Rumah >hujung hadapan web >tutorial js >jquery div能添加元素吗
jquery div能添加元素吗
- 藏色散人asal
- 2020-12-16 10:38:462099semak imbas
jquery div能添加元素,其添加方法:1、通过append方法在被选元素的结尾插入内容;2、通过prepend方法在被选元素的开头插入内容。

本教程操作环境:windows7系统、jquery1.10.0版,该方法适用于所有品牌电脑。
推荐:《jquery视频教程》
通过 jQuery,可以很容易地添加新元素/内容。
方法:
append() - 在被选元素的结尾插入内容
prepend() - 在被选元素的开头插入内容
示例1:使用append()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#btn").click(function(){
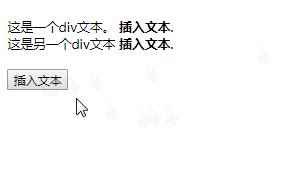
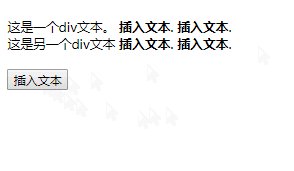
$("div").append(" <b>插入文本</b>.");
});
});
</script>
</head>
<body>
<div>这是一个div文本。</div>
<div>这是另一个div文本</div><br>
<button id="btn">插入文本</button>
</body>
</html>效果图:

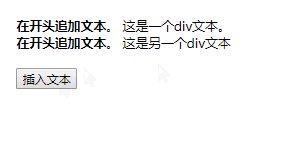
示例2:prepend() 方法
<script>
$(document).ready(function(){
$("#btn").click(function(){
$("div").prepend("<b>在开头追加文本</b>。 ");
});
});
</script>效果图:

Atas ialah kandungan terperinci jquery div能添加元素吗. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:jquery css 如何获取不带单位的属性值Artikel seterusnya:react下载文件有哪两种方式

