loading",function(){
w.show();
},false);
web_view[0].addEventListener("loaded",function(){
w.close();
w=null;
},false);
},600)最后因为上班时间关系(老板来了)所以 有些单词不懂的自己去百度吧。
Atas ialah kandungan terperinci Uniapp设置webview颜色的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

