Rumah >hujung hadapan web >uni-app >uniapp怎么使用
uniapp怎么使用
- coldplay.xixiasal
- 2020-12-09 16:29:0111793semak imbas
uniapp的使用方法:首先开发者需先下载安装HBuilderX;然后创建项目目录,并创建页面;接着配置页面及tabbar;最后实现运行即可。

本教程操作环境:windows7系统、uni-app2.5.1版本、thinkpad t480电脑。
推荐(免费):uni-app开发教程
uniapp的使用方法:
1.首先开发者需先下载安装 HBuilderX
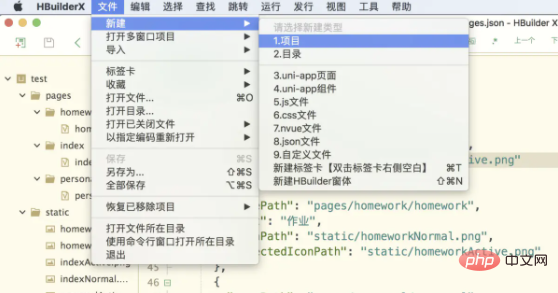
1)在HBuilderX 点击工具栏里的文件 - >新建 - >项目:

2)选择uni-app,输入工程名,如:test,点击创建,即可成功创建uni-app

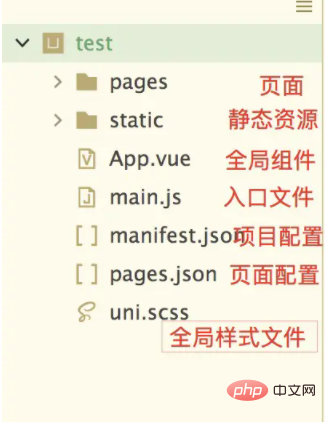
2.项目目录

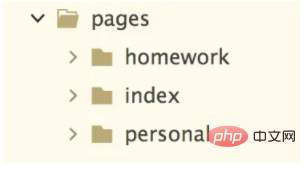
3. 创建页面

4.页面及tabbar配置
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
},
{
"path": "pages/homework/homework",
"style": {
"navigationBarTitleText": "uni-app"
}
},
{
"path": "pages/personal/personal",
"style": {
"navigationBarTitleText": "uni-app"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"tabBar": {
"color": "#C3B8B4",
"selectedColor": "#F76605",
"borderStyle": "white",
"backgroundColor": "#fff",
"list": [
{
"pagePath": "pages/index/index",
"text": "学员",
"iconPath": "static/indexNormal.png",
"selectedIconPath": "static/indexActive.png"
},
{
"pagePath": "pages/homework/homework",
"text": "作业",
"iconPath": "static/homeworkNormal.png",
"selectedIconPath": "static/homeworkActive.png"
},
{
"pagePath": "pages/personal/personal",
"text": "我的",
"iconPath": "static/personalNormal.png",
"selectedIconPath": "static/personalActive.png"
}
]
}
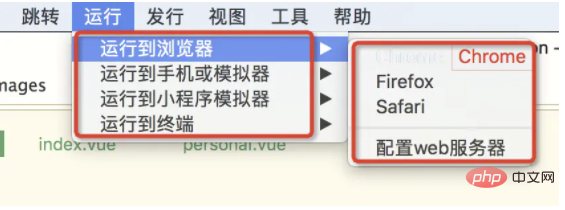
}5.运行

6.运行效果图

相关免费学习推荐:编程视频
Atas ialah kandungan terperinci uniapp怎么使用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:uniapp获取ip的方法Artikel seterusnya:uniapp如何实现锚点跳转

