Rumah >hujung hadapan web >tutorial js >谷歌怎么调试react项目
谷歌怎么调试react项目
- 藏色散人asal
- 2020-12-15 10:16:453026semak imbas
谷歌调试react项目的方法:首先使用Chrome打开需要调试的React页面,并打开“开发者工具”;然后点击“开发者工具”上方工具栏最右侧的react标签;最后查看各个组件之间的嵌套关系以及每个组件的事件、属性、状态等信息即可。

本教程操作环境:windows7系统、react17.0.1&&chrome87.0版本、thinkpad t480电脑。
推荐:《react视频教程》
谷歌浏览器怎么调试react项目?
(1)首先使用 Chrome 打开需要调试的 React 页面,并打开“开发者工具”。
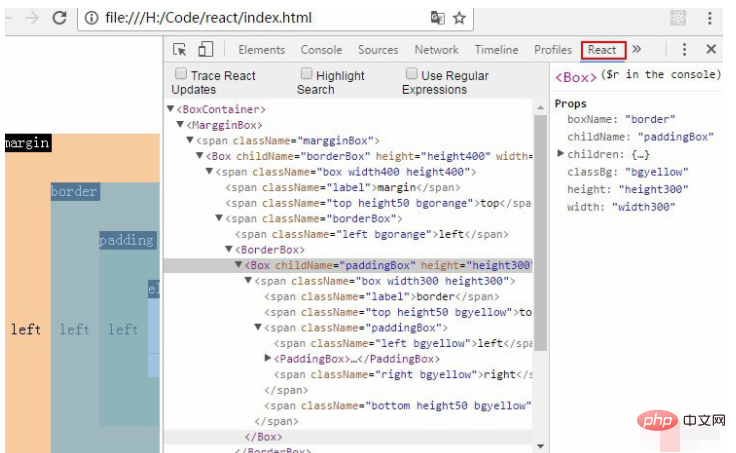
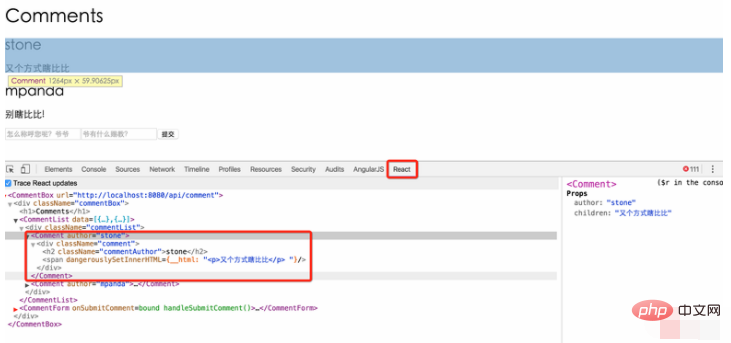
(2)在“开发者工具”上方工具栏最右侧会有个 react 标签。点击这个标签就可以看到当前应用的结构。

通过 React Developer Tools 我们可以很方便地看到各个组件之间的嵌套关系以及每个组件的事件、属性、状态等信息。
(3)React Developer Tools会自动检测React组件,不过在webpack-dev-server模式下,webpack会自动将React组件放入到iframe下,导致React组件检测失败,变通方法是webpack-dev-server配置在--inline模式下即可:
webpack-dev-server --inline

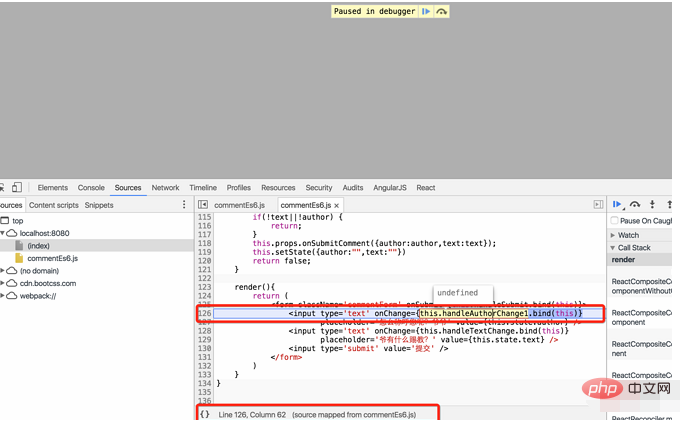
(4)截止目前几乎没有浏览器原生支持es6标准,对于这种情况,chrome引入了source-map文件,标识es5代码对应的转码前的es6代码哪一行,唯一要做的就是配置webpack自动生成source-map文件,这也很简单,在webpack.config.js中增加一行配置即可(需要重新启动webpack-dev-server使配置生效)

(5)修改某一处为错误,然后观察结果

更多React相关技术文章,请访问React答疑栏目进行学习!
Atas ialah kandungan terperinci 谷歌怎么调试react项目. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

