Rumah >hujung hadapan web >View.js >vue脚手架如何导入jquery第三方插件
vue脚手架如何导入jquery第三方插件
- 王林asal
- 2020-11-25 14:00:133090semak imbas
vue脚手架导入jquery第三方插件的方法:1、下载jquery;2、编辑webpack.base.conf.js文件,引入webpack,并配置jquery插件;3、在入口文件中输入【import $ from 'jquery'】。

本教程操作环境:windows10系统、vue2.9版,该方法适用于所有品牌电脑。
(学习视频分享:javascript视频教程)
1、下载jquery
npm install jquery --save
2、打开build文件夹下的webpack.base.conf.js文件:
(1)在最上方 引入webpack
var webpack=require('webpack')
(2)在module.exports里 配置JQuery插件:
plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
],3、在入口文件main.js中输入
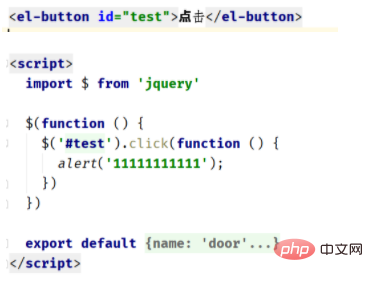
import $ from 'jquery'
4、测试使用

相关推荐:vue.js教程
Atas ialah kandungan terperinci vue脚手架如何导入jquery第三方插件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vue.router有什么用Artikel seterusnya:vue.js怎么改变样式

