Rumah >hujung hadapan web >tutorial js >jquery中怎样实现两秒之后刷新页面
jquery中怎样实现两秒之后刷新页面
- coldplay.xixiasal
- 2020-12-01 15:39:374693semak imbas
jquery中实现两秒之后刷新页面的方法:首先通过【$(function(){})】方式实现在页面加载时就执行function内的方法体;然后使用【setTimeout()】来定时执行【location.reload()】实现刷新即可。

本教程操作环境:windows7系统、jquery3.2.1版本,该方法适用于所有品牌电脑。
jquery中实现两秒之后刷新页面的方法:
1、新建一个html文件,命名为test.html,用于讲解jquery中怎样实现两秒之后刷新页面 。

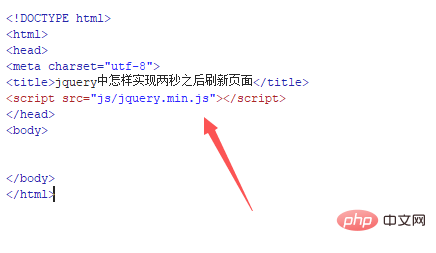
2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。

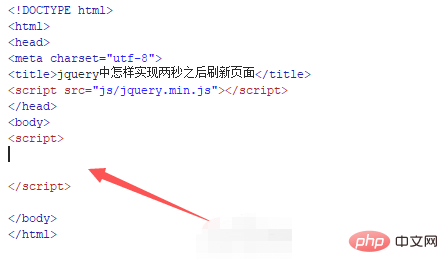
3、在test.html文件内,编写<script></script>标签,页面的js逻辑代码将写在该标签内。

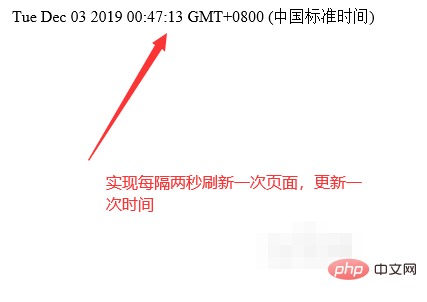
4、为了展示效果,这里使用new Date()获得当前的系统时间,并使用write()将时间输出在页面上。

5、在test.html文件内,通过$(function(){ })方式实现在页面加载时就执行function内的方法体,主要用于实现每次刷新页面后,重新计时。

6、在function()方法体内,使用setTimeout()来定时执行操作,例如,每隔2秒执行location.reload()方法,实现页面的刷新。

7、在浏览器打开test.html文件,查看实现的效果。

相关免费学习推荐:javascript(视频)
Atas ialah kandungan terperinci jquery中怎样实现两秒之后刷新页面. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

