Rumah >hujung hadapan web >tutorial js >怎么用jQuery做弹出窗口
怎么用jQuery做弹出窗口
- coldplay.xixiasal
- 2020-12-11 09:27:4912667semak imbas
用jQuery做弹出窗口的方法:首先设置button标签的id为mybutton;然后通过id获得button对象,给它绑定click点击事件;最后当按钮被点击时,使用【confirm()】方法弹出对话框。

本教程操作环境:windows7系统、jquery3.2.1版本、thinkpad t480电脑。
推荐:jquery视频教程
用jQuery做弹出窗口的方法:
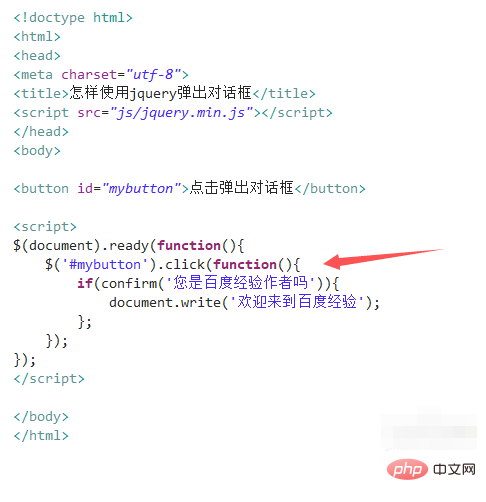
1、新建一个html文件,命名为test.html,用于讲解怎样使用jquery弹出对话框。

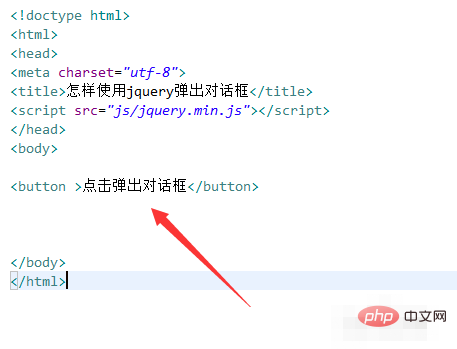
2、在test.html文件内,使用button标签创建一个按钮,用于实现点击弹出对话框。

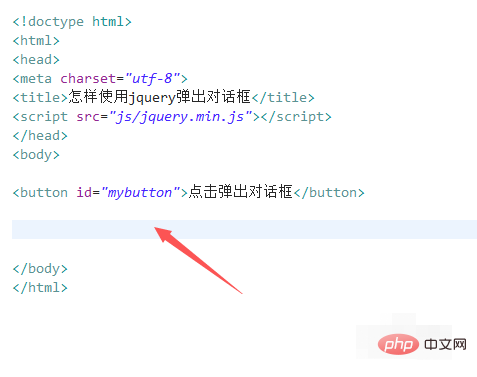
3、在test.html文件内,设置button标签的id为mybutton,下面将通过该id获得button对象。

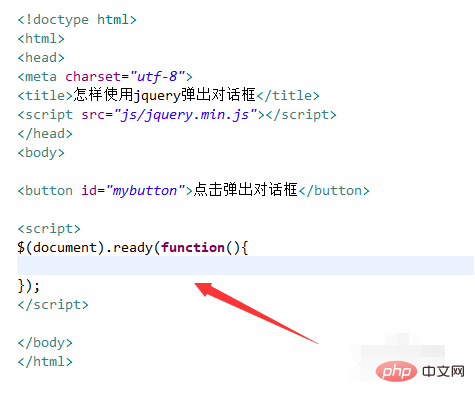
4、在js标签内,通过ready()方法在页面加载完成时,执行function方法,给button绑定点击事件。

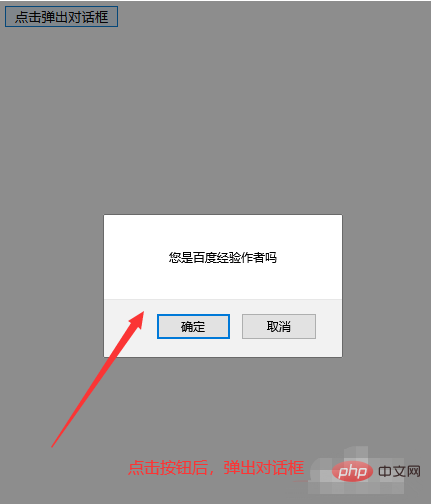
5、在function方法内,通过id获得button对象,给它绑定click点击事件,当按钮被点击时,使用confirm()方法弹出对话框,当用户点击“确定”后,使用write()方法输出提示。

6、在浏览器打开test.html文件,点击按钮,查看结果。

相关学习推荐:javascript学习教程
Atas ialah kandungan terperinci 怎么用jQuery做弹出窗口. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:分享一些有关Node的前端面试题Artikel seterusnya:jquery 怎么写if

