Rumah >hujung hadapan web >View.js >vue.js怎样引入css样式
vue.js怎样引入css样式
- coldplay.xixiasal
- 2020-11-25 14:07:282934semak imbas
vue.js引入css样式的方法:1、在【app.vue】中【c9ccee2e6ea535a969eb3f532ad9fe89】下直接引入对应的路径;2、将【@import】改成【c79cc9d1c1f54832c7ed6469fd909021531ac245ce3e4fe3d50054a55f265927】引入外部样式。

该方法适用于所有品牌电脑
【相关文章推荐:vue.js】
vue.js引入css样式的方法:
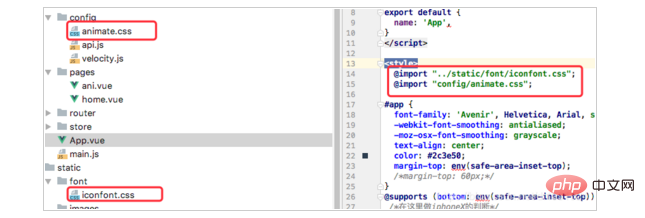
1、在app.vue中c9ccee2e6ea535a969eb3f532ad9fe89下直接引入对应的路径
使用@import引入外部css,作用域是全局的,也可在相应的单vue组件引入,import并不是引入代码到c9ccee2e6ea535a969eb3f532ad9fe89531ac245ce3e4fe3d50054a55f265927里面,而是发起新的请求获得样式资源,并且没有加scoped。
<style scoped> @import "../static/font/iconfont.css"; </style>
注:如果有样式时,应该放在#app上面引入,不然引入不成功!

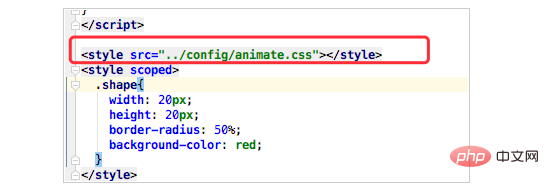
2、@import改成c79cc9d1c1f54832c7ed6469fd909021531ac245ce3e4fe3d50054a55f265927引入外部样式

相关学习推荐:javascript学习教程
Atas ialah kandungan terperinci vue.js怎样引入css样式. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vue.js怎么改变样式Artikel seterusnya:vue.js全家桶是什么

