Rumah >hujung hadapan web >tutorial js >如何实现自动加载jquery
如何实现自动加载jquery
- coldplay.xixiasal
- 2020-11-27 10:11:213739semak imbas
实现自动加载jquery的方法:首先在执行环境里引入jquery库,并测试“数据加载完成执行”的操作;然后测试“打开就执行,不论等数据是否加载完成”即可。

本教程操作环境:windows7系统、jquery3.2.1版,该方法适用于所有品牌电脑。
实现自动加载jquery的方法:
1、首先在执行环境里引入jquery库。示例里是笔者自己存到cdn上的jquery文件。

2、自动加载分为:
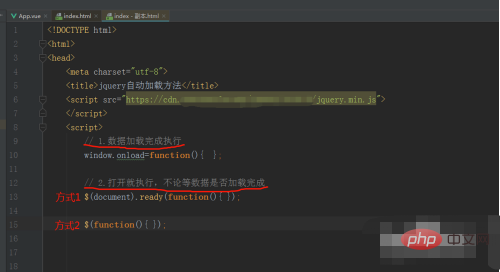
数据加载完成执行
打开就执行,不论等数据是否加载完成

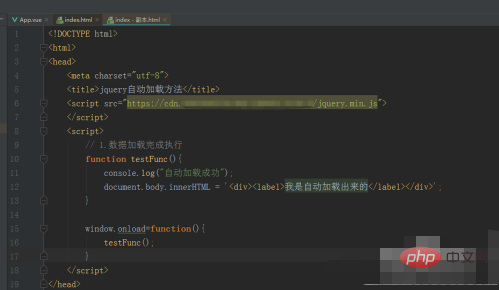
3、首先测试“数据加载完成执行”的操作。方法代码如下
window.onload=function(){
testFunc();}
4、运行结果如图,成功自动加载函数,并且输出函数结果。

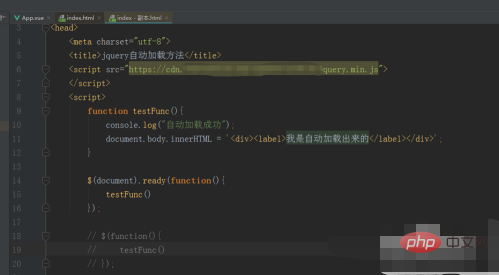
5、继续测试“打开就执行,不论等数据是否加载完成”。方法代码如下:
方式1
$(document).ready(function(){ testFunc();});方式2
$(function(){ testFunc();});
6、执行结果与上面方法相同,都分别实现自动加载。

相关免费学习推荐:javascript(视频)
Atas ialah kandungan terperinci 如何实现自动加载jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:react组件有哪些阶段Artikel seterusnya:jquery出现错误怎么解决

