Rumah >hujung hadapan web >tutorial js >webstrom 怎么创建react项目
webstrom 怎么创建react项目
- 藏色散人asal
- 2020-12-03 10:36:413312semak imbas
webstrom创建react项目的方法:首先安装webstorm和react.js;然后打开软件界面,在顶部导航栏,依次点击“File”-“New Project”-“React APP”;最后填写“项目工程名”等相关信息即可。

本教程操作环境:Windows7系统、webstorm2020.2版,Dell G3电脑。
推荐:《javascript基础教程》
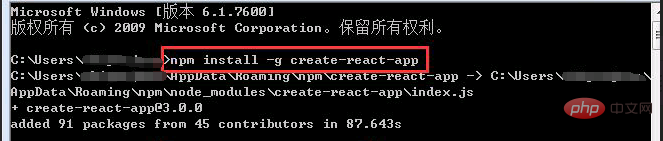
1、在想要使用react.js之前,电脑上需要安装好node.js。如果没有安装的要先去官网或者其他途径下载安装并配好环境。然后在命令窗口输入以下命令来下载create-react-app脚手架工具包:
npm install -g create-react-app

2、安装好之后我们再来安装webstorm工具。
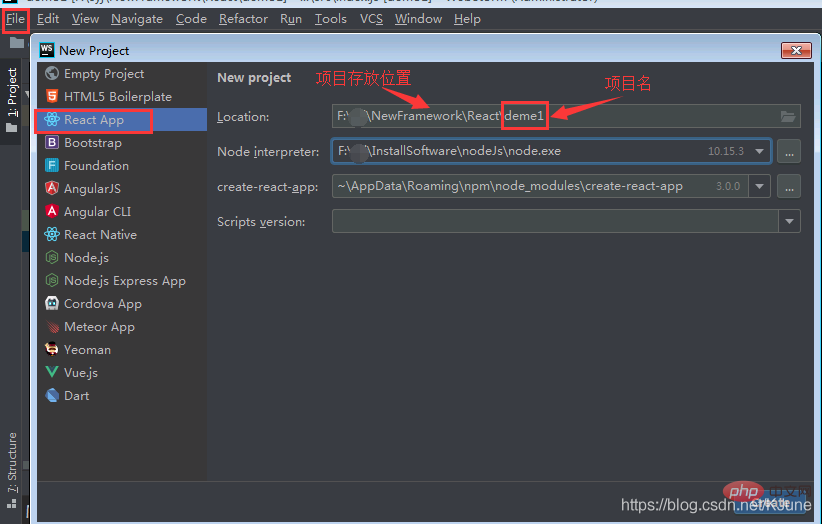
3、安装成功后打开软件界面,选择新建一个项目,这里新建的项目工程名为demo1:

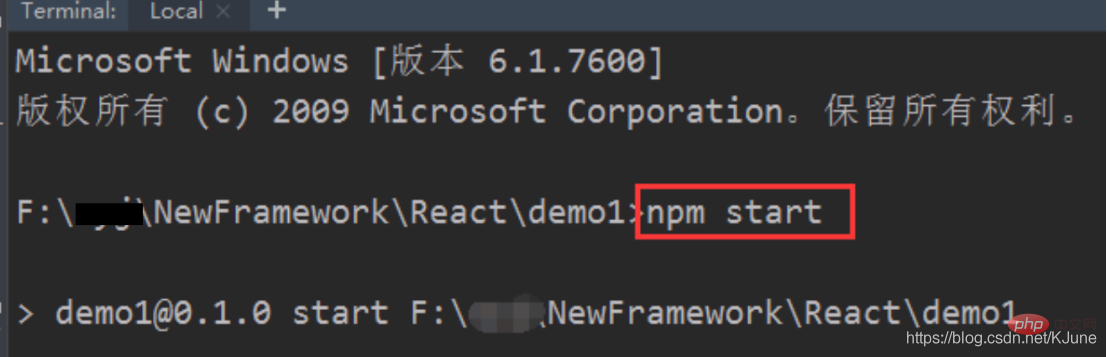
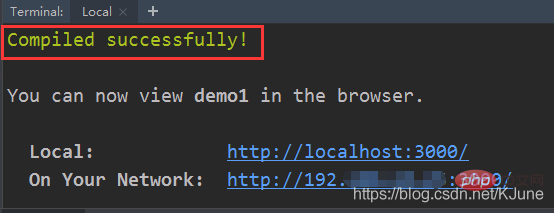
4、等待片刻项目创建完毕后,我们只需要在Terminal窗口输入:npm start

5、启动成功

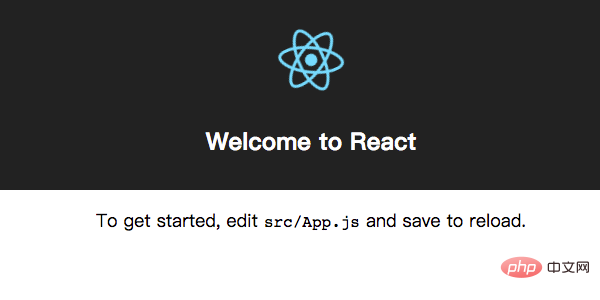
6、此时我们在浏览器上输入:http://localhost:3000/就可以看到启动界面啦。

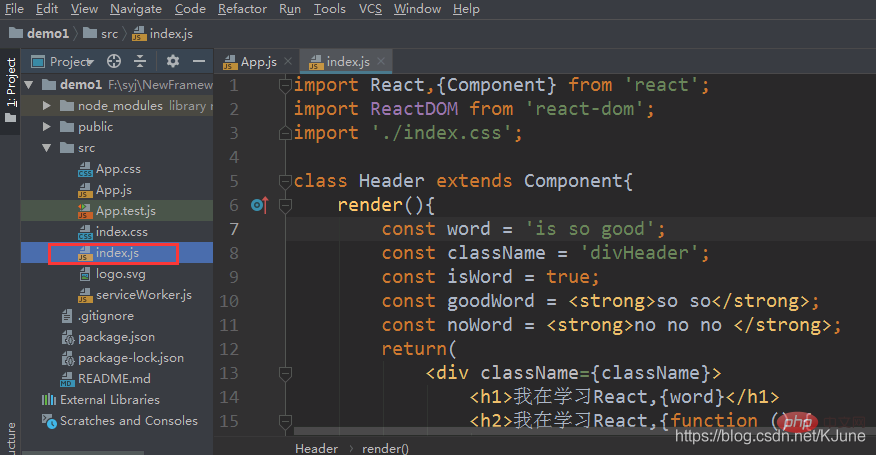
到此,我们已经创建并开启了该项目。需要自己写什么页面的话,可以在index.js页面编辑

打开里浏览器就能看到你编辑的效果了。

需要主要的是,如果我们是要写React.js,那么在文件的头部是必须要引入React包和Component组件。
import React,{Component} from 'react';
import ReactDOM from 'react-dom';Atas ialah kandungan terperinci webstrom 怎么创建react项目. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

