Rumah >hujung hadapan web >tutorial css >css怎么把横着的字竖起来
css怎么把横着的字竖起来
- 藏色散人asal
- 2020-12-16 10:06:583515semak imbas
css把横着的字竖起来的实现方法:首先创建一个HTML示例文件;然后定义一个div文字;最后设置css样式为“{width: 20px;margin: 0 auto;line-height: 24px;}”即可将文字竖起来。

本教程操作环境:windows7系统、css3版,该方法适用于所有品牌电脑。
推荐:《css视频教程》
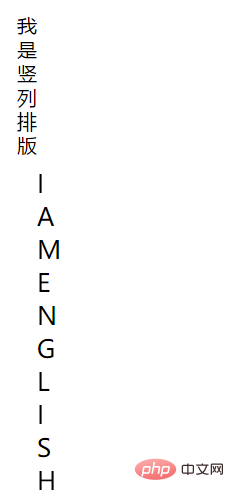
1、一个句子的竖向排列
如图:

<!DOCTYPE html>
<html>
<head>
<title>test</title>
<meta charset="UTF-8">
</head>
<style>
.one {
width: 20px;
margin: 0 auto;
line-height: 24px;
font-size: 20px;
}
.two {
width: 15px;
margin: 0 auto;
line-height: 24px;
font-size: 20px;
word-wrap: break-word;/*英文的时候需要加上这句,自动换行*/
}
</style>
<body>
<div class="one">我是竖列排版</div>
<div class="two">I AM ENGLISH</div>
</body>
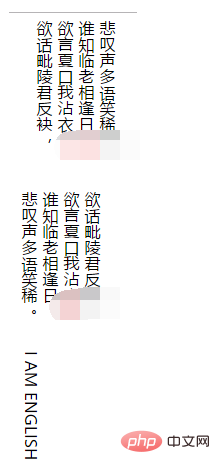
</html>2、多个句子竖向排列(如古诗)
如图:

<!DOCTYPE html>
<html>
<head>
<title>test</title>
<meta charset="UTF-8">
</head>
<style>
.one {
margin: 0 auto;
height: 140px;
writing-mode: vertical-lr;/*从左向右 从右向左是 writing-mode: vertical-rl;*/
writing-mode: tb-lr;/*IE浏览器的从左向右 从右向左是 writing-mode: tb-rl;*/
}
</style>
<body>
<div class="one">欲话毗陵君反袂,欲言夏口我沾衣。谁知临老相逢日,悲叹声多语笑稀。</div>
<div class="one">I AM ENGLISH</div>
</body>
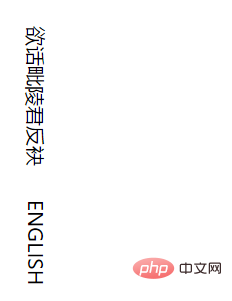
</html>3、字体横行,整体竖向排版
如图:

<!DOCTYPE html>
<html>
<head>
<title>test</title>
<meta charset="UTF-8">
</head>
<style>
.one {
margin: 150px auto;
width: 200px;
font-size: 20px;
line-height: 24px;
transform:rotate(90deg);
-ms-transform:rotate(90deg); /* IE 9 */
-moz-transform:rotate(90deg); /* Firefox */
-webkit-transform:rotate(90deg); /* Safari 和 Chrome */
-o-transform:rotate(90deg); /* Opera */
}
</style>
<body>
<div class="one">欲话毗陵君反袂</div>
<div class="one">ENGLISH</div>
</body>
</html>Atas ialah kandungan terperinci css怎么把横着的字竖起来. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:如何解决css英文不自动换行的问题Artikel seterusnya:css中怎么取消图片间隔

