Rumah >hujung hadapan web >tutorial js >jquery怎么实现淡入淡出效果
jquery怎么实现淡入淡出效果
- coldplay.xixiasal
- 2020-11-27 10:55:124415semak imbas
jquery实现淡入淡出效果的方法:首先新建文本文档,并引入jquery;然后使用方法【fadeIn()】淡入已隐藏的元素;最后使用方法【fadeOut()】淡出可见的元素。

本教程操作环境:windows7系统、jquery3.2.1版,Dell G3电脑。
jquery实现淡入淡出效果的方法:
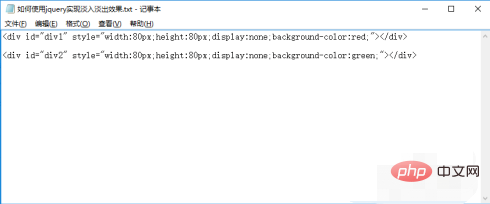
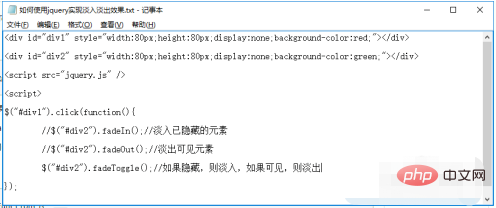
1、新建文本文档,用于代码展示和书写,如图所示;

2、创建两个div,id为div1,div2,如图所示;

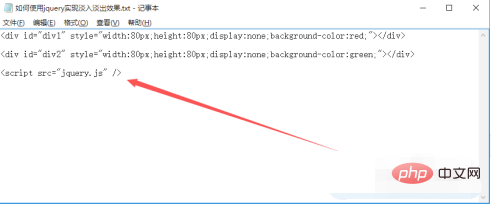
3、引入jquery.js,接下来要用到,如图所示;

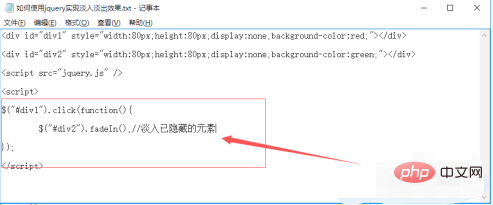
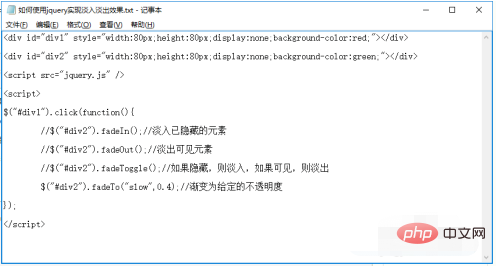
4、fadeIn()方法,可以淡入已隐藏的元素,如图所示;

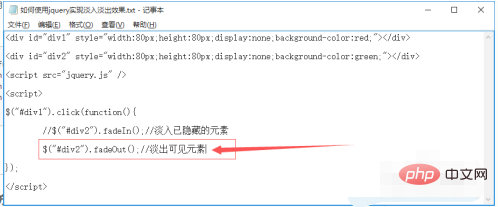
5、fadeOut()方法,可以淡出可见的元素,如图所示;

6、fadeToggle()方法,如果隐藏,则淡入,如果可见,则淡出;

7、fadeTo("slow",0.4),如图所示,可以渐变为给定的不透明度

相关学习推荐:javascript视频教程
Atas ialah kandungan terperinci jquery怎么实现淡入淡出效果. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:react和react native的区别是什么Artikel seterusnya:react状态机是什么

