Rumah >hujung hadapan web >tutorial js >如何使用Llama Logs显示和调试NodeJS错误?
如何使用Llama Logs显示和调试NodeJS错误?
- 青灯夜游ke hadapan
- 2020-11-25 17:49:153703semak imbas
本篇文章给大家介绍一下Node开发神器--Llama Logs,使用Llama Logs实时可视化Node错误。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《nodejs 教程》
你是否想知道程序内部发生了什么?是否希望以视觉方式检查其内部运作?
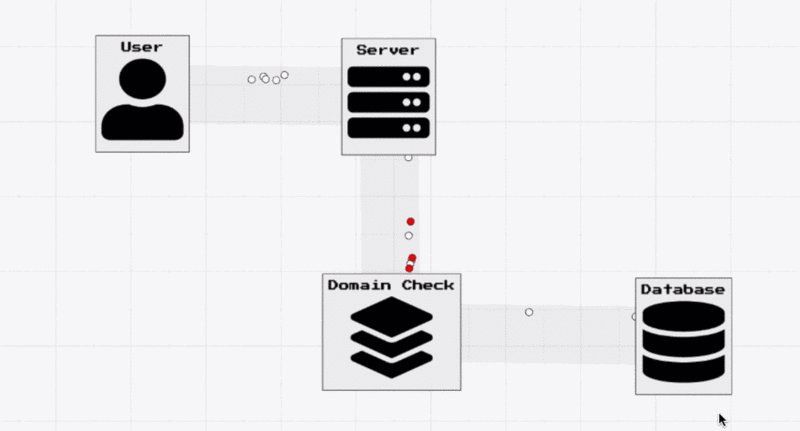
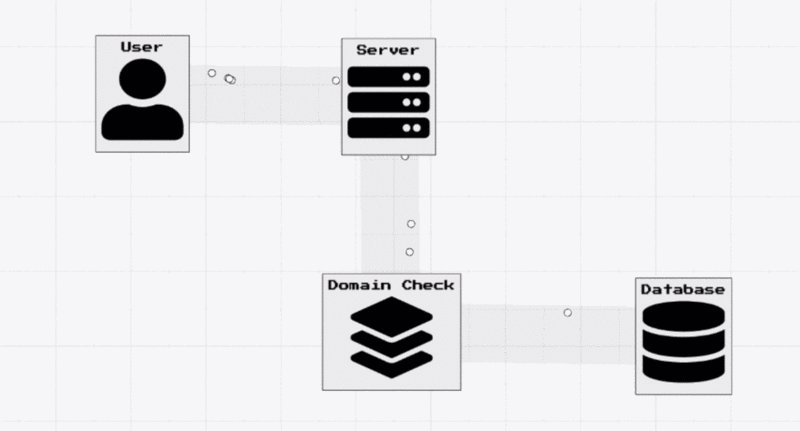
上面的动图显示了Llama Logs的一个例子。它是我创建的一个新工具,让你实时看到你的应用程序的内部运作。它已经准备好了,你可以开始在你的应用程序中免费使用。
下面,我将通过一个示例演示如何使用Llama Logs显示和调试基本Express应用程序中发生的错误。
开始
我将编写一个基本的快速应用程序,该应用程序通过url参数接收用户的电子邮件,如果该电子邮件是 llamalogs.com 域,则将其保存到数据库中。
基本逻辑将如下所示
app.get('/', (req, res) => {
let customerEmail = req.query.email
let isDomainOk = domainCheck(customerEmail)
if (isDomainOk) {
saveEmail(customerEmail)
}
res.send('We received your email')
})
现在的问题是,我要写一些检查的代码,如果用户忘记在邮件中包含 @domain 部分,就会出错。
const domainCheck = (customerEmail) => {
// toLowerCase will fail if the [1] value is undefined!
