Rumah >hujung hadapan web >tutorial js >input输入框用jquery怎么写失去焦点事件
input输入框用jquery怎么写失去焦点事件
- coldplay.xixiasal
- 2020-12-03 15:16:4312423semak imbas
input输入框用jquery失去焦点事件的方法:首先设置input的id属性为testid;然后使用【ready()】方法在页面加载完成时,执行function函数;最后使用【blur()】方法给input对象绑定失去焦点事件。

本教程操作环境:windows7系统、jquery3.2.1版本,Dell G3电脑。
input输入框用jquery失去焦点事件的方法:
1、新建一个html文件,命名为test.html,用于讲解input输入框用jquery怎么写失去焦点事件。

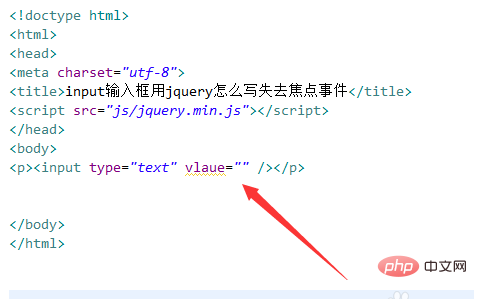
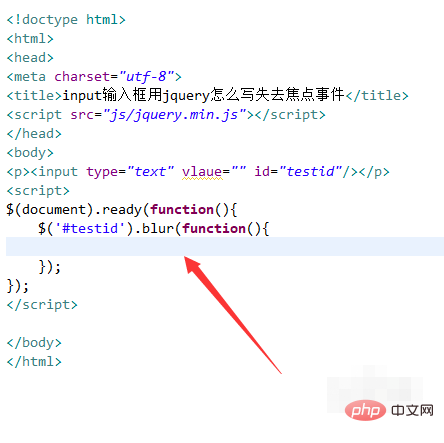
2、在test.html文件内,在p标签内,使用input标签创建一个输入框。

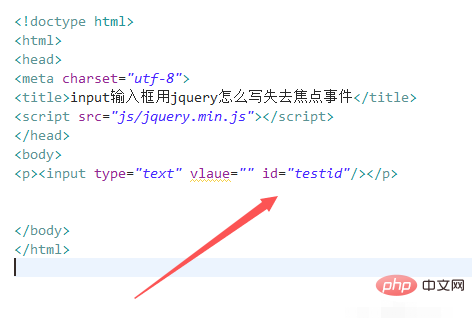
3、在test.html文件内,设置input的id属性为testid,用于下面通过该id获得input对象。

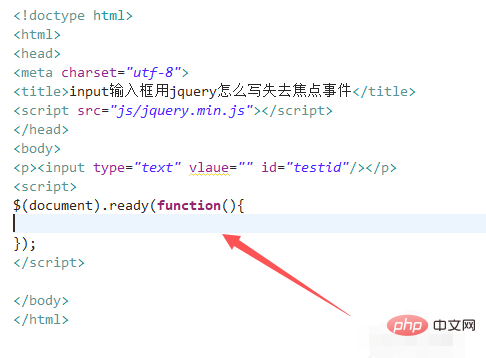
4、在test.html文件内,在js标签内,使用ready()方法在页面加载完成时,执行function函数。

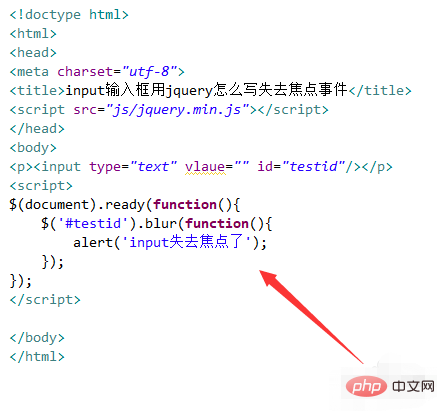
5、在function函数内,通过获得id(testid)获得input对象,使用blur()方法给input对象绑定失去焦点事件,当input输入框失去焦点时,执行function函数。

6、在js标签中,为了验证失去焦点事件,在function函数,使用alert()方法输入提示“input失去焦点了”。

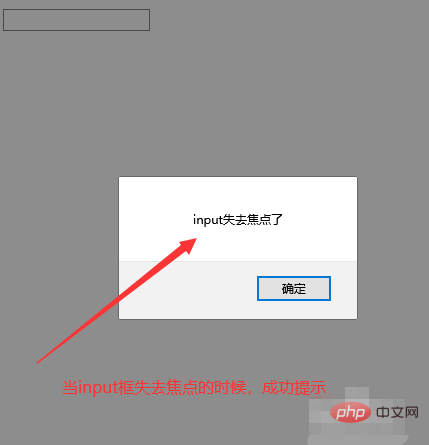
7、在浏览器中打开test.html文件,查看实现的效果。

相关免费学习推荐:javascript(视频)
Atas ialah kandungan terperinci input输入框用jquery怎么写失去焦点事件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

