Rumah >hujung hadapan web >tutorial css >css 如何显示部分图片
css 如何显示部分图片
- 藏色散人asal
- 2020-12-17 10:23:106609semak imbas
css显示部分图片的实现方法:首先在html里创建一个div,用来放背景图片的;然后为div添加css样式,并添加背景图片url;最后添加一个“background-position”的样式,并为样式添加适当的负数值即可。

本教程操作环境:windows7系统、css3版,该方法适用于所有品牌电脑。
推荐:《css视频教程》
css如何只显示部分图片?
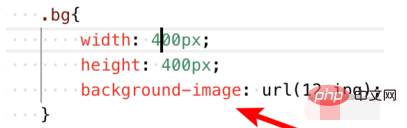
先在html里创建一个div,用来放背景图片的。

为div添加css样式,添加背景图片url。

刷新页面,可以看到现在是整张图片都显示的。

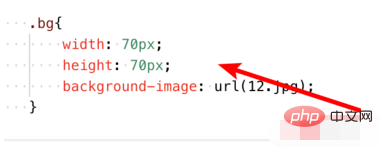
假设我们现在需要只显示图片中人物的头像部分,我们需要修改图片的长度和宽度,设置为头像部分的大小,70元素左右。

然后添加一个background-position的样式,为样式添加适当的值。注意的是这个值是负数的,不同的值会显示图片的不同部分,大家可以调整尝试一下。

重新刷新页面,可以看到现在是只显示了图片上的头像部分了。

如果是图片太大,但容器太小,我们要显示完整的图片,可以使用background-size的样式,如图。

运行页面后,我们的容器上就显示了完整的背景图片了,但对图片进行了缩放的。

Atas ialah kandungan terperinci css 如何显示部分图片. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css样式怎么写在jsp中Artikel seterusnya:css 怎么可以不继承样式

