Rumah >hujung hadapan web >tutorial js >react中怎么安装sass
react中怎么安装sass
- coldplay.xixiasal
- 2020-11-26 16:30:505070semak imbas
react中安装sass的方法:首先安装【sass-loader】和n【ode-sass】依赖;然后打开react的webpack配置,并进行相关修改即可。

该方法适用于所有品牌电脑
react中安装sass的方法:
一、安装sass-loader和node-sass依赖
npm install sass-loader node-sass --save-dev
二、打开react的webpack配置
node_modules/react-scripts/config/webpack.config.js
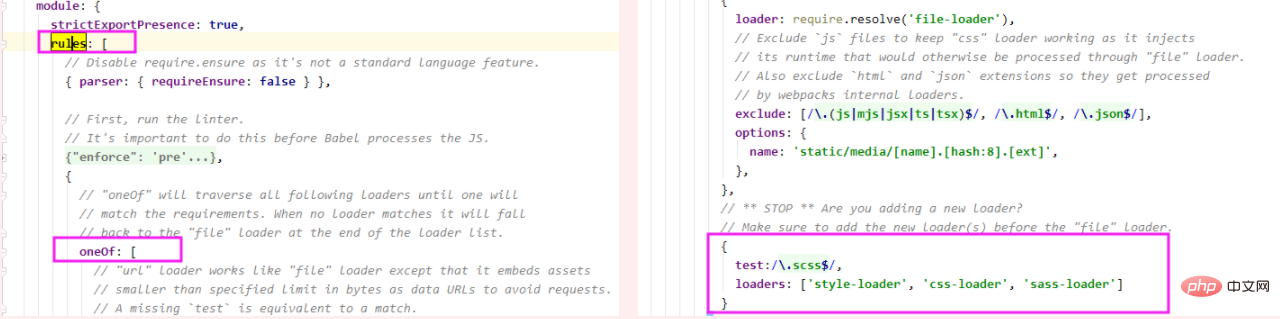
找到module下的rules,oneof数组中,然后找到最后一个配置,修改成如下的样子
{
loader: require.resolve('file-loader'),
// Exclude `js` files to keep "css" loader working as it injects
// its runtime that would otherwise be processed through "file" loader.
// Also exclude `html` and `json` extensions so they get processed
// by webpacks internal loaders.
exclude: [/\.(js|mjs|jsx|ts|tsx)$/, /\.html$/, /\.json$/],
options: {
name: 'static/media/[name].[hash:8].[ext]',
},
},
// ** STOP ** Are you adding a new loader?
// Make sure to add the new loader(s) before the "file" loader.
{
test:/\.scss$/,
loaders: ['style-loader', 'css-loader', 'sass-loader']
}
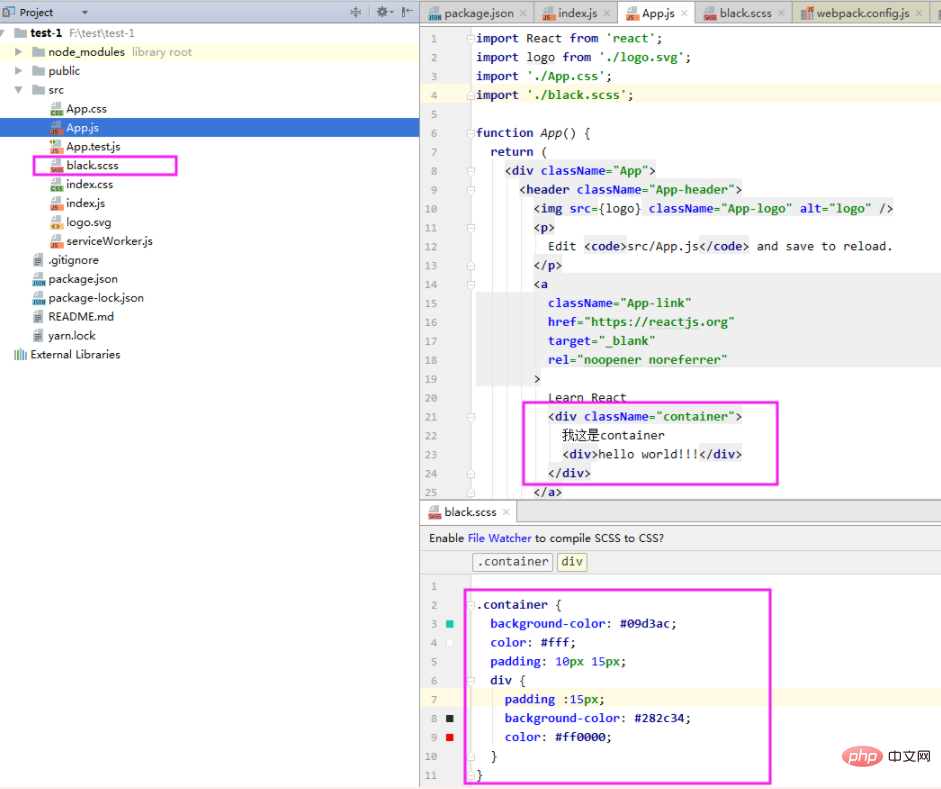
三、这样就可以愉快地使用scss文件了

相关免费学习推荐:javascript(视频)
Atas ialah kandungan terperinci react中怎么安装sass. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:react中如何引用jsonArtikel seterusnya:react怎么循环列表

