Rumah >hujung hadapan web >tutorial js >jquery children()和find()区别有哪些
jquery children()和find()区别有哪些
- coldplay.xixiasal
- 2020-12-14 16:09:213292semak imbas
jquery children()和find()区别:1、【children()】方法返回返回被选元素的所有直接子元素;2、【find()】方法获得当前元素集合中每个元素的后代。

本教程操作环境:windows7系统、jquery3.2.1版本、thinkpad t480电脑。
推荐:jquery视频教程
jquery children()和find()区别:
查看children()代码
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
/*background-color: pink;*/
}
</style>
</head>
<body>
<div>
<span>11</span>
<span>
<ul>
<li class="no1">aaa</li>
<li>bbb</li>
<li>ccc</li>
</ul>
</span>
<span>222</span>
<ul>
<li>ddd</li>
<li>eee</li>
<li>fff</li>
</ul>
</div>
</body>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script>
$("div").children(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"});
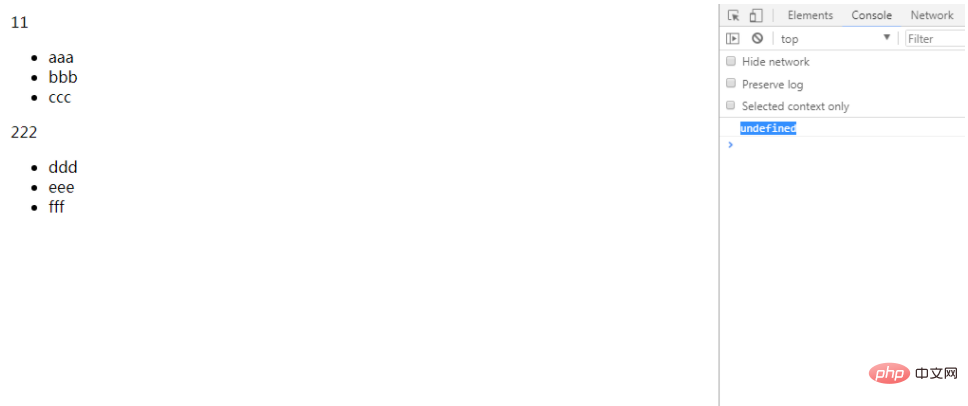
console.log($("div").children(".no1")[0]); // 打印获取到的dom元素 这时你会发现结果为 undefined
// $("div").find(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"});
</script>
</html>
此时我们再把find 这项打开注释
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
/*background-color: pink;*/
}
</style>
</head>
<body>
<div>
<span>11</span>
<span>
<ul>
<li class="no1">aaa</li>
<li>bbb</li>
<li>ccc</li>
</ul>
</span>
<span>222</span>
<ul>
<li>ddd</li>
<li>eee</li>
<li>fff</li>
</ul>
</div>
</body>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script>
// $("div").children(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"});
// console.log($("div").children(".no1")[0]);
$("div").find(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"});
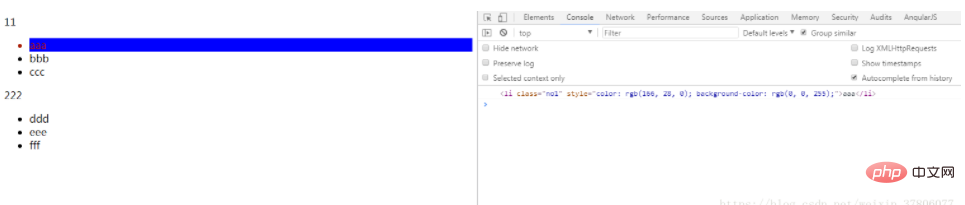
console.log($("div").find(".no1")[0]);
</script>
</html>对应截图:

总结 一下区别:
children()方法返回返回被选元素的所有直接子元素 (直接子元素,只找儿子不要孙子(: 也就是说不会递归去遍历)find()方法获得当前元素集合中每个元素的后代 (注意find()方法,必须传参数,否者无效)
相关免费学习推荐:javascript(视频)
Atas ialah kandungan terperinci jquery children()和find()区别有哪些. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:如何用jquery让图片逐渐显示出来Artikel seterusnya:JavaScript 中实现等分数组

