Rumah >hujung hadapan web >View.js >vue.js去哪下载
vue.js去哪下载
- 藏色散人asal
- 2020-11-26 11:01:1515969semak imbas
vue.js可以去vue官网下载,其下载链接为“vuejs.org/v2/guide/installation.html”,然后用“3f1c4e4b6b16bbbd69b2ee476dc4f83a”标签引入vue.js即可使用vue.js。

本教程操作环境:Windows7系统、vue2.5.16版,该方法适用于所有品牌电脑。
推荐:《vuejs教程》
vue.js下载及安装的三种方法
要下载安装vue首先得下载安装node.js和npm。下载安装好这两样以后就可以安装vue了,下面给大家介绍三种安装vue的方法。
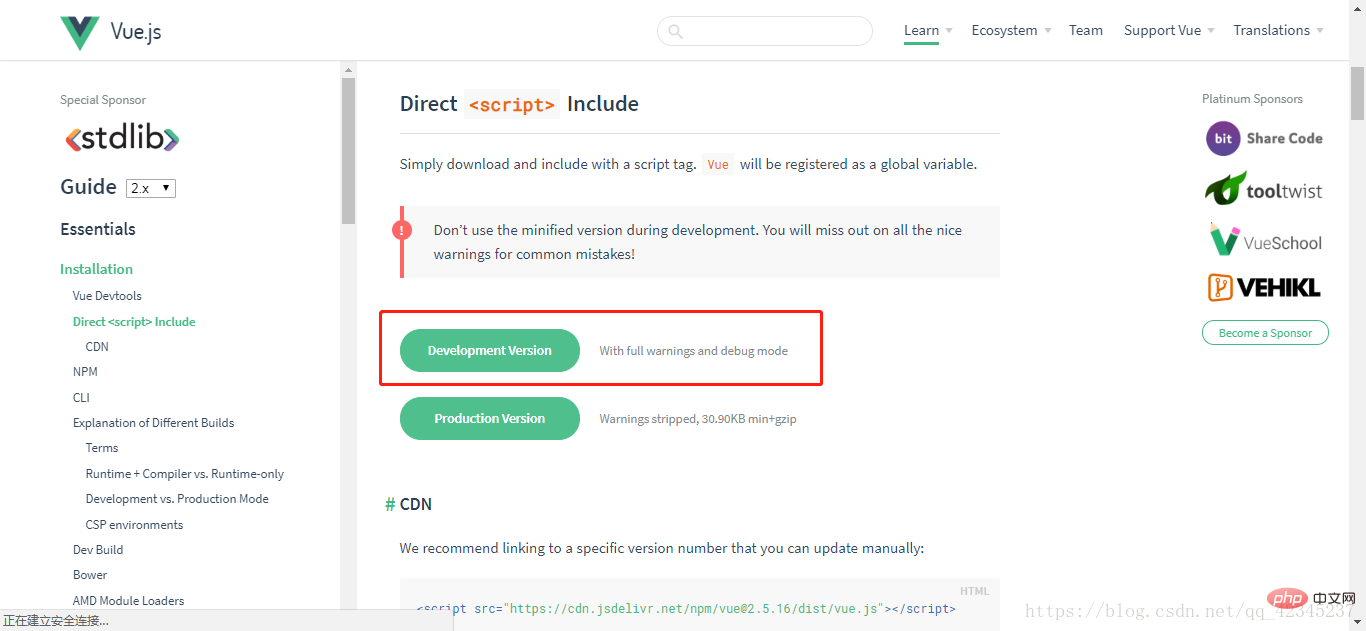
1.直接在官网上下载
在官网上下载vue.js。并用3f1c4e4b6b16bbbd69b2ee476dc4f83a标签引入。
注意:下载时网址是 https://vuejs.org/v2/guide/installation.html 。

而不是 https://cn.vuejs.org/v2/guide/installation.html ,这个虽然也是vue的网站,但是进去之后会显示源代码,而并非下载。


2.使用bower下载
bower是一个前端包管理工具。能帮我们跟踪前端包,并且保证他们是最新(或者是你指定的特定版本)。
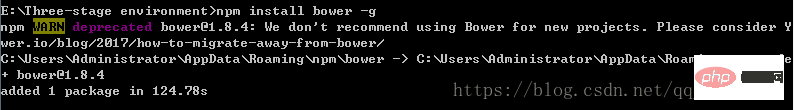
bower需要node,npm和git环境,在配置好这些环境之后通过npm的方式安装bower:npm install bower -g

安装成功以后输入bower -v 查看bower版本。

然后再输入bower i vue -g进行下载安装。


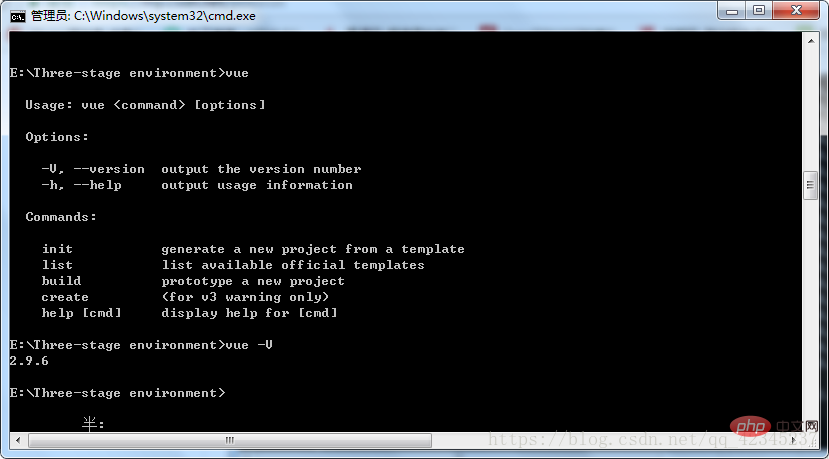
下载完成以后输入vue可以查看相应的一些操作。

3.直接用npm进行下载
npm install vue
可能会有些慢,耐心等待。
Atas ialah kandungan terperinci vue.js去哪下载. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

