Rumah >alat pembangunan >sublime >详解sublime text3 eslint 安装
详解sublime text3 eslint 安装
- 藏色散人ke hadapan
- 2020-12-01 14:11:362294semak imbas
下面由sublime教程栏目给大家详解sublime text3 eslint 安装,希望对需要的朋友有所帮助!

准备工作:
- sublime text3 编辑器
- node环境得支持
- ESlint规范
开始安装
以上都安装完毕的时候,那么进行安装全局的eslint
sudo npm install eslint -g
如果你是首次安装或者使用eslint的话,您可以在项目中初始化一个eslint文件
eslint --init
如果项目根目录下没有 package.json 文件,它会提示你先使用 npm init 来初始化一个 package.json 文件。
配置sublime text3
sublime text2编辑器是不支持下面的插件的~
- SublimeLinter 是一个代码检查框架插件,功能非常强大,支持各种语言的检查。但是它本身并没有代码检查的功能,需要借助 ESLint 这样的特定语言检查支持。
- SublimeLinter-eslint 我们安装使用对应的 SublimeLinter-contrib-eslint 插件可以帮助我们使用eslint
- Babel babel这个还是需要安装的,不管是编译文件还是打包都要用的。
配置完成
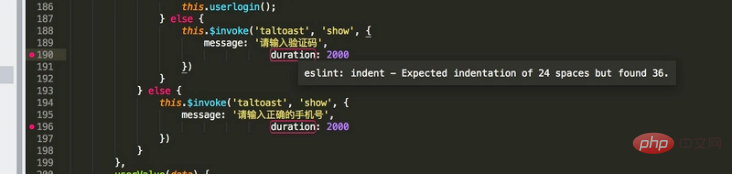
如果你安装的没有错误的话,那么大概就是这个样子的!sublime 编辑器会有一个高亮的提示您符不符合eslint的代码风格。

笔者要说
根据本人的安装经验来看,网上有很多的安装方法都是让你安装的 SublimeLinter 和 SublimeLinter-contrib-eslint 这两个插件但是在sublime 中是没有SublimeLinter-contrib-eslint 插件的,还是要看仔细安装的应该是SublimeLinter-eslint,在sublime中其实还有一个插件名字就是:eslint 当你右击你的文件目录的时候会验证,但是你在全局npm了eslint 还是会告诉你找不到eslint的模块,虽然不知道怎么回事,但是好像不妨碍我检验文件的规范,也希望之后的时间会找到答案。
Atas ialah kandungan terperinci 详解sublime text3 eslint 安装. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

