Rumah >hujung hadapan web >tutorial css >CSS圣杯布局和双飞翼布局的区别是什么?
CSS圣杯布局和双飞翼布局的区别是什么?
- 青灯夜游asal
- 2020-12-03 09:43:499286semak imbas
区别:圣杯布局给中间div分别设置左右内边距后,将左右两个div进行定位并设置right和left属性,以便不遮挡中间div;双飞翼布局直接在中间div内部创建子div用于放置内容,在该子div里分别设置左右外边距为左右两栏div留出位置。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
(推荐教程:CSS视频教程)
CSS中的圣杯布局和双飞翼布局
作用:
圣杯布局和双飞翼布局解决的问题是相同的,就是两边顶宽,中间自适应的三栏布局,中间栏要在放在文档流前面以优先渲染。
区别:
圣杯布局和双飞翼布局解决问题的方案在前一半是相同的,也就是三栏全部float浮动,但左右两栏加上负margin让其跟中间栏div并排,以形成三栏布局。
不同在于解决”中间栏div内容不被遮挡“问题的思路不一样:
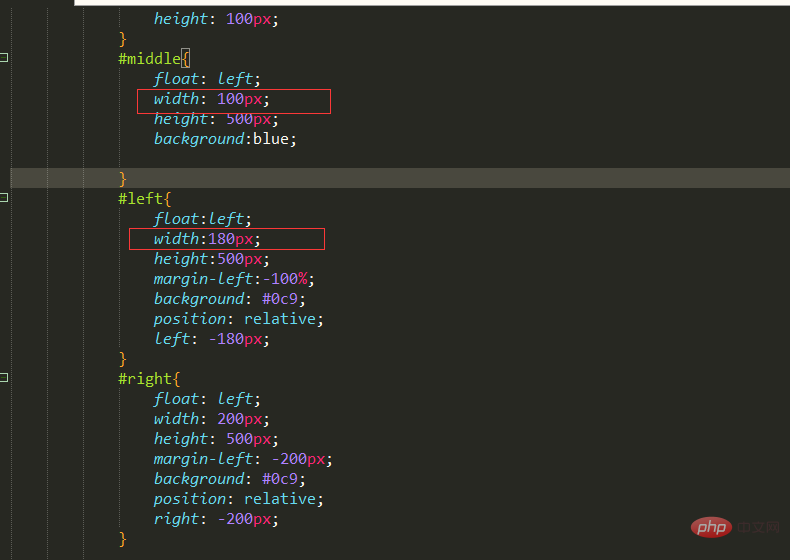
圣杯布局,为了中间div内容不被遮挡,将中间div设置了左右padding-left和padding-right后,将左右两个div用相对布局position: relative并分别配合right和left属性,以便左右两栏div移动后不遮挡中间div。
双飞翼布局,为了中间div内容不被遮挡,直接在中间div内部创建子div用于放置内容,在该子div里用margin-left和margin-right为左右两栏div留出位置。
多了1个div,少用大致4个css属性(圣杯布局中间divpadding-left和padding-right这2个属性,加上左右两个div用相对布局position: relative及对应的right和left共4个属性,一共6个;而双飞翼布局子div里用margin-left和margin-right共2个属性,6-2=4),个人感觉比圣杯布局思路更直接和简洁一点。
