Rumah >hujung hadapan web >Tutorial Layui >为什么我的layui进度条渲染不出来
为什么我的layui进度条渲染不出来
- 王林ke hadapan
- 2020-12-11 16:30:018441semak imbas

解决思路如下:
提示:需要考虑静态渲染和动态渲染进度条两种情况。
(相关推荐:layui框架)
<div class="layui-progress layui-progress-big" lay-filter="demo" lay-showPercent="yes">
<div class="layui-progress-bar layui-bg-green" lay-percent="50%"></div>
</div>单独上面一段代码,进度条值是无法显示的。
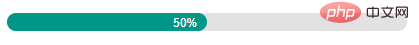
(1)静态渲染
进度条依赖element组件,如果未引入,进度条将无法显示。
layui.use('element', function () {
var element = layui.element;
});此时进度条显示结果如下:

(2)动态渲染
需要动态改变进度条的进度值时,layui官网上说,element模块提供了element.progress()的基础方法。
首先设置进度条过滤器(lay-filter="demo"),然后就只需要在某个事件或者语句中执行该方法,即可实现动态改变精度条值。但对于精度条中显示的百分比文字,用户需要自己进行改变。
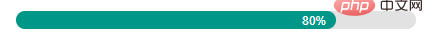
element.progress('demo', '80%');
此时进度条值改变:

Atas ialah kandungan terperinci 为什么我的layui进度条渲染不出来. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:csdn.net. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:layui导入excel文件的方法是什么Artikel seterusnya:layui如何对表单标签进行校验

