Rumah >alat pembangunan >VSCode >vscode怎么配置react代码自动补全?
vscode怎么配置react代码自动补全?
- 青灯夜游asal
- 2020-11-25 11:13:225859semak imbas
方法:1、依次点击顶部导航栏的“文件”->“首选项”->“设置”;2、在搜索栏里搜索“emmet.includeLanguages”,点击“在settings.json中编辑”;3、settings.json中修改emmet插件配置即可。

本教程操作环境:Dell G3电脑、windows7系统、Visual Studio Code1.39.2软件。
相关推荐:《vscode基础教程》
VScode中自动补全react代码
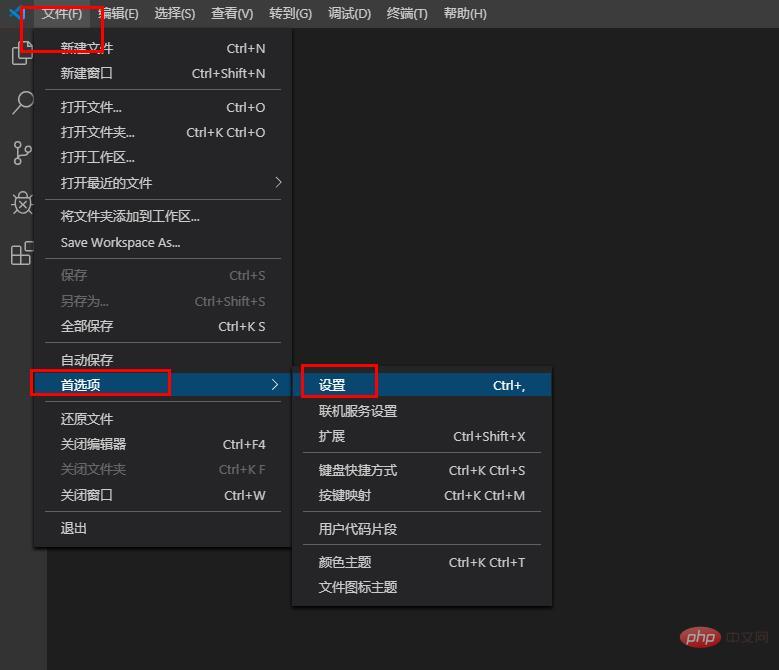
第一步:选择文件-->首选项-->设置

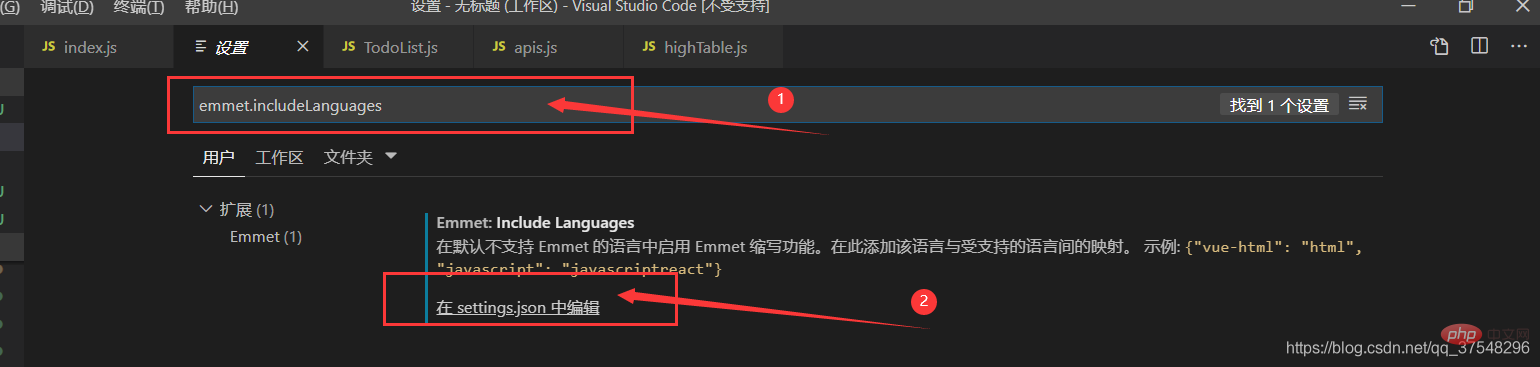
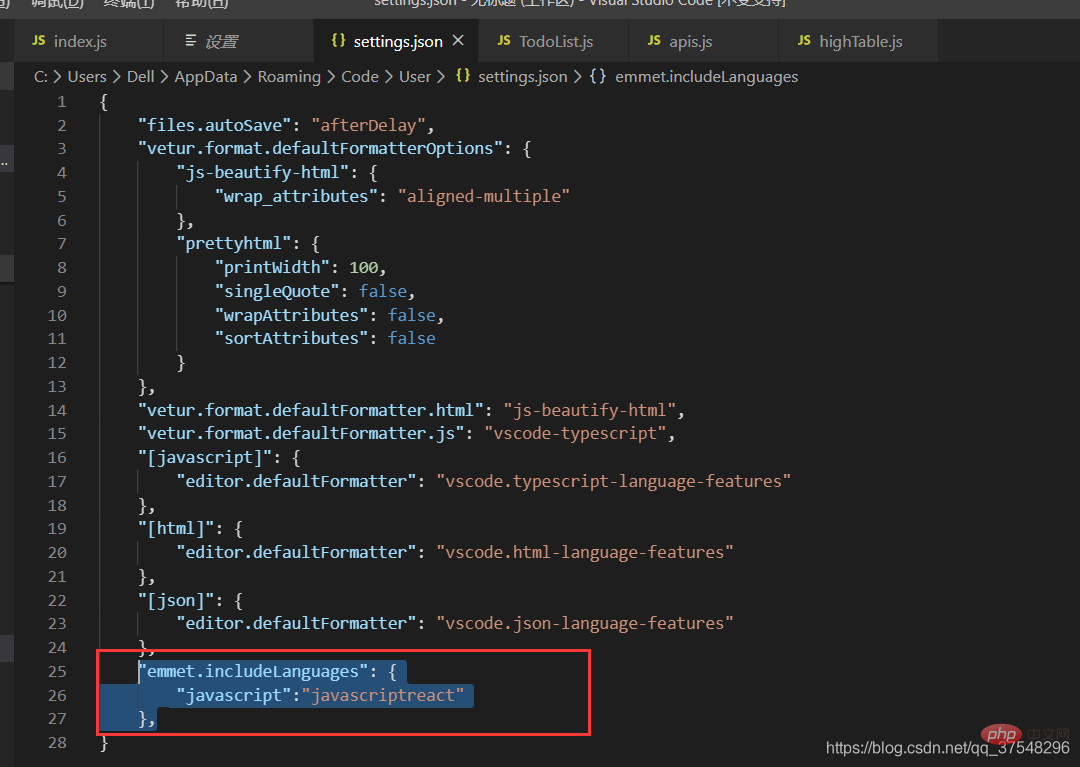
第二步:在搜索栏进行搜索emmet.includeLanguages,然后增加以下配置