简单说起来就是”双飞翼布局比圣杯布局多创建了一个div,但不用相对布局了“,而不是你题目中说的”去掉relative"就是双飞翼布局“。
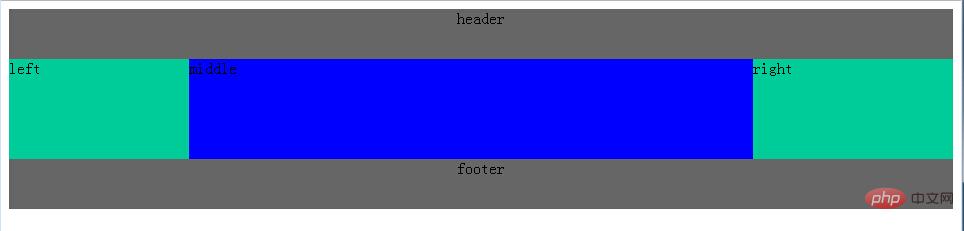
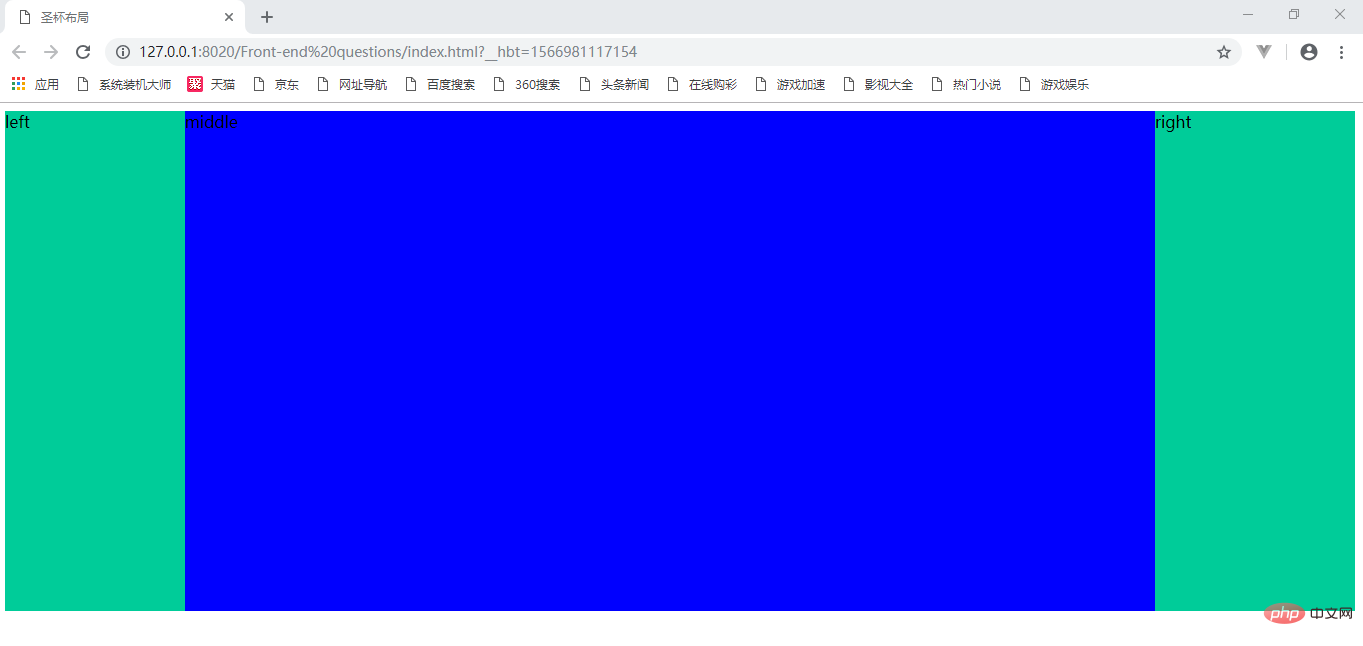
最终界面是一样的:

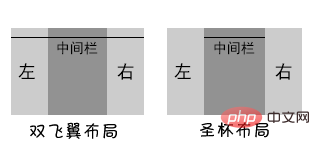
对比图:

圣杯布局:
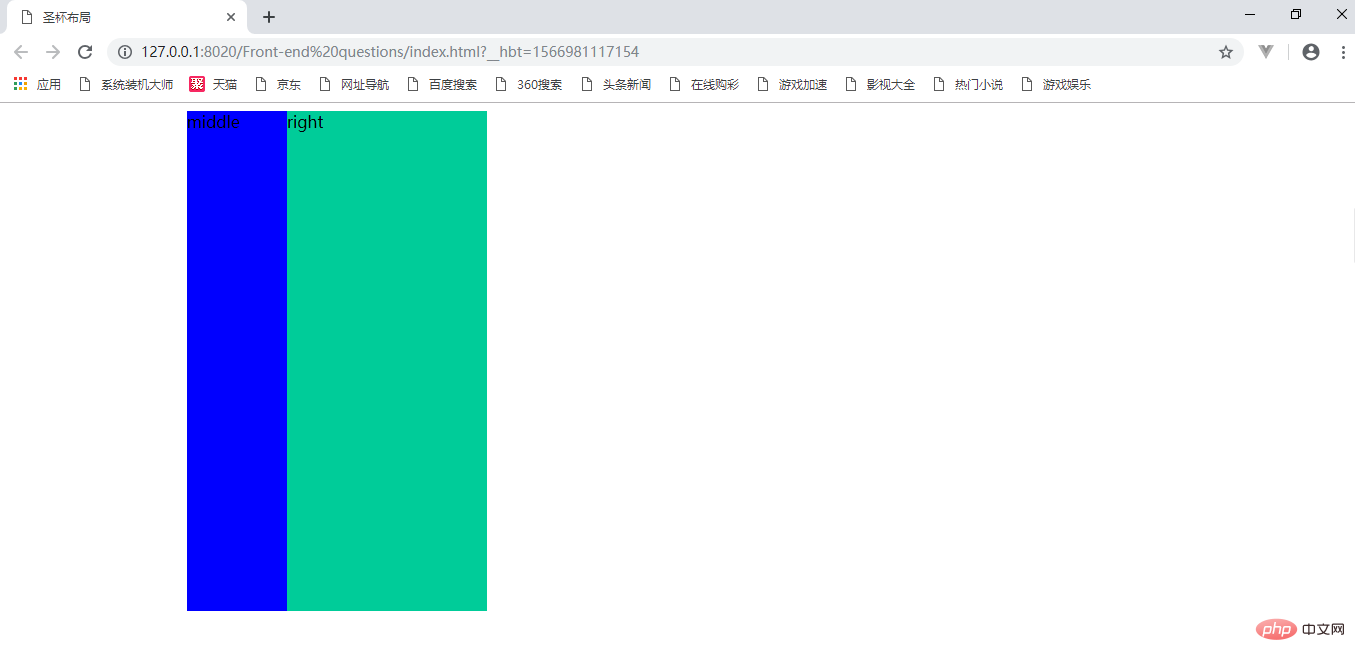
优点:不需要添加dom节点
缺点:圣杯布局的缺点:正常情况下是没有问题的,但是特殊情况下就会暴露此方案的弊端,如果将浏览器无线放大时,「圣杯」将会「破碎」掉。如图:当middle部分的宽小于left部分时就会发生布局混乱。(middle 当middle的宽度为大于left宽度时: 其中: 左右栏通过添加负的margin放到正确的位置了,此段代码是为了摆正中间栏的位置 中间栏的位置摆正之后,左栏的位置也相应右移,通过相对定位的left恢复到正确位置 中间栏的位置摆正之后,右栏的位置也相应左移,通过相对定位的right恢复到正确位置 优点:不会像圣杯布局那样变形 缺点是:多加了一层dom节点 更多编程相关知识,请访问:编程入门!! Atas ialah kandungan terperinci CSS圣杯布局和双飞翼布局的区别是什么?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>圣杯布局</title>
<style>
#bd{
padding: 0 200px 0 180px;
height: 100px;
}
#middle{
float: left;
width: 100%;
height: 500px;
background:blue;
}
#left{
float:left;
width:180px;
height:500px;
margin-left:-100%;
background: #0c9;
position: relative;
left: -180px;
}
#right{
float: left;
width: 200px;
height: 500px;
margin-left: -200px;
background: #0c9;
position: relative;
right: -200px;
}
</style>
</head>
<body>
<div id="bd">
<div id="middle">middle</div>
<div id="left">left</div>
<div id="right">right</div>
</div>
</body>
</html>#bd{
padding: 0 200px 0 180px;
height: 100px;
}
#left{
position: relative;
left: -180px;
}
#right{
position: relative;
right: -200px;
}
<span style="font-size: 16px;">双飞翼布局:</span>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>双飞翼布局</title>
<style>
#center{
float:left;
width:100%;/*左栏上去到第一行*/
height:100px;
background:blue;
}
#left{
float:left;
width:180px;
height:100px;
margin-left:-100%;
background:#0c9;
}
#right{
float:left;
width:200px;
height:100px;
margin-left:-200px;
background:#0c9;
}
/*给内部div添加margin,把内容放到中间栏,其实整个背景还是100%*/
#inside{
margin:0 200px 0 180px;
height:100px;
}
</style>
</head>
<body>
<div id="center">
<div id="inside">middle</div>
</div>
<div id="left">left</div>
<div id="right">right</div>
</body>
</html

