Rumah >hujung hadapan web >tutorial js >react设置文件路径别名的具体方法你知道么
react设置文件路径别名的具体方法你知道么
- 王林ke hadapan
- 2020-12-11 17:35:138849semak imbas

文章环境:
“react”: “^16.13.1” 版本
学习视频分享:react视频教程
react官方脚手架默认是将webpack配置隐藏起来了,在进行配置之前需要将webpack给暴露出来。
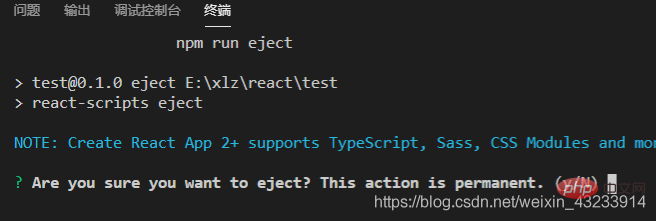
1、输入命令 npm run eject

会出现一个命令提示:这是一个单向操作,确认操作后不可逆转/返回?
输入 y 回车
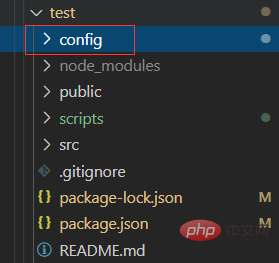
成功之后 在项目根目录出现 config 文件夹

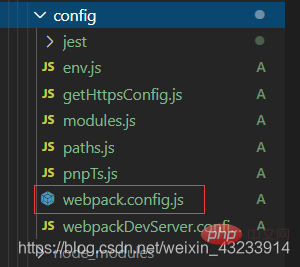
2、打开 config 文件夹下的 webpack.config.js 文件

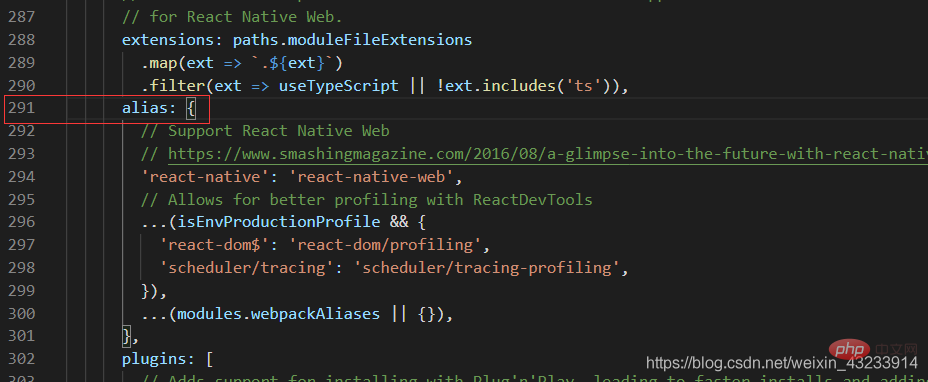
3、进行搜索 alias ,大概在 291 行的位置

参照如下格式,设置路径别名
alias: {
// Support react Native Web
// https://www.smashingmagazine.com/2016/08/a-glimpse-into-the-future-with-react-native-for-web/
'react-native': 'react-native-web',
// Allows for better profiling with reactDevTools
...(isEnvProductionProfile && {
'react-dom$': 'react-dom/profiling',
'scheduler/tracing': 'scheduler/tracing-profiling',
}),
...(modules.webpackAliases || {}),
// 文件路径别名
'@': path.resolve(__dirname, '../src'),
'@view': path.resolve(__dirname, '../src/view'),
},需要特别注意的是: webpack配置进行改动后,都需要重新启动项目,不然不生效
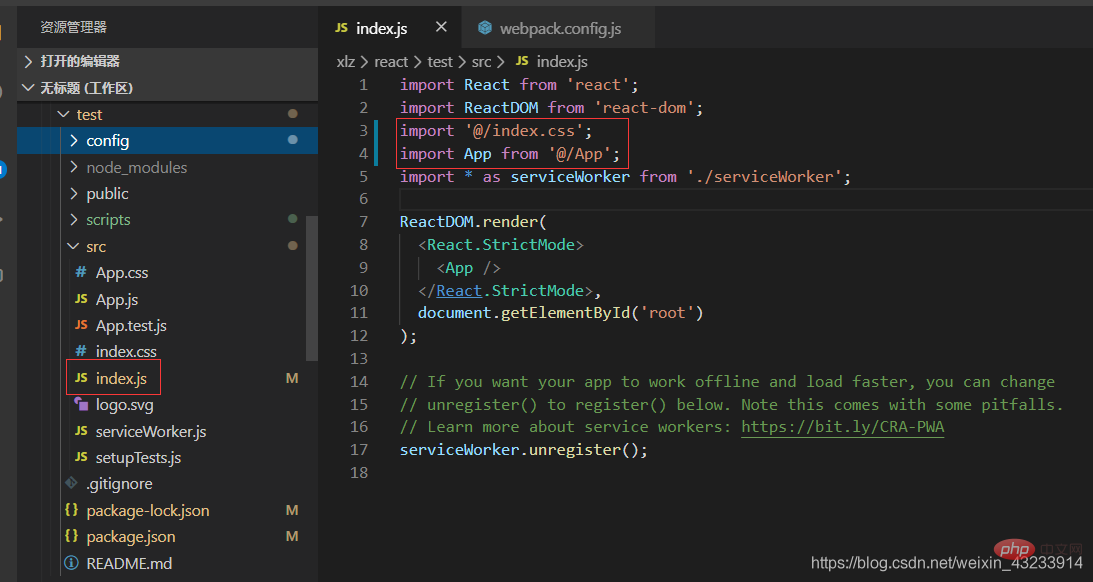
5、在项目中使用
打开 index.js ,将 import ./index.css 替换成 import '@/index.css’
注: @ 在上面已经被设置 src 文件路径

6、启动项目, 无报错,并且样式生效

Atas ialah kandungan terperinci react设置文件路径别名的具体方法你知道么. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:csdn.net. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:jquery如何使用滚动条监听事件Artikel seterusnya:JavaScript中数组如何求和?常用方法介绍