"emmet.includeLanguages": {
"javascript":"javascriptreact"
},
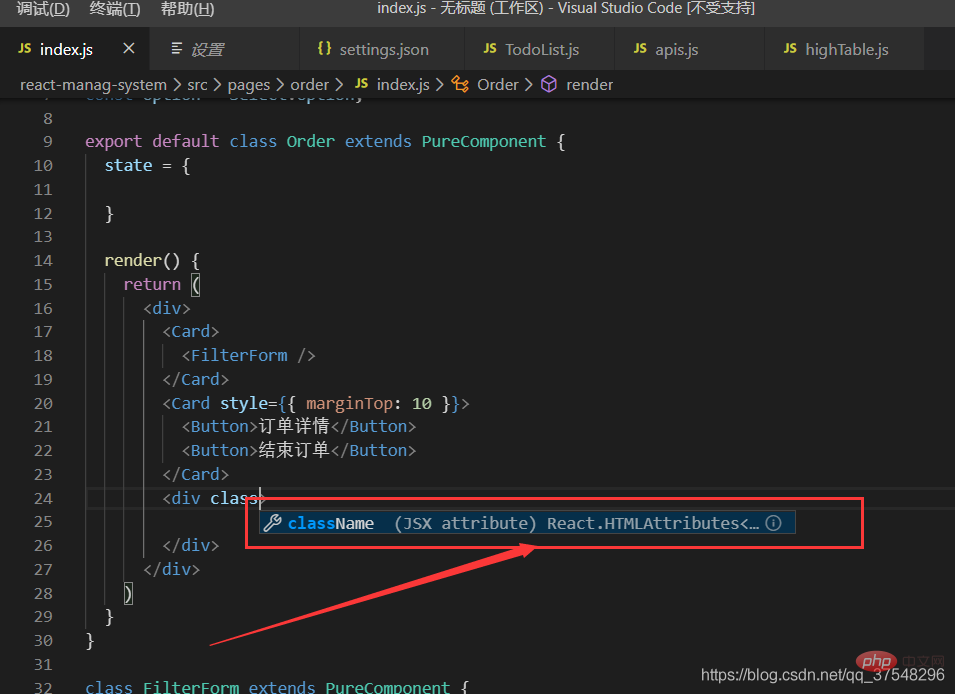
第三步:重新启动vscode 即可。

更多编程相关知识,请访问:编程学习网站!!
Atas ialah kandungan terperinci vscode怎么配置react代码自动补全?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:VSCode怎么使用Git来控制版本Artikel seterusnya:如何使用code-server打造自己的云端VSCode?