const domain = customerEmail.split("@")[1].toLowerCase()
const domainIsOk = domain === "llamalogs.com"
return domainIsOk
}
使用Llama Logs进行可视化
Llama Logs的设置非常简单。一旦你注册了llamalogs.com,你所需要做的就是通过npm安装客户端,然后开始然后开始记录,Llama Logs将自动将你的日志转换为交互式图形。
因此,例如,让我们将 domainCheck 方法更新为以下内容
const domainCheck = (customerEmail) => {
try {
const domain = customerEmail.split("@")[1].toLowerCase()
const domainIsOk = domain === "llamalogs.com"
LlamaLogs.log({ sender: 'Server', receiver: 'Domain Check' })
return domainIsOk
} catch (e) {
LlamaLogs.log({
sender: 'Server',
receiver: 'Domain Check',
message: `input: ${customerEmail}; Error: ${e}`,
isError: true
})
}
}
我们为成功和失败的结果都添加了一个日志案例。然后,Llama Logs将使用 sender、receiver 和 isError 属性中提供的名称,自动将应用程序中的活动可视化为一系列在组件之间移动的点。
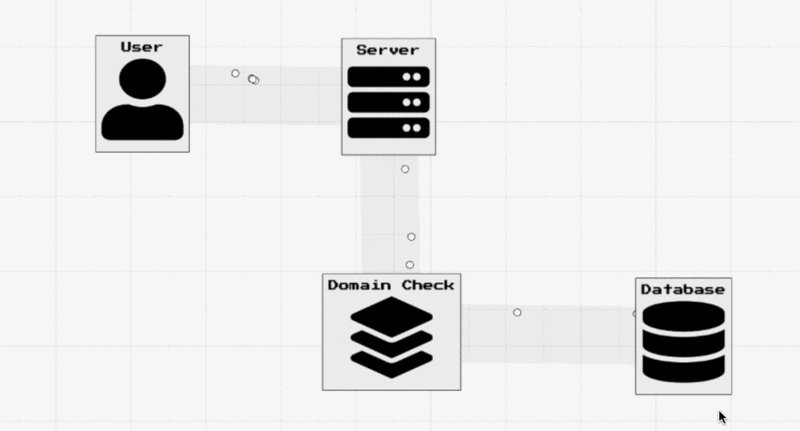
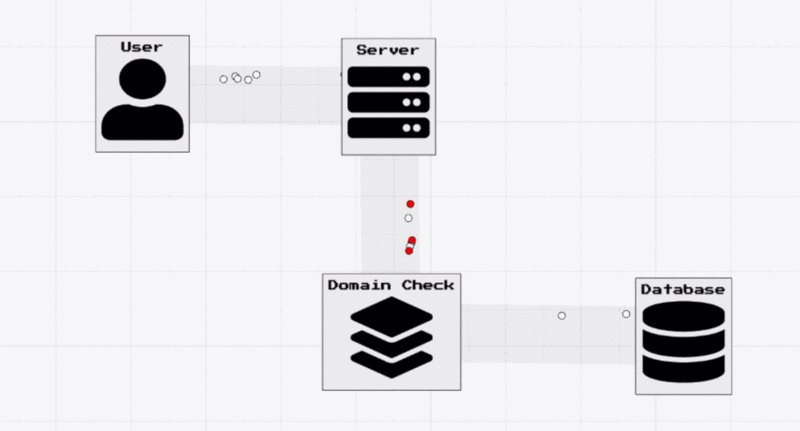
在下面的图形中,我们可以看到使用有效电子邮件对服务器运行几次调用以及导致错误的调用的结果。

调试
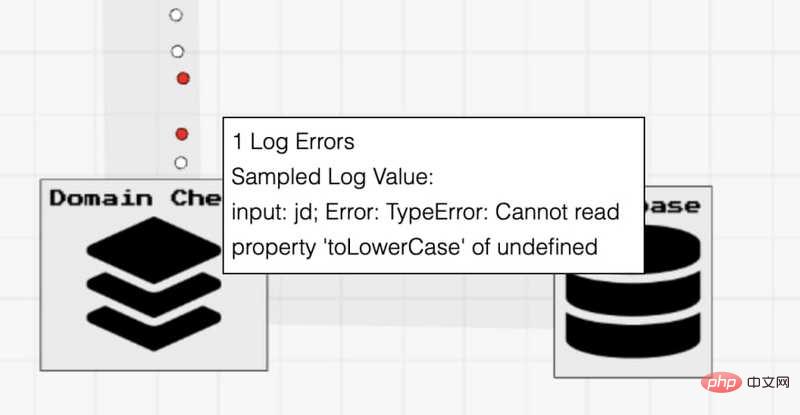
比可视化图表中的活动更好,Llama Logs可以让你实时地从错误中获取数据。
还记得在 domainCheck 方法中我们将此属性附加到Llama Log吗?
message: `input: ${customerEmail}; Error: ${e}`,
通过使用此message属性,这意味着当我们将鼠标悬停在红色错误点上时,它将显示该消息。下图显示了我停留在错误上,它表示的请求具有电子邮件参数 == “jd”,缺少电子邮件域。

通过使用Llama Logs可视化系统中的错误,你可以比以往更快,更轻松地发现错误的来源!
更多信息
有兴趣的朋友请访问https://llamalogs.com/了解更多信息。该应用是免费的,今天就可以使用。如果你有任何问题,请随时与我联系:andrew@llamalogs.com。
完整代码
我认为这是一款小型Express应用程序,最简单的方法是将所有代码包含在此博客文章中。
const express = require('express')
const { LlamaLogs } = require('llamalogs');
LlamaLogs.init({
accountKey: 'YOUR_ACCOUNT_KEY',
graphName: 'YOUR_GRAPH_NAME'
});
const app = express()
const port = 3000
app.get('/', (req, res) => {
LlamaLogs.log({ sender: 'User', receiver: 'Server' })
let customerEmail = req.query.email
let isDomainOk = domainCheck(customerEmail)
if (isDomainOk) {
saveEmail(customerEmail)
}
res.send('We received your email')
})
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
})
const domainCheck = (customerEmail) => {
try {
const domain = customerEmail.split("@")[1].toLowerCase()
const domainIsOk = domain === "llamalogs.com"
LlamaLogs.log({ sender: 'Server', receiver: 'Domain Check' })
return domainIsOk
} catch (e) {
LlamaLogs.log({
sender: 'Server',
receiver: 'Domain Check',
message: `input: ${customerEmail}; Error: ${e}`,
isError: true
})
}
}
const saveEmail = (customerEmail) => {
// pretend we are saving to a database here
LlamaLogs.log({ sender: 'Domain Check', receiver: 'Database' })
}
原文:https://dev.to/bakenator/visualize-nodejs-errors-in-real-time-with-llama-logs-3c18
作者:bakenator
译文地址:https://segmentfault.com/a/1190000025186252
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci 如何使用Llama Logs显示和调试NodeJS错误?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

