Rumah >hujung hadapan web >uni-app >uniapp如何实现支付功能
uniapp如何实现支付功能
- coldplay.xixiasal
- 2020-12-14 14:28:1011113semak imbas
uniapp实现支付功能的方法:首先获取可用的支付环境;然后判断用户是否有支付宝支付环境;接着再从后端接口获取相关数据配置到orderInfo里;最后拿到后端返回数据后调用相关支付函数。

本教程操作环境:windows7系统、uni-app2.5.1版本、thinkpad t480电脑。
推荐(免费):uni-app开发教程
uniapp实现支付功能的方法:
//支付宝支付
zfbPay(){
uni.getProvider({ //获取可用的支付环境
service: 'payment',
success: res=>{
if (~res.provider.indexOf('alipay')) { //先判断用户是否有支付宝支付环境
uni.showLoading({title: '正在调起支付宝支付'})
let params={ //给后端传什么参数看你的后端需要什么
money:this.moneyCount,
ispc:3
}
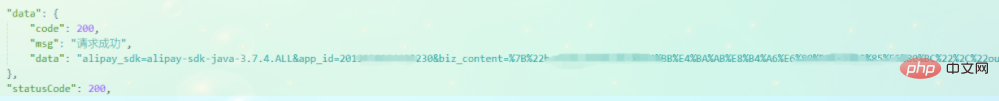
uni.request({ //再从后端接口获取相关数据配置到orderInfo里,这个接口由后端配置好了,返回结果见下图1-支付宝
url: `${this.$baseUrl}/api-order/amstc/userRechargeAccountByAliPay`,
method: 'POST',
header: {
"Token":this.userToken,
"Content-Type":"application/x-www-form-urlencoded"
},
data: params,
success: res => {
if(res.data.code==200){
let payInfo=res.data.data //拿到后端返回数据后调用下面支付函数
uni.requestPayment({
provider: 'alipay',
orderInfo: payInfo, //支付宝订单数据(string类型)
success: res=>{
uni.hideLoading();
uni.showToast({title: '支付成功',icon:'none'})
},
fail:err=>{
uni.hideLoading();
uni.showToast({title: '支付失败,请稍后再试',icon:'none'})
}
});
}
},
fail: () => {
uni.hideLoading();
uni.showToast({title: '服务器开小差了呢,请您稍后再试',icon:'none'})
}
});
}else{
uni.showToast({title: '获取支付宝通道失败,请检查您的支付宝是否正常启用',icon:'none'})
}
}
});
},
//微信支付
wxPay(){
uni.getProvider({
service: 'payment',
success: res=>{
if (~res.provider.indexOf('wxpay')) { //先判断用户是否有微信支付环境(是否安装了微信app)
uni.showLoading({title: '正在调起微信支付'})
let params={
money:this.moneyCount,
bs:4
}
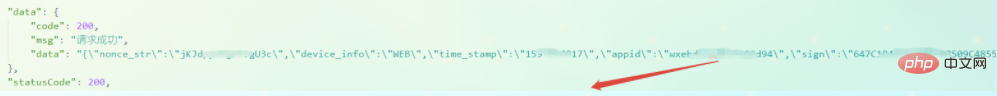
uni.request({ //再从后端接口获取相关数据配置到orderInfo里,这个接口由后端配置好了,返回结果见下图2-微信
url: `${this.$baseUrl}/api-order/amstc/userRechargeAccountByWx`,
method: 'POST',
header: {
"Token":this.userToken,
"Content-Type":"application/x-www-form-urlencoded"
},
data: params,
success: res => {
if(res.data.code==200){
let resobj=JSON.parse(res.data.data)
let payInfo={
appid: resobj.appid,
noncestr: resobj.nonce_str,
package:"Sign=WXPay",
partnerid: resobj.mch_id,
prepayid: resobj.prepay_id,
timestamp: resobj.time_stamp,
sign: resobj.sign,
}
uni.requestPayment({
provider: 'wxpay',
orderInfo: payInfo, //微信订单数据(Object类型)
success: res=>{
uni.hideLoading();
uni.showToast({title: '支付成功',icon:'none'})
},
fail:err=>{
uni.hideLoading();
uni.showToast({title: '支付失败,请稍后再试',icon:'none'})
}
});
}
},
fail: () => {
uni.hideLoading();
uni.showToast({title: '服务器开小差了呢,请您稍后再试',icon:'none'})
}
});
}else{
uni.showToast({title: '获取微信通道失败,请检查您的微信是否正常启用',icon:'none'})
}
}
});
},支付宝获取orderInfo的接口

微信获取orderInfo的接口


相关免费学习推荐:php编程(视频)
Atas ialah kandungan terperinci uniapp如何实现支付功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:uniapp如何实现微信授权登录Artikel seterusnya:hello uniapp怎么运行

