Rumah >hujung hadapan web >tutorial js >react中如何引入图片
react中如何引入图片
- 王林asal
- 2020-11-27 10:24:013637semak imbas
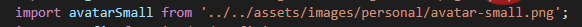
react中引入图片的方法:可以通过!important引入,如【import avatarSmall from '../.../assets/images/person/xxxjpg'】,然后在img中直接引入变量即可。

本教程操作环境:windows10、react16,该方法适用于所有品牌电脑。
(学习视频分享:react视频教程)
react引入图片的方法:
方式一:通过!important引入(推荐)

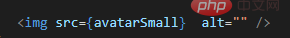
然后在img中直接引入变量即可,这个变量名字可任意取。
方式二:require方法引入
require中只能写字符串,不能写变量

更多编程相关知识,请访问:编程教学!!
Atas ialah kandungan terperinci react中如何引入图片. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:jquery有哪些内容过滤器Artikel seterusnya:解决jquery中文乱码问题的方法

